|
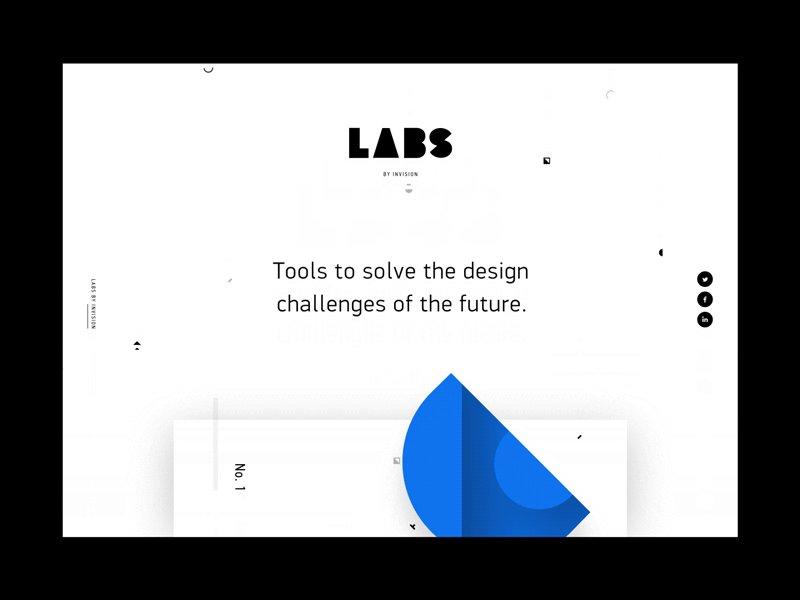
极简主义已经盛行了很久,未来依旧如此。然而,我们目前正朝着更注重细节的布局方式转变。这种转变的主要原因是 – 极简设计没有办法提供更多的细节,用以区分更为复杂与细致的元素。 从次要的导航点到不起任何作用的浮动元素,这些细节可以引导用户的双眼。飞行的装饰图标、下划线、几何图形和碎片元素越来越受欢迎,因为它们可以为任何设计增添有趣的注释。它们可以扮演平衡器、分隔符或指向内容的指针等角色。 警惕 一些细节对于吸引和取悦用户是十分管用的,但它们可能在不经意间与实际的导航、内容产生竞争关系。同时,太多的细节可能会彻底使层级结构变得混乱,而不是帮助用户浏览内容。 所以,不为服务目标的细节都是多余的。 还有一些细节通常会作为装饰元素,出现在图像或字体排版的边缘,有时候会与它们叠加,有时则跟随滚动条或鼠标的光标进行移动。虽然,它们容易吸引我们的注意,但是,我们需要留意这个功能,并将其合理的放置,从而避免影响内容的可读性。
尝试这样做: 使用一些用于明确内容的细节,确保其可读性不受影响; 使用一些引导或剥离用户注意力到主要内容的细节; 用简洁的布局来平衡细节; 尝试在细节中添加与上下文相关的信息,使其与内容相关。 不要这样做: 不要在内容繁琐的页面中使用细节; 避免没有目的性,或不能帮你传达故事信息的细节; 尝试将无功能的细节从主用户导航中区分出来; 把小细节作为你设计的加分项,而不是主要组成部分。 一些值得提及的设计趋势 小字体排版
