|
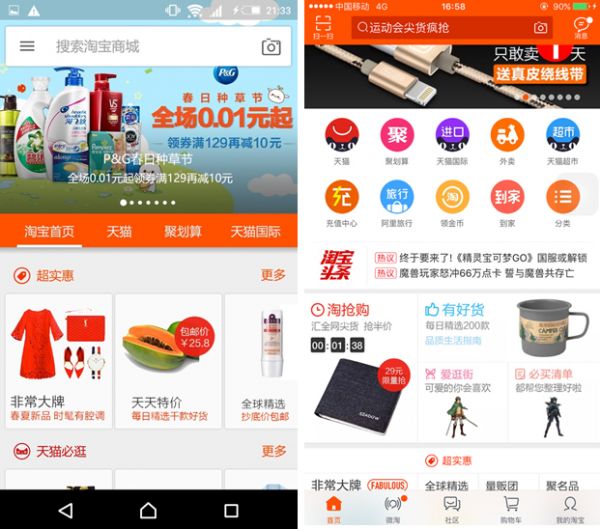
虽然官方的模板标题字是如此大,但是我预言在国内,设计师会根据具体情况选择小点的字号。因为国内还是喜欢高信息密度的设计。这个道理就好像安卓的Material design,人人叫好,但是国内没几个设计师愿意去使用这个设计语言去设计应用,因为信息密度太低了。 如下图使用Material design设计语言的淘宝和目前的淘宝,哪个信息密度高?所以淘宝首页寸土寸金的首屏,不会为了放几个字浪费了这么一大块面积。
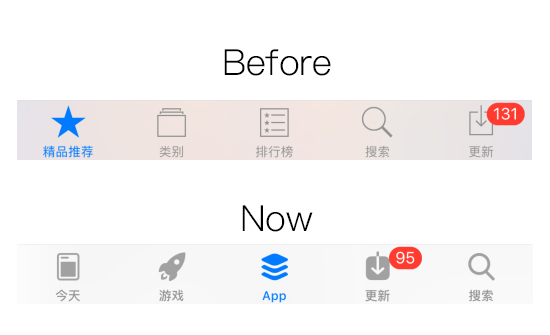
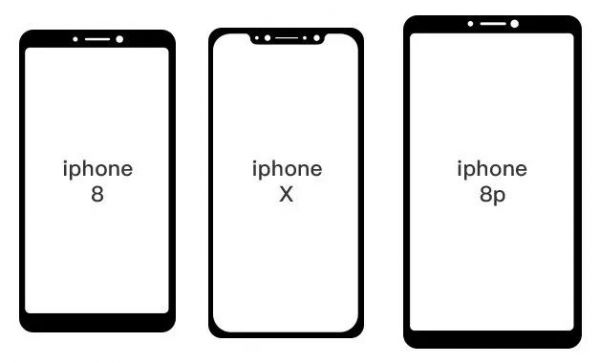
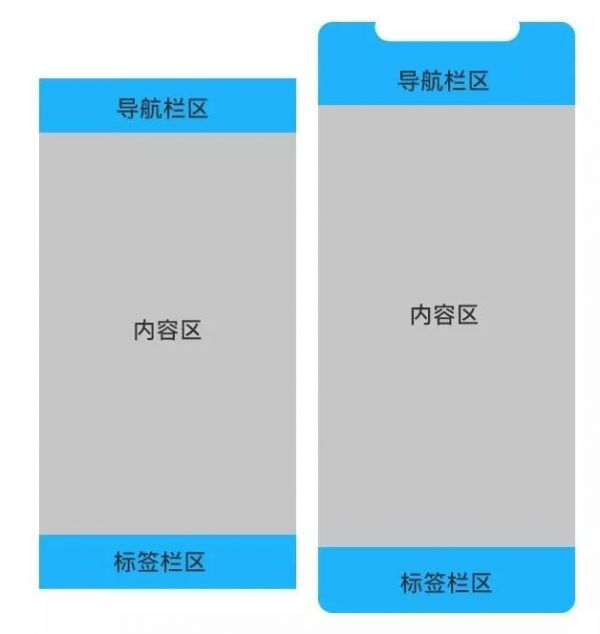
变化3:底部标签栏的图标设计 底部导航栏图标,过去的做法是当前激活模块的图标为剪影风格,其他图标为线性风格。设计师需要做两套图标。分别是一套剪影,一套线性。而现在统一为剪影,而当前激活模块的图标使用平铺色代表激活。
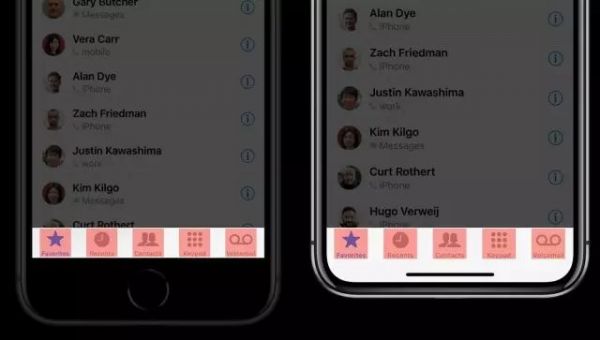
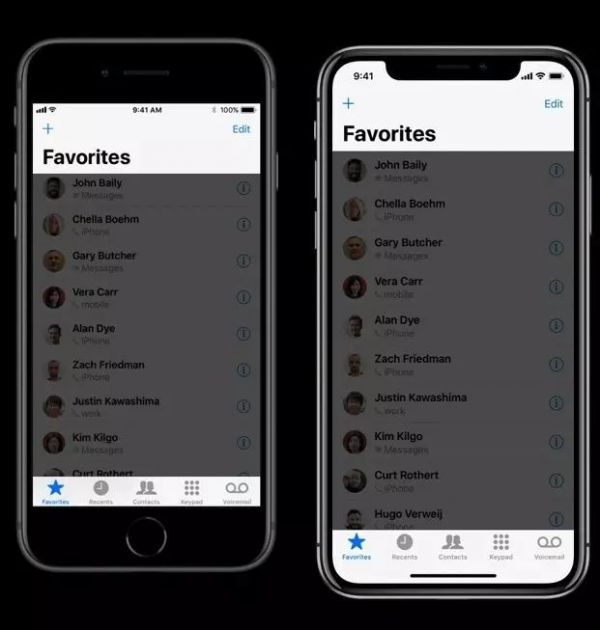
