|
栏目及频道内页标题的优化方式和杨子经常说的优化技术没什么变化,栏目/频道—网站名称/slogan 内容页标题:内容页标题_上级栏目/频道(可省)—网站名称/slogan,关于内容标题优化,官方给出了一些建议:内容尽量经过加工处理,不直接复用内容中的一段文字;尤其美食、菜谱类,重复不超过三次以上。 针对现如今清风算法的推出,杨子认为关于网站首页标题的优化还有一种方式更好,哪就是采用一句话的来优化首页标题,这句话中可包含一个核心关键词或品牌词。 并在这句话中添加一些属性词、不要刻意融入关键词,保持语句通顺、无错别字、并能概括整个网站的主题,这样的首页标题优化方式较好,以前杨子帮一家企业站做优化时,首页标题就是采用这样的优化技术。下面看看京东首页标题的优化案例,可供大家参考:京东(JD.com)_正品低价、品质保障、配送及时、轻松购物! 二、清风算法对大量重复关键词的打击 站点标题大量重复关键词,杨子的理解就是过度优化的一种表示形式,在大家做标题优化之时都喜欢多次重复核心关键词,以此来突出核心关键词的重要性让核心关键词获取较好权重及排名,大家以前经常喜欢这样来做标题关键词的优化如下图所示:
从上图标题的优化可见,都是关键词“深圳咖啡机”,或“咖啡机”这样数次重复按照“清风算法”的打击大量重复关键词的站点,类似于以上的站点标题优化,有很多网站,请大家及时调整优化,以免到9月底,清风算法推出后受到不必要的影响及损失。对此官方也给出了标题大量重复关键词的案例如下图:
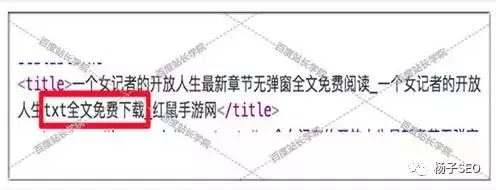
说到这里可能大家就会问像这样“包装机厂家_深圳包装机_深圳包装机厂家-网站名称”的优化方式会不会造成关键词大量重复呢,这点还是一样的要把握好这个度,具体这个度是多少百度官方是不会告诉任何人的。 杨子建议1-2个,最多不要超过三个,应该是没什么问题的。具体咋样待“清风算法”正式实施后,大家可以来这样的做个测试就明白了,seo的经验就是在这样不断的测试研究中积累出来的。 三、清风算法对虚假标题的打击 谈到虚假标题就想到2016年一个朋友介绍的一位老板,这位老板一直是做传统行业,他的工厂是生产广告机器的,他当时找到杨子说想好网络营销这块,特别是搜索引擎这块。 在与他沟通中,他说想把“华为”、“淘宝“、”天猫“、”京东“、”百度"、"腾讯“这些品牌关键词优化在他的网站标题中,他的想法是,这些大公司的品牌关键词,搜索的人很多啊,如果把这些关键词在自己的网站上优化好,一天的流量不愁了,当时听他这样一说,顿时心理冒出一句,”你最牛逼,你最聪明“,这简直是无知、无知得太无知了、无知得异想天开。 当时杨子就说这不行的,要是可行,做seo的人都发大财了,当时和他沟通得也不畅快,后面也就没有后面了。大家想想一个做广告机器的网站,网站标题优化布局一些”华为、淘宝、百度、腾讯“等关键词,有啥鸟用。 这不完全是牛头不对马嘴吗?就算有流量通过、搜索”华为"关键词进入这个广告机网站,这不是伤了用户的心吗?如果真的有用户,通过这样的方式进入这个网站,杨子相信这个用户肯定会骂“朝天娘”的。这样的行为完全是欺骗用户,大家想想有谁愿意被欺骗,请问大家,你们愿意被别人欺骗吗?更 多干货请关注公众号:yangziseo888 搜索引擎也是一样的,在上文杨子就说了,搜索引擎的一切行为,都是站在用户角度思考的,你欺骗用户,就是欺骗搜索引擎、像这样的网站怎么可能会有好的排名和流量呢,其实早在前几年,官方就提出了打击不相关静态搜索结果页,而现在又即将推出“清风算法”严厉打击虚假标题,所谓虚假标题是指-标题与实际内容不相符合。具体官方也给出了虚假标题的案例如下图所示: 在标题描述中说有小说下载,但是下载下来的却是APP
|