|
最近几年中,手机等移动端用户不断增长,这给人们获取信息的方式带来了变革,甚至可以说是一场革命。响应式设计这种思维方式就是在这样的大环境中兴起的,越来越多的人们开始讨论怎样做好响应式网站。然而,尽管响应式设计已经形成风潮,却很少有人提起响应式邮件的设计。 对设计师或开发者来说,html邮件可能是一个相对比较麻烦的媒介。它的客户端技术已经落后陈旧,内容、格式等又没有一定的标准规范,这使得现代的编码规则毫无用武之地,一些代码根本就无法显示出来。但邮件仍是关键的营销渠道之一,它的作用不容忽视。研究表明在手机等移动端上使用电子邮件的用户已经大大超过电脑或网页上的用户,与此同时,50%以上的移动用户会选择关闭或删除非个性化的邮件。怎样才能让邮件也跟上互联网时代发展的潮流呢?响应式的邮件是一个很好的选择, 在邮件呈现上,通过页面隐藏、折叠、扩展等,它可以给PC端用户和移动端提供舒适的体验。那么响应式的html邮件应该是什么样的呢?今天小飞就带大家一起看看为什么我们应该选择响应式邮件以及响应式邮件应该具备哪些特点。
如果您曾经使用手机打开一个固定宽度的邮箱,您可能更能体会响应式的邮箱设计的必要性。因为一个固定宽度的邮件在移动设备的小屏幕上显示时,整体布局通常会被缩小,这时它通常会出现以下缺点: 阅读感受不佳 邮件布局整体缩小,这意味着如果用户想要阅读完整的内容就必须放大邮件内容,一旦邮件内容放大了他们就需要不停的横向移动,从左至右浏览信息,但研究表明用户在浏览邮件时习惯由上至下。这破坏了用户的浏览习惯,而且来来回回滚动多次才能看完文章,无形之间带来了不少的麻烦。不少用户认为这种麻烦会消磨他们的耐心,让他们无法完成阅读。 链接和按钮不可见 在移动端上,人们通常习惯使用手势操作,邮箱的整体布局缩小,这也意味着邮件中的链接和"行为引导"按钮会变小,这样一来用户就无法有效的进行点击,相关信息就得不到用户的关注。特别是"行为引导"按钮,如果我们的按钮不够明显,用户一般不会给予特别关注,这直接的影响了邮件的转化率,以及它在增加网站流量、销售额等方面的效用。
图片显示不全等问题 邮件中的图片显示是一个大问题。在PC端进行浏览时,多样的图片可能最能体现网站的活泼、丰富,拉近与用户的距离。但是在移动端使用数据流量时,用户很可能不想进行大量图片的加载。其次,多张图片在移动端展示时可能因为尺寸等问题显示不全,难以呈现PC端的那种效果。另外还有一些时候,某些用户无法看见邮件中的图片,虽然iphone的本地邮箱默认显示图片,但是有很多移动客户端都限制图片的载入。
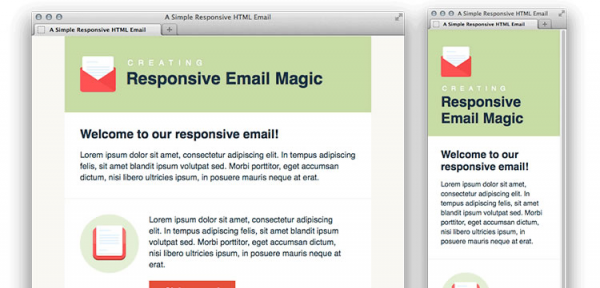
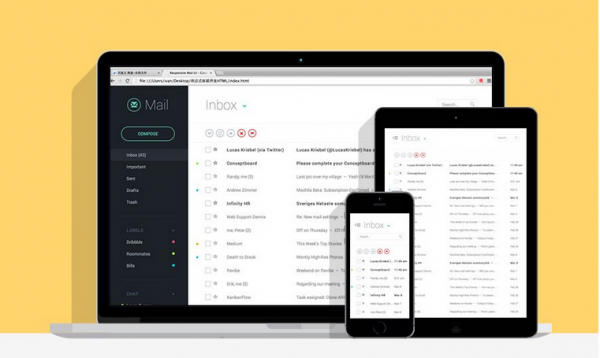
响应式邮件应具备的特点: 就像响应式网站能够同时适用于电脑、手机等多种设备,响应式邮箱能够同时适用多种终端,一封邮件能够根据不同的设备以相应的格式来呈现。那么做好一个响应式邮箱有哪几个关键点要把握呢? 1. 内容清晰简练 内容是网站永恒的主题,邮箱更是如此。因为移动设备的屏幕相比PC端要小,能够利用的空间比较少,这时怎样通过小屏幕完成与用户的互动显得尤为重要。尽量保持邮件的内容清晰简练,不是所有的信息都同样重要,筛选出比较重要的信息,不要什么信息都放上去让邮件显得很拥挤。另外,按信息的重要程度垂直排列,最重要的、最希望用户看见的内容放在最上方,突出显示优先级的信息。 2. 单列的设计布局 简洁是邮箱设计的核心。在手机等移动端上浏览邮件,我们需要着重考虑用户使用时的流畅性。虽然多列的设计布局在邮件中也可以显示出来,但是单列的是最理想的选择,宽度不超过640px的布局比较适合手机阅览。这样就算有些设备只能缩小邮箱的整体布局,我们也不用担心是否会有内容显示不出来。 3. 明显的行为引导按钮 (责任编辑:admin) |