|
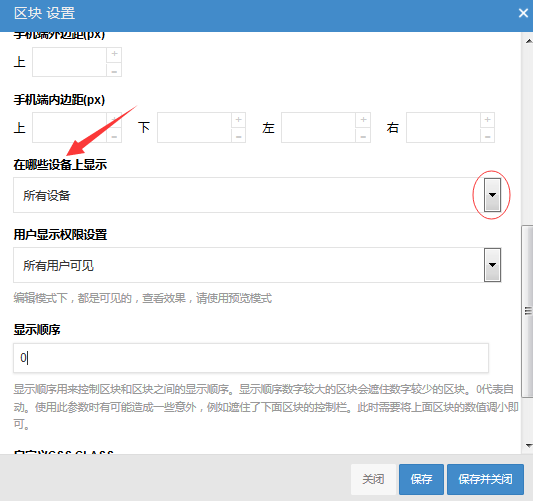
当提到加快响应式网站载入速度时,条件加载是很重要的一个技巧,因为它可以确保移动端或智能手机的用户不用下载那些拖慢网站加载速度或者用户不会使用的部分元素。条件加载,顾名思义,根据不同条件进行网站内容的加载,它可以用来阻止某种元素的载入,包括社交图标,图片,地图等等。不过在使用条件加载时我们要注意一点,在不同的优化阶段要对网站进行全面的检测,这样我们才能知道网站性能会因什么而有明显的差异,从而有效解决。 3. 图片优化 通常多媒体形式的内容占据页面很大空间,而网站中最常见的多媒体形式内容就是图片了。如果我们不对图片进行优化,它占据的资源将是成倍的,将会显著影响网站的速度。那么应该如何优化网站的图片呢?一方面,选择图片的最佳格式,比如jpeg、png、bmp,以及在保证质量情况下图片可压缩的尺寸(响应式图片是最好的选择)。另一方面,将网站所有的图片资源整个到一个文件中,因为如果图片的来源地址不一样,网站在解析图片时会需要花费更多的时间,这会拖慢网站的速度,相反,统一的图片来源给网站的解析工作提供了便利,更易于用户的访问。 以上3点都是我们作为站长可控的,当然网站的加载速度还受到服务器、浏览器等的限制。作为用户而言,如果我们看到了内容丰富、价值高的网站,很想浏览却苦于网速卡的话,我们可以重启服务器或检测重置服务器,硬件设备是基础,还可以将自己的网站设为自动缓存,这样在浏览过多页面或正在加载的页面重复打开时能够快速被获取。大家要是有什么更好的方法也可以留言给小飞哦,一起交流切磋。 今天我们介绍了响应式网站的优点以及改善响应式网站的性能、加快载入速度的几点小建议,大家看完有没有什么想法?一个网站不管内容再新颖、图片再绚丽,如果加载不进去或者十分慢,用户可能会将它直接拉进"黑名单",更不用谈什么用户体验了。因此网站的性能和速度尤其重要。在起飞页自助建站平台,做好一个网站之后,网站每部分的内容如图片、文字等都可以进行区块设置(见左下图),您可以选择"显示设置",决定它们在哪些设备上可以显示(见右下图),是在所有设备上显示,还是只在平板和电脑上显示又或是只在手机上显示?这能够让您更有针对性的设置网站元素,加快网站在移动设备上载入速度。
除此以外,网站的水平菜单栏"设置"里面还有"网站加速"选项,点击这个选项可以看见"手机图片压缩 "以及"智能手机压缩"选项,在这里我们可以根据自身的需要进行合理的设置,是希望图片的载入速度更快还是保证高清的图片质量,在这您都可以自己做主。快来起飞页自助建站平台(?t_wd=a5)做一个网站吧!
|