|
交互设计工作核心在于信息架构和交互细节设计。信息架构包括信息分类以及信息展示逻辑设计;交互细节则多表现为控件的选择,交互效果的定义等。在信息设计中,遇到最棘手的问题就是信息量太多而显得设计结果不尽人意,那么在砍不掉需求的前提下(信息太多,也许是需求本身还有被精简的可能性),如何解决这类问题呢? 通常来说,信息设计的时候有很对可遵循的关系在,信息间互斥,信息间相辅相成,信息间属于包含与被包含关系等。那么今天要探讨的是”父子关系”。所谓”父子关系”也就是核心信息与辅助信息(同类信息),重点信息与次要信息(非同类信息)在界面设计上的对比关系。 一、 “父子关系”在设计中的意义 如果你不能做到让一个页面不言而喻,那么至少应该让它自我解释,这是由Krug先生在《Don’t make me think》中提及的观点。而“父子”关系的体现,则是向用户解释哪些是需要被关注的,哪些是当前最重要的,以保证主路径的畅通无阻(即便是广告,如果是定制化的也是有积极意义的)。 二、如何在设计中找到“父子关系” 设计师首先需要判断需要设计的信息间关系。而判断依据可以是业务逻辑,可以是用户操作逻辑。 比如一个成功反馈页面。如果业务逻辑到此为止结束,没有下一步动作,那么反馈信息显得比较重要;如果业务逻辑中这个成功反馈只是逻辑中的一个环节,那么下一步动作的引导则强于反馈信息。
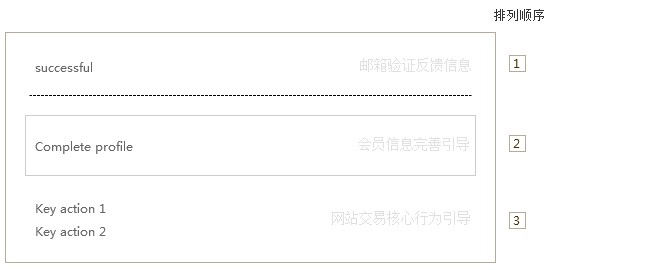
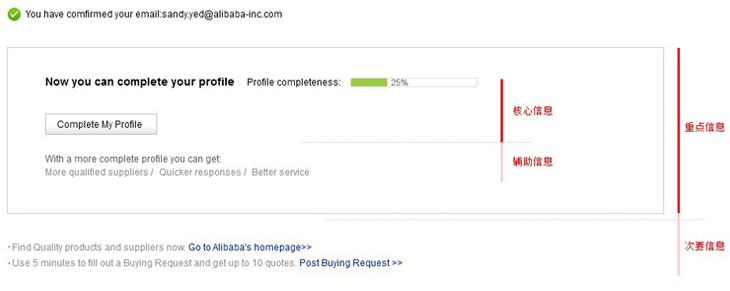
三、 如何在设计中体现“父子关系” 第一步:信息分类 将所有的信息按照某种逻辑(card sorting)归类。归类前将所有信息设置为相同字号,字体,颜色。 分类的设计方法: 线:设计辅助线,实线,虚线等 面:背景底色,背景框 留白:通过信息间空白区域来分割 比如邮箱验证成功页面,按照业务不同,将信息划分为三种:
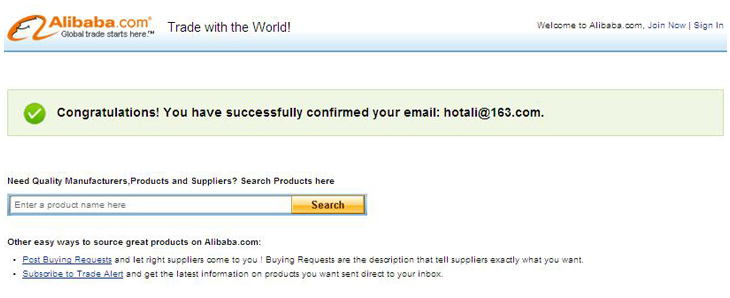
原有页面
第二步:信息在页面的排列顺序 不同信息在页面排列的顺序是特定的,这个顺序可能一种规范,比如该页面成功反馈肯定出现在页面顶部,引导排后。那么将之前分类好的信息以类为单位,按照这个顺序陈列在页面上。