底部标签栏的高度也加大,为了适应新的硬件屏幕设计,视觉区域也相应加大。
这样表面看起来是减少了设计师的负担,不过我认为对设计师的图标设计基本功提出了更高的要求。毕竟形态变化少了,需要在剪影本身上下的功夫需要更多。所以对图标形体的设计练习依然不可少。这是我之前带学生做的剪影线性的切换练习。
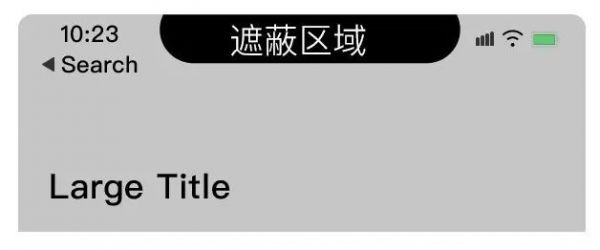
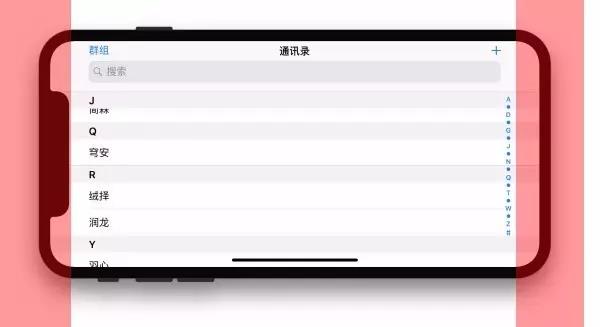
变化4:留白间距的控制 对于新的iPhoneX,因为上下多了一个圆角,且头部多了一个小刘海,因为这些硬件的差异,导致界面设计需要考虑到这些因素。所以无论横竖屏,都需要考虑两边留白的间距问题,需要留出足够的间距,保证元素不被遮蔽。
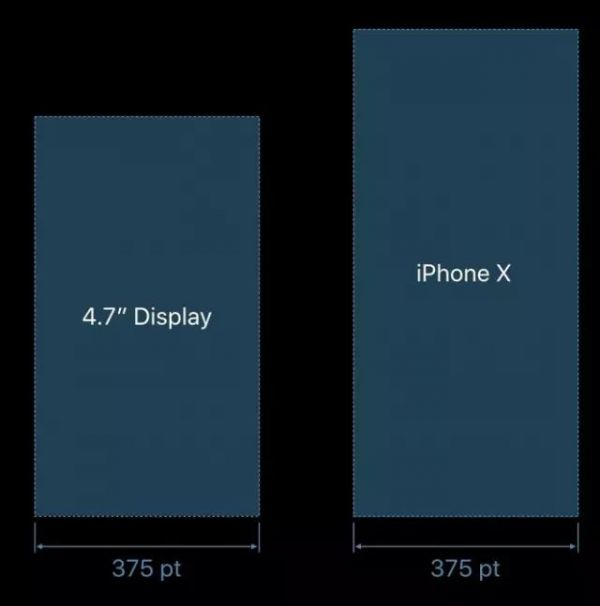
设计的适配 过去我们设计页面,采用的方法是基于iPhone7的2X倍率进行设计,以2X的基准做设计稿,也就是750×1334。然后切图输出2X、3X的图片资源给开发。如果不知道倍率是什么意思。可以去看我的UI设计师《术与道移动应用设计必修课》,这是2016年全年销量第一的UI设计书籍。新的iPhoneX分辨率是1125×2436。