小字号字体排版看上去会更加的优雅。它为其他元素预留了足够的空间,便于用户视线的移动。同时,使用较小的字体会有充足的留白,便于你创作出更有趣的对比效果。 另一方面,小字体排版可能会让用户迷失在大段文字中,或者可能会妨碍内容的可读性。所以,请在短小的段落中再使用小字体排版。另外,避免使用小于 13pt 的字体进行排版。 实验性导航
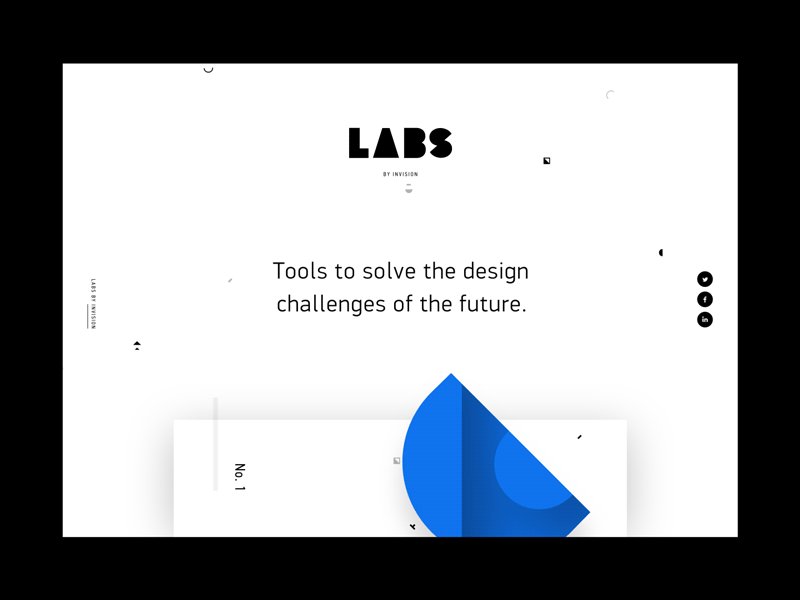
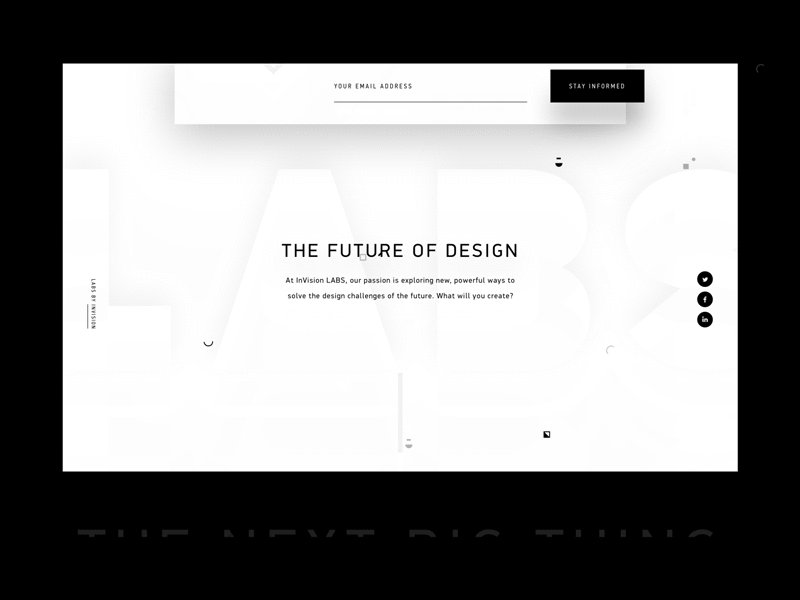
随着更多设计师的尝试与创新,实验性导航模式也越发的流行了。不同的导航样式可以使小型、内容较少的网站变得更为有趣,同时它们可以帮助用户以特定的方式进行导航。 另外,如果实验性导航模式足够直观,就可以与用户进行愉快、有效的互动。但值得我们注意的是,这种模式并不适合所有的设计或是受众。所以,测试其可用性就变得至关重要了。 动画
动画为 UI 设计带来了无限的可能。它们带来了丰富的创意变换,并能增强用户的体验。动画可以在任何设计中添加一个额外的层级,用于引导用户关注到正确的位置。同时,动画丰富了极简布局,并增强了故事性以及用户交互。 然而,过度使用动画会增加网站的负载,延长的加载时间无疑考验着用户的耐心。那些不必要的动画也会混淆、扰乱或误导着用户,所以请明智的使用它们。
总结 在网站与产品设计的浪潮中,设计人员尝试通过遵循设计趋势来保持设计的新鲜度和相关性。但趋势也是需要警惕的,它们并非“灵丹妙药”。我们需要依据内容、受众与目标谨慎的使用它们,才是重中之重。 最后,也是最重要的一点,请不要因为看起来不错,而牺牲用户的体验! (责任编辑:admin) |