|
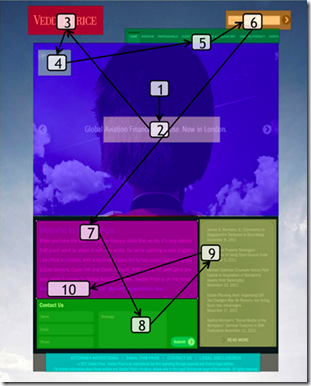
注意力热图可以实现人们注意力轨迹的跟踪,如下图所示:
在这个图中,注意力热图告诉我们,首先吸引人们眼光的是后脑勺,然后才是这个网站的logo。这与我们通常认为的从左上到右下扫视的规律是不同的。
注意力轨迹又给了我们分析一个页面的新线索——页面布局和所用图像的不同,会显著影响用户的注意力。若再与AB测试相结合,又能给我们很多有意思的故事。对UI同事会有很多帮助。 如果我们没有注意力轨迹图,那么鼠标移动的情况可以近似代替。可是麻烦在于,我见过的工具只能给我每一个用户单独的鼠标移动情况,但无法给我总体的移动概况。我们在之后的系列文章中,会强调概况数据的意义,而单独用户数据的意义就要小太多了。 所以,如果有条件,能够把注意力热图和点击热图结合起来,那就太棒了。你观察世界的角度将立即发生变化。毕竟,awareness(意识到)才会有action(点击),二者是单独的两个事物,应该单独衡量。 点击热图的监测技术问题 前面我们了解了点击热图并不能够完全反映兴趣(注意力),下面我们看看在一般工具(Google Analytics或者是Omniture的SiteCatalyst)中点击图可能存在的监测技术问题。 第一个问题是面对一个页面中具有同样URL的多个links无能为力。
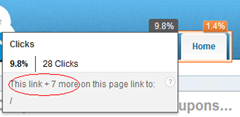
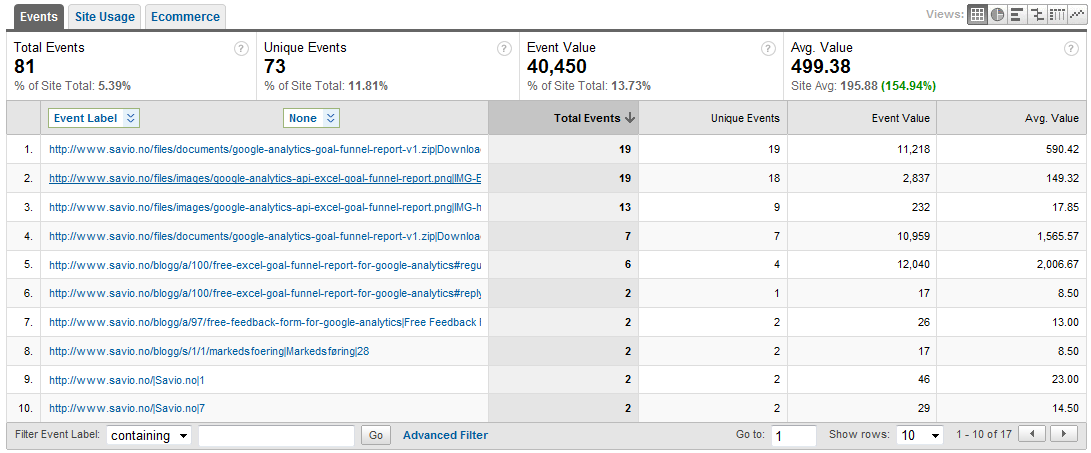
如果你足够细心,你会发现曾经在Google Analytics中有一些热图的点击百分比例的标注是实线格,有一些则是虚线格。虚线格的意思是,存在一个或者多个完全一样URL的链接,标注的这个link只是其中之一,并且标注的百分比并非是这个link的点击量,而是所有具有这个URL的links的总点击量。现在Google Analytics采用了更好的方法,即直接标注出这个URL有多少个相同的链接(如右图所示)。因为多个链接共享同一个URL的原因,解释了为什么有一些朋友认真的把Google Analytics页面点击热图的所有百分比加总起来不会得到100%,而是远高于100%的原因。 类似的问题在Omniture技术支持的SiteCatalyst中也一样。 事实上,上面这段话中“点击量”三个字也是不准确的。原因在于,Google Analytics或者SiteCatalyst,它们记录的并非是这个link真实被点击的数量,而是记录了这个link被点击之后打开的相应页面的PV。例如某个link被点击了100次,这个link对应的页面被打开了85次(我们确信有一些点击实际上没有打开页面或者没有被网站分析工具记录到打开页面是完全可能的,也是正常的),那么工具实际上记录了85,而非100。 由于这问题的影响,我们产生了第二个问题——如果我们不做额外的配置(virtual page监测或者外链监测),我们就不能知道一些不能打开新页面的链接,比如JavaScript弹窗,或是链接到别人网站的外链(outbound link)被点击的数量。 