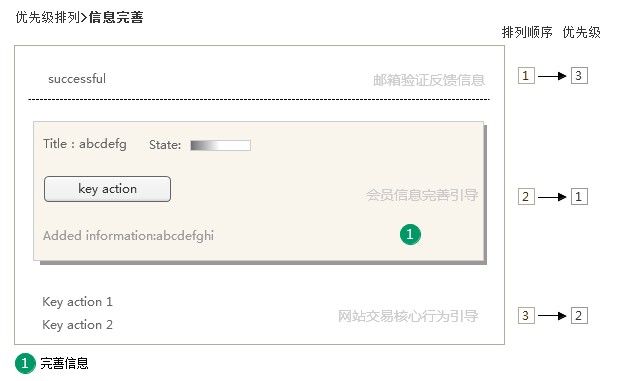
第三步:信息在页面的优先级 虽然信息在页面上陈列的顺序是某种规范,但是信息的优先级却不受这种规范的限制。在明确优先级之后,我们需要通过设计,将优先级体现出来。 优先级设计方法:层 所谓层的概念,类似ps的图层。就是让优先级最高的信息第一时间吸引用户眼球,并给用户一种距离更近的感觉。通常处理方式有加阴影,加底色等。 比如在邮箱验证成功页面,引导用户完善个人信息优先级最高,那么采用加底色加阴影的方式突出:
第四步:大框架设计完了之后,设计类单位下信息的优先级 对于类单位下信息的设计方法同上面方法一样。 比如会员信息完善引导中信息的设计:页面信息分为3类:标题,action,解释语言。action应该紧随标题存在, 解释语言围绕action附近。注意信息间留白处理。
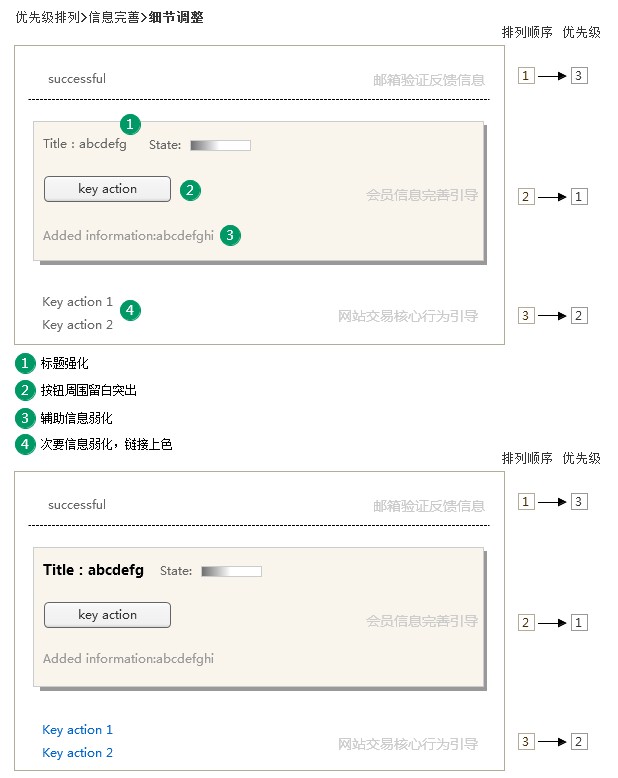
第五步:交互细节调整 在以上设计步骤完成之后,页面信息基本已经ok。那么交互细节的调整着重从视觉是帮助用户定位信息。 设计方法:区别对待字体,字号,颜色以及样式。 在邮箱验证成功页面,成功提示正文颜色#666666,12px(网站规范);引导文字中链接色#0066cc,标字14px bold等
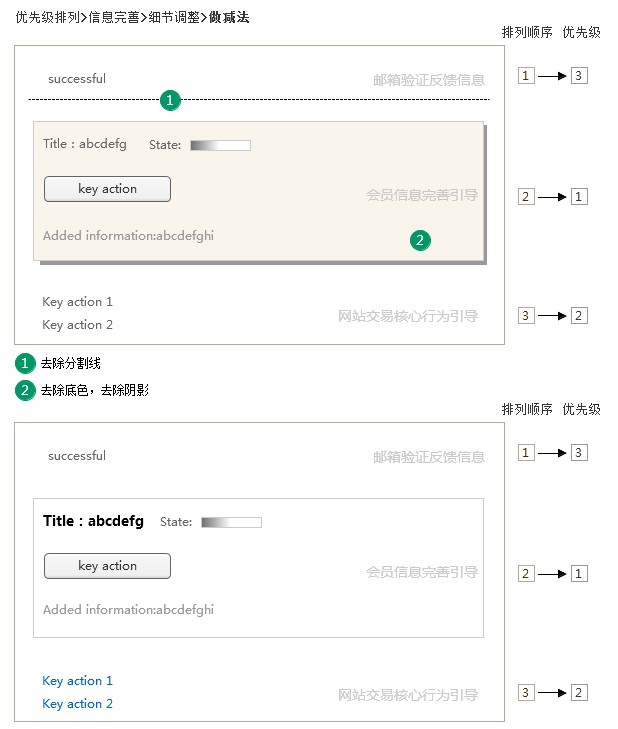
第六步:做减法 这一步必不可少,刚开始都是采用各种效果已达到页面设计的最好的效果,但是最后的时候要从整体角度出去去看这个页面,将一些过重过多的设计元素去除
最终设计效果:
页面信息层级明显,“父子”关系尤为突出。 四、“父子关系”在平常设计中的应用 A. Apple.com 苹果官方网站首页的信息设计中,包括重点与次要,核心与辅助的关系。
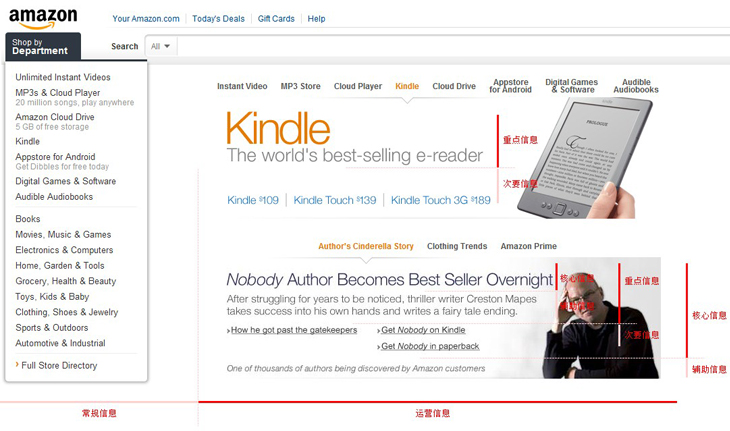
B. Amazon.com 亚马逊默认首页的局部设计中,也存在比较明显的运营息与常规,重点与次要,核心与辅助的关系 Ps:常规信息本身可能是最重要的,比如导航,但是在网站成熟之后用户对导航的认知度很高,反而不再需要视觉强化,而运营信息本身的周期性决定它在某段时间需要被强化。
|