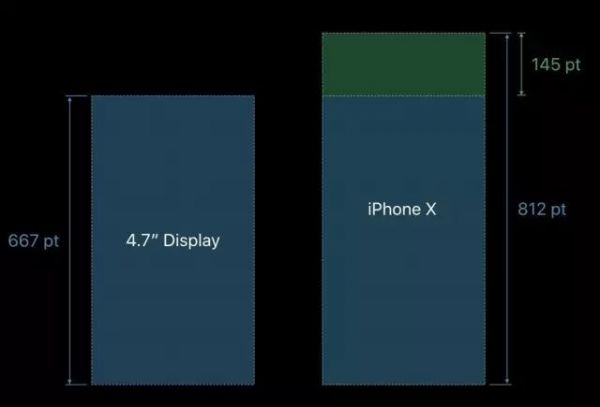
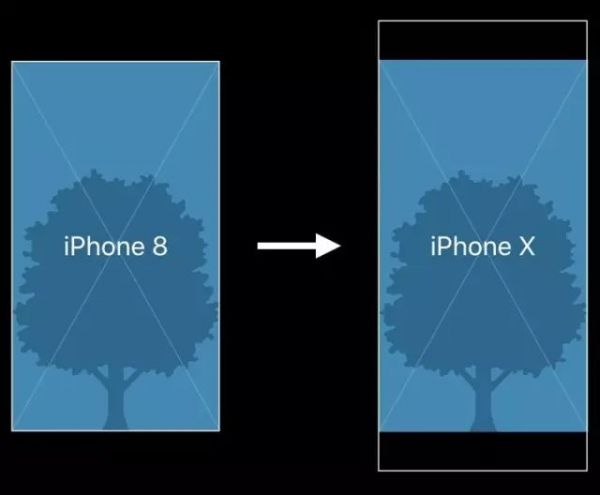
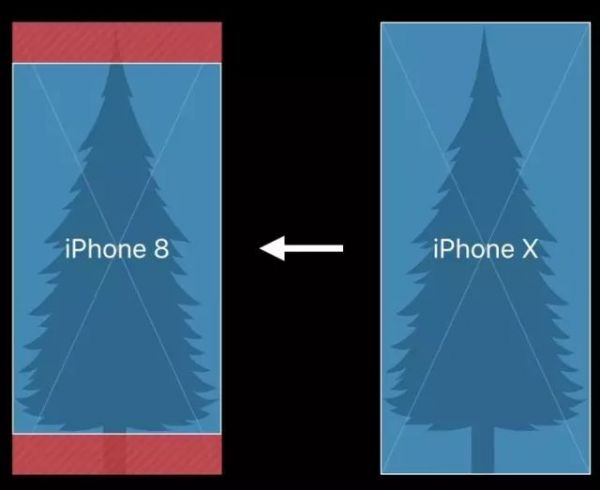
从页面的宽高比例来说: 新的iPhoneX宽度1125/3=375,而iPhone7的宽度750/2=375,两个的宽度一致, 新的iPhoneX高度2436/3=812,而iPhone7的高度1334/2=667,新的iPhoneX是比iPhone7要长一截。
所以从页面视觉来看,我们依然采用老办法,从2X的iPhone7做为基准去做一稿设计,唯一变化的是可能我们需要采用更高的导航栏,更高的底部标签栏。
原有的页面相当于现在的页面设计,信息密度可能降低了。因为内容显示区域变少了点。
设计的测试 虽然界面设计的流程依然没有变化。但是因为有了小刘海的出现,设计师需要付出更多的时间来测试页面,看看在横竖屏切换的时候,有没有元素遮蔽的现象。
源文件下载: 最后更新一下我从国外网站找到的最新iPhoneX的PSD模板,下载地址:https://pan.baidu.com/s/1bplNkpp(密码: 53sk) (责任编辑:admin) |