所以,一般工具的点击热图并不会告诉你真正的点击量是多少。不过,也有其他一些热图工具它们记录鼠标的动作,而不是记录链接被点击后打开新页面的情况,所以,它们会比较准确的记录实际的网页上的点击量,甚至是鼠标轨迹。但这么做似乎又牺牲了另外一些功能,例如在普通的Google Analytics热图中,可以记录每个link点击之后产生的转化的数量,并且做出一张“转化”热图,销售金额的热图也不成问题,但鼠标动作和轨迹监测工具则难有这样的能力,毕竟它们不知网站的转化情况。 第三个问题是面对页面中的诸如“轮播焦点图”之类的链接比较令人困扰。在这些地方,Google Analytics的热图工具给出了几个并列的若隐若现的数据,并不太容易辨别到底是那个轮播图产生的点击。而且,当你鼠标要放在标签上仔细查看的时候,这个标签又“调皮”地跑开了。总之,不太好用,让人费解。 事实上,Google Analytics或者其他工具直接提供的点击热图,我很少直接使用,除非运营同事特别心急,我更乐意自己根据一些方法自己做给他们,只是为了更准确的说明点击情况。做法是?——看下一节。 自己做的点击热图更可靠 为了做好一张准确的点击热图,我们需要请前端工程师同学帮我们做一些前期的事情,这些事情至关重要。 1. 帮助我们加上Google Analytics外链监测和Virtual Page监测。有同学说,我已经利用event tracking,而不是virtual page监测这些JavaScript或者Flash互动,那么event tracking监测到的互动能显示在点击热图上吗?答案很遗憾,是不行的。这就是为什么有时候我还是不得已要回头利用virtual page的原因。关于外链监测,可以参考官方的一篇文章:?hl=en&topic=11014&answer=55527 2. 帮助我们为具有相同URL的不同链接做好记号。有两种方法。第一种方法,就是在相同URL的后面,加上不同的参数。例如,有两个链接都链接到:,技术同事可以帮我们改为:?from=navbar和?from=footage,以表明一个是在导航栏中的链接,一个是在底部的链接,尽管它们链接地址都是,但Google Analytics还是会记录两个不同的页面。第二种方法看起来先进一些,是一个老外提出的方法,他编写了一段程序,你只需要定制一下,然后放在页面中就可以了。一旦这个程序正常运转,GA在捕获这些具有相同URL的链接时,就会把数据放入Events报告中,并且自动加一个尾巴。如下面的图所示(点击看大图):
这篇文章有详细介绍:。 上面两件事情做好了之后,自己做热图就很容易了。基本的报告是用Content –> Site Content –> All Pages –> Navigation Summary。这个报告我总觉得有一点遗憾,就是似乎不是特别准确,似乎利用了采样数据。如果你选择了上面2中的第二个方法,你还需要参考Events报告。如果你用Omniture的Next Page报告,那么自己做热图就更准确了。 (责任编辑:admin) |