|
什么是可视化编辑?我的理解就是所见即所得,不再是传统后台将页面以表单形式来填充内容的形式,而是能够将页面模块化,编辑的同时能实时预览真实效果的一种方式。
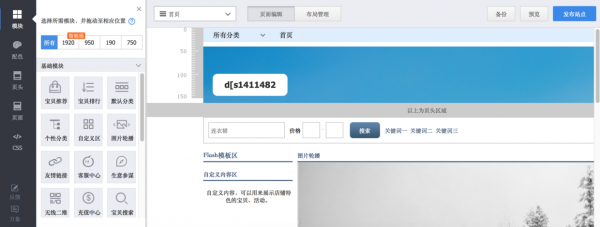
上图是淘宝店铺装修的界面,我们日常买买买的店铺,首页及相关页面都是通过这一套工具搭建起来的。其核心就在于,拆解模块,进行随心化可视化的组合。 同样的,专题工具也是一样的道理,我们将主要的模块拆解出来,定义每个模块的内容构成,编辑操作,一个可视化的工具基本就成型啦。 总结方案方向的核心就在于两点 找出内容核心的关键要素(专题的核心组成部分) 找出合适的实现模型(可视化编辑的形式) PART3 专题工具MVP模型 话不多说,通过以上分析,我们可以着手搭建一个自己平台的专题编辑工具了! 首先,结合公司的业务,明确需要实现的功能点(这里只介绍编辑页面核心内容),通过PART1的情况介绍,大家应该对业务的诉求有一定概念了: 可自定义的背景颜色 全屏轮播图模块 广告模块 商品模块 自定义模块 整个页面的结构规划如下: 顶部:固定的基本操作栏 。因为可视化编辑是对整个页面进行编辑,为了方便对整体的操作,选择将基本操作栏固定顶部,这样,无论编辑到什么地方,都能够很快的进行一些基础的操作。 编辑区:通过添加各个模块,进行内容的编辑。编辑区时整个页面的核心模块,我们添加好模块,然后通过向每个模块中填充内容,实现实时预览的效果。并且,可通过拖动,来调整各个模块之间摆放的位置。
这里重点解析一下广告模块和商品模块的内容搭建。 广告模块:PART2中有提到,我们所看到的商品标题,带链接的不带链接的,或是一些带链接的广告图。甚至优惠券的领取通道,都可以通过广告模块来实现。 为什么呢?在限制一个模块上传一张图片的情况下,如何能做到这样灵活使用呢? 很简单,在广告图上加热区就行了。也就是说,我们的设计师做好一张符合尺寸的图,上面可以是不同的店铺通道或者优惠券领取通道,只要运营在上传广告图之后为这张广告图添加不同的热区,不同热区链接到不同网址即可。
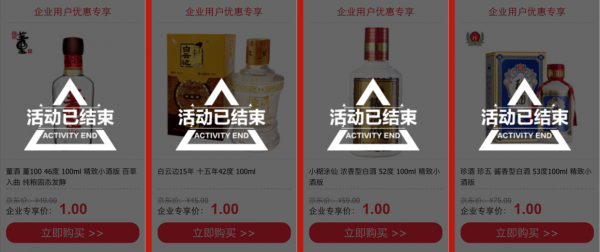
商品模块:商品模块属于专题页的一个主体内容,为了让页面展示更丰富,在有限的条件下创造出无限的可能。商品模块的设置,可以设置每行显示不同个数的商品,来适应不同排版需求。前期只需要设计师出一个固定的模板就行了。 是不是很简单?当然,这些可变因素,是可以随着业务要求进行调整的,大家可以根据自己业务的不同,进行不同的选择。 需要注意的一点是,我们的商品列表读取的时商品ID,那么商品的不同状态(已售罄,已删除等)所呈现的效果,都需要考虑进来。
总的来说,一个专题工具的搭建思路,就是这样,从业务分析,到选择搭建模式,再结合本身诉求进行设计。有了一个最小版本,以后的迭代无非就是丰富模板内容,以支撑更加丰富的页面内容。 同时,还可以运用到店铺装修等类似的需求上,是不是觉得很棒呢! (责任编辑:admin) |