|
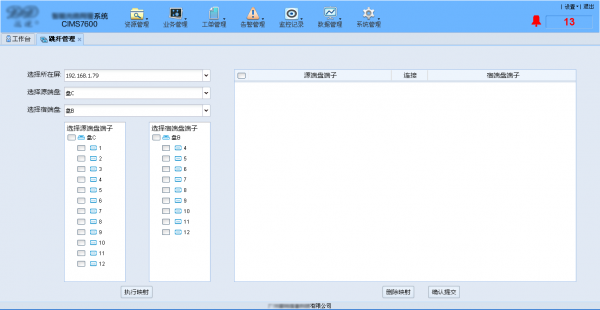
整体布局按照用户体验5要素中的说法就是属于框架层面的内容,这里主要总结的就是导航。这种系统软件导航一般有三种,分别是横向导航(顶部导航)、纵向导航(侧边导航)以及横向+纵向导航(两者综合的导航)。 顶部导航适合功能模块较少的系统,也可以给界面留出更多展示信息的空间,但是拓展性差一些。如图:
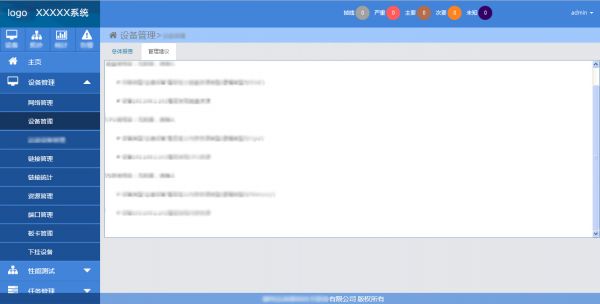
侧边导航适合功能模块稍多的系统,拓展性也好,逻辑呈现还比较清晰,也能够增加较多的功能模块和子级菜单,一般还会细分为树结构、直接展示二级菜单的以及鼠标移入显示二级菜单三种,缺点就是如果每次操作都需要展开二级菜单栏,就会增加了用户的心理认知负担和操作成本。如图的导航。
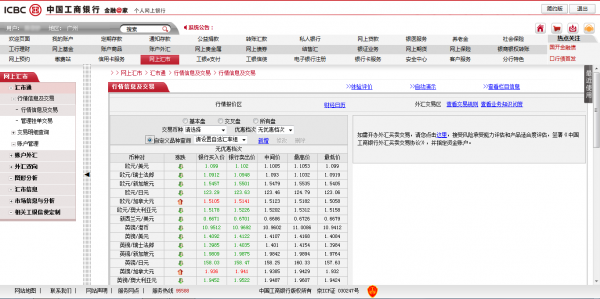
顶部导航+侧边导航,这种适合于很复杂,功能模块很多的系统。如图某银行的系统导航。
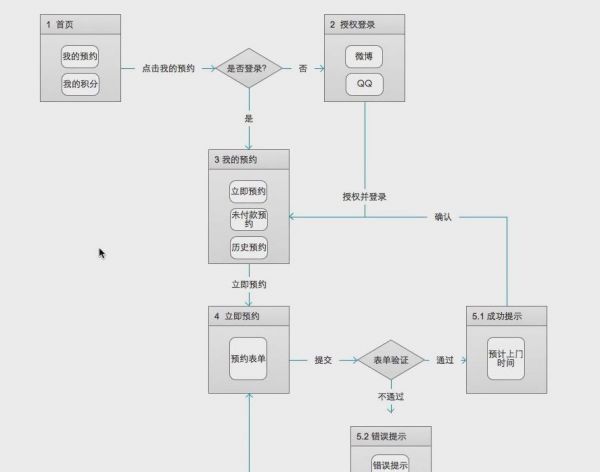
PART4-任务操作流程 在将整体布局规划好之后,就需要梳理任务操作流程了,结合业务流程进行梳理,也就是将需要完成某任务的操作一步一步地规划好,看怎么样能有效率地完成操作目标,边梳理边画流程图。将规划好的步骤再合理有序地安排在一个页面内或几个页面内,同时画页面流程图,标好每一个页面以及页面与页面之间的关系,如图(来源网络,毕竟项目图不要随便发布啊哈)。接着将页面内容摆放在软件界面上时这一步就会涉及到相关的设计法则了(这个有时间再总结,笑脸),也就是画原型啦!所谓的线框图。
以上就是我做这一两个系统软件后的一点点总结。 (责任编辑:admin) |