|
不论是网页设计师还是UI设计师,登陆和注册页面的设计是必然经历过的工作内容。登陆界面的设计说难不难,说容易也不是那么轻松就可以做好的,要在安全和可用性之间找到登陆界面的平衡点,还是需要相当的经验来支撑的。今天的文章来自GoSquared团队,他们在登陆界面的设计上细致入微,值得学习哦~ 对于GoSquared 的每一个设计细节,我们都非常之上心。最近登陆界面改版,新加入的双重认证机制使得用户账户更加安全,与此同时,我们也借此机会逐步提升用户登陆的体验。 提升登陆界面的用户体验并没有看起来那么简单。当你让登陆界面越发漂亮、直观、快速且好用的同时,你还需要让这个过程不那么简单,不会被黑客或者其他心怀不轨者轻易入侵。
接下来,我们一起来看看这次改版做了哪些决策。如果你想仔细体验我们改版后的细节,请注册一个GoSquared帐号然后登陆进来!
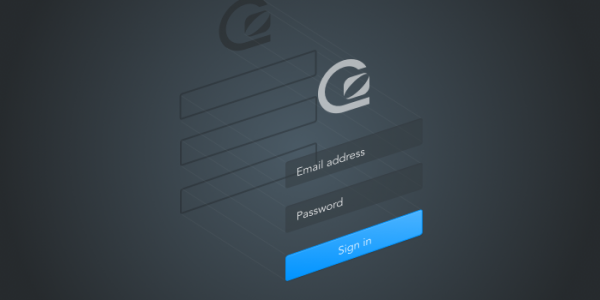
轻松不费力 通常,我们打开登陆界面,并不是为了查看登陆表单本身,而是由此登陆账户。表单本身仅仅只是获取个人信息的一个手段,而非目的。从这一点来看,登陆体验应该轻松而不费力,一切设计都应尽力降低干扰,剪除障碍,让你更轻松完成登陆这一任务,而不用进行任何多余的操作。
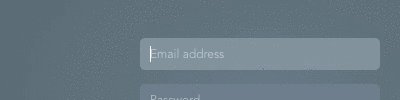
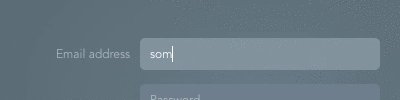
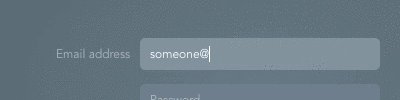
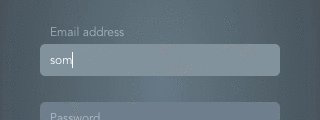
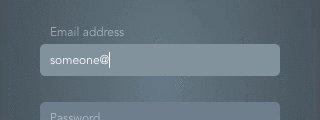
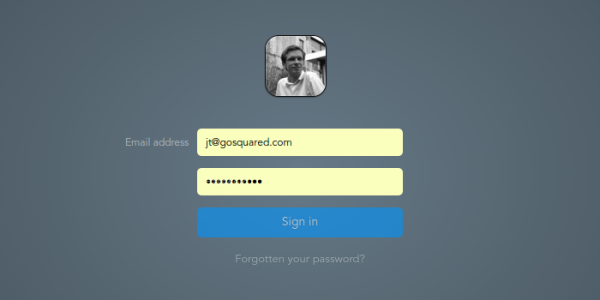
由于双重认证机制的加入,登陆过程比之前复杂了不少。比起之前仅需邮箱和密码的传统登陆方式,现在的登陆方式并非简单的一次输入决定登陆与否,新增的步骤使得登陆成了由几步构成的新流程:明确帐号是否有双重认证的相关设置,而用户选择的是哪种验证方法。在许多流程中,还应当包含使用备用的设备/联系方式,以及紧急备用代码。所有的这些因素我们必须完全考虑到,但是又不能让它们成为登陆的负担,让用户感到费力。 占位符和标签 占位符在表单中的展现形式应该如何选,是一件非常棘手的事情。从设计的角度上来看,占位符很不错。但是要用好并不容易,尤其是需要兼顾到可访问性和表单那自动填充的时候。如果你使用HTML来实现占位符,那么当用户输入的时候,占位符会消失,其结果是有的用户此刻会忘记他真正要输入的是什么。更麻烦的是,如果你的浏览器会自动填充之前的信息的话,那么你永远看不到这个地方占位符。 通过检测表单内容是手动输入还是自动填充,我们之前成功地规避了这个问题,当其中内容是浏览器自动填充之时,会有标签说明输入内容,如果是手工输入,则不会显示标签。不过,后来我们发现,用户在提交之前喜欢有标签提醒,确保他们输入的内容是对的,这也就意味着,他们希望输入过程中,标签一直存在。 所以,我们最终想到了一个优雅的解决方案,使用单独的元素来做占位符的标签,当用户输入的时候,占位符标签会自动移出输入框:
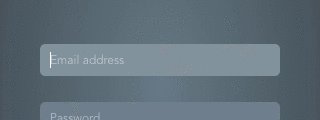
当然,在移动端设备上,空间有限,所以占位符标签可以这样移动:
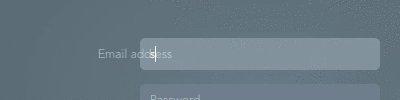
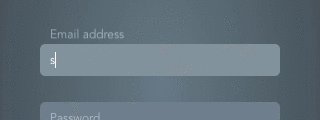
当然,要让这些设计都完美的实现出来,还是需要解决一些有趣的挑战。 尴尬的安全特性 最开始我们使用代码来控制这些标签和占位符的时候,并不复杂:每当表单中内容改变的时候,检测其中的内容;如果内容为空,占位符标签在表单中显示;如果不为空,那么就移动出去。当页面刚刚加载的时候,系统会自动检测若干次,检测浏览器是否有自动填充内容。 但是即便如此,依然存在问题。Chrome浏览器中有一项安全特性,名为PasswordAutofillAgent::PasswordValueGatekeeper ,这一特性的特殊之处在于,它并不会将之前保存的帐号和密码字段直接填充到表单中,哪怕它们看起来填进去了(当然,用户通常也不希望浏览器自己填充内容之后还提交上去),只有当用户和页面进行交互(也就是提交内容的时候),浏览器中的表单才能检测到被填充了内容。所以,浏览器的这一设计使得我们的标签会以这样的形式展现出来:
|