|
注:众所周知,数据 HTTP 明文传输过程中,会遇到如劫持、篡改、监听、窃取等一系列问题,解决这一问题的方法就是做 HTTPS 改造。
HTTPS 的作用是在会话层、表示层引入 TLS/SSL 握手协议,通过数据加密、解密方式,来应对数据明文传输过程中遇到的问题,保障数据的完整性、一致性,为用户带来更安全的网络体验、更好的隐私保护。 然而,HTTPS 增加了 TLS/SSL 握手环节,再加上应用数据传输需要经过对称加密,对性能提出了更大的挑战。 作为一个好的架构,一定要均衡安全和性能两方面,如果让天秤向任何一方倾斜过多,都会影响最终的用户体验。 因此,为了兼顾安全与性能,苏宁的全站 HTTPS 改造从 2015 年底开始进行,历时一年多时间,主要做了系统 HTTPS 改造、HTTPS 性能优化和 HTTPS 灰度上线这三方面工作,让用户在 HTTPS 下访问能够获得极致体验成为了可能。 全站 HTTPS 方案概述 苏宁易购从 2015 年开始规划做 HTTPS 相关的事情,当时可借鉴的资料非常少,电商类网站相关的 HTTPS 改造的详尽案例更是难求。 如下图,是苏宁易购全站的 HTTPS 方案:
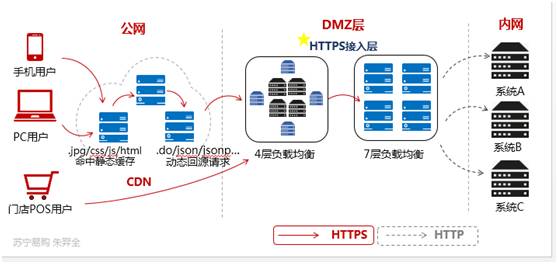
如图中所示,整个方案分三步构建,分别是系统改造、性能优化和灰度上线: 系统改造。原有系统想要支持 HTTPS,必须进行改造,首先要建立 HTTPS 接入层,也就是开通 443 端口,让所有的应用系统支持 HTTPS 访问。 在此基础上做页面资源替换,解决当一个 HTTPS 页面出现 HTTP 请求时就会出现错误的问题。做完这两件事,CDN 上证书的处理、HTTPS 测试方案等问题也就迎刃而解。 性能优化。做系统改造,增加两次 TLS 握手,必然会对性能造成一定的开销和损失,如何去弥补性能的损失,达到性能和安全兼顾呢?性能优化部分包含若干优化点,下文会详细展开。 灰度上线。这部分是时间花费最多的,HTTPS 一步步上线的过程中,踩坑最多,其中部分是前面没有发现的问题。 这证明不能一次性将整个全站、全地区、全用户一次性堆成 HTTPS,可以根据流量所处的运营商和城市及用户级别去做灰度上线。 HTTPS 方案之系统改造篇 01、HTTPS 接入层定义 系统改造的头等大事是开通 443 端口,成熟的网络系统会包含 CDN、硬件负载均衡、应用防火墙、Web 服务器、应用服务器,最后到数据层。难道整个链路都要做 HTTPS?在每层都增加 SSL 握手消耗吗?答案是否定的。 所以,应该尽早完成 SSL 握手,做 SSL 过程中首要考虑的是 HTTPS 接入层的定位。 如下图,是苏宁易购架构中 HTTPS 接入层的位置:
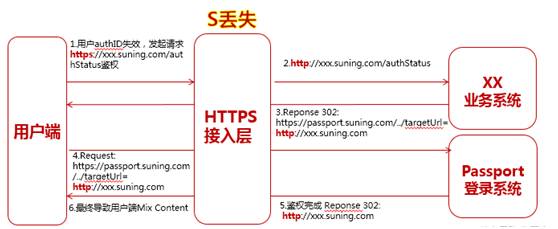
如图中所示,我们把 HTTPS 接入层放在 CDN 和应用系统之间,采用四层+七层负载均衡的架构。 四层负载并不处理 HTTPS 卸载,它的主要职责是做 TCP 的分发。在七层负载完成整个 SSL 握手,而后面应用系统走 80 端口,这样就相当于完成了 HTTPS 整个卸载的过程。 这样做的好处,一方面,系统应用层面不需要为 HTTPS 做任何调整;另一方面,将来所有 HTTPS 的调度、优化和配置都可以在接入层完成。 02、页面资源替换 第一步,理解 Mixed Content 对于一个页面而言,请求页面的请求是用 HTTPS 加载,一旦内部页面元素有 HTTP 的性质,这时 RFC 标准里就会出现一个错误,叫 Mixed Content(混淆错误)。 所以,如果要加载一个安全的 HTTPS 页面,就不应该在其中混淆 HTTP 请求。 第二步,// 替换 用 // 替换 ,这样就可以让页面所有的元素做一个适配,去遵循原来的请求。 第三步,x-request-url 的定义和使用 当然,我们在//替换过程中也遇到了一些坑。举个例子,下图是苏宁易购单点登录系统交互的过程:
如图中所示,当用户 authID 失效,发起请求 https://xxx.suning.com/authStatus 鉴权,接入层会对所有请求做卸载,地址就会变成 HTTP。 进入业务系统做鉴权的话,Reponse 302 就会跳转到单点登录系统。这时会将第二步的页面记录为原始页面,返回到用户端,用户去请求单点登录系统,单点登录系统完成鉴权以后,再回跳时,是 HTTP 地址,最终导致用户端 MixContent。 因此,我们引入 x-request-url 解决问题,如下图:
|