|
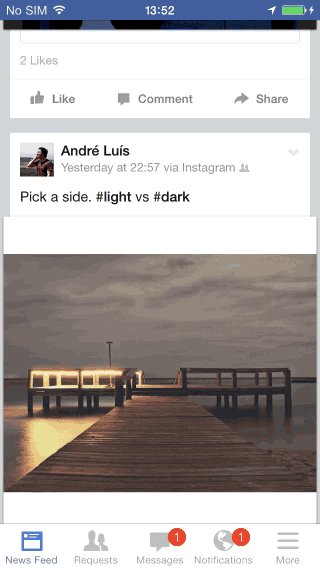
网站中的内容再好,总得让用户能看到,才有价值,而矛盾在于,首屏的空间始终是有限的。所以,我们总希望用户能够滚动页面向下看,从某种意义上来说,长滚动页面和无限滚动的设计,如此地受欢迎,就是因为它贴合了用户下意识滚动浏览的习惯,也符合内容的创建者希望被用户看到的需求。 一般而言,依托滚动交互的页面,同样多的内容,在小屏幕上需要滚动的距离更长,同时,它们也需要设计师提供更优秀、可用性更强的导航和辅助元素,甚至借助动效等元素来引导用户滚动浏览。 如果你希望你的网页更能吸引用户滚动,那么下面的5种策略,应该能够帮你向着你想要的目标,更进一步。 1、一开始就提供有趣的内容 尽管许多用户习惯于在页面加载的时候就开始滚动,但是首屏的内容对于用户决策的影响是至关重要的。首屏内容的好坏, 会让用户对于后续的内容的期待有明显的影响,如果首屏内容足够有趣,用户会主动向下滚动,并且希望看到同样有意思的内容。 所以,作为整体设计的一部分,设计师应当尽量让用户感兴趣的内容置于首屏,传递给用户一种信息,就是后面的内容同样有趣。 在设置内容的时候,尽量为用户提供: ·有趣的元素和内容(吸引用户注意力的内容和信息) ·引人入胜的图片或视频(用户会密切关注这类视觉信息) 2、给用户以视觉线索 有的时候,想让用户向下滚动可以直接告知用户这么做。为用户提供这方面的视觉线索,比如指向下方的箭头,或者直接用文本写上“Scroll Down”来告知用户,更多的内容在首屏之下。
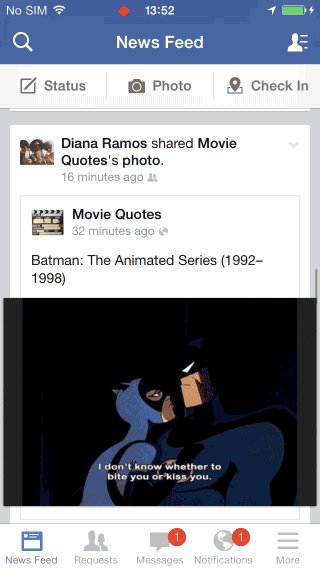
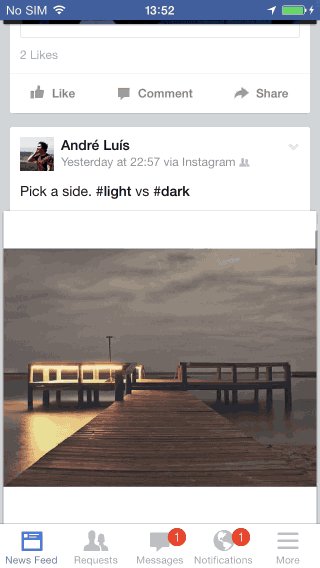
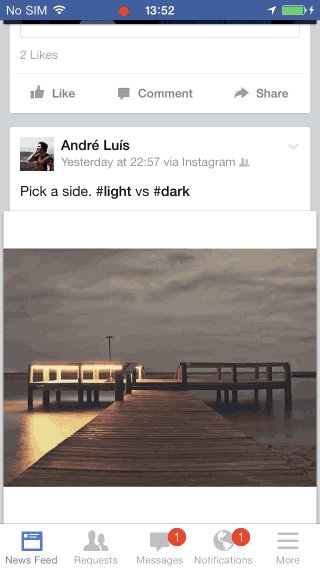
视觉线索的呈现方式有不少,上述的明示如果不够“优雅”的话,你可以试着让下方的内容在首屏上露个头,让用户明白下方有更多,也不错。 3、保持导航可见 导航是网站的重要组成部分,它能成就一个网站的好体验,也能毁掉它。而在设计网页的时候,最大的风险之一,就是可用性低的导航设计,导致用户在使用过程中迷失。通常,这种设计会让用户感到挫败感。所以,尽量使用悬浮置顶的导航栏,或者固定式的导航栏,一方面让用户始终明白自己所处的位置,另一方面也方便用户跳转到其他的位置。
当为移动端进行设计的时候,需要注意的是导航会不会占据太大的空间,比较合理的策略是让导航在滚动的时候隐藏,当准备回到顶部或者停下的时候显现。
4、加入动效提升参与感 以视差滚动为代表的动画特效是让用户滚动浏览更加有趣的一种设计技巧,同时它通过有趣的设计,吸引用户不停滚动下去,让用户始终处于探索“接下来还有什么”的过程中。
考虑到页面常常被设计成不同的区块,可以将富有创意的动效到不同的区块当中,让用户在不断滚动当中,沿着设计好的路径来浏览。 视差滚动是目前最流行的特效之一,设计师可以借助元素移动速度差来创造深度和沉浸感。当用户在平滑的滚动浏览内容的时候,视差特效所创造出的沉浸感能够让用户有身临其境的感觉。
5、避免滚动劫持 滚动劫持这个概念并不难理解,浏览器本身的滚动机制被替代,用户无法按照他们预期的、习惯的方式来滚动浏览,有的时候这种状况是设计师刻意营造的浏览效果,但是并不一定能给用户以好的体验,至少多数时候是超出用户预期并且难以控制的。滚动劫持这种状况要尽量避免。
结语 滚动是用户交互中最基础、最核心的部分,创造良好的滚动体验只是网页设计的基础,内容的设计,多媒体和动效的加入,都是为了围绕着同一个目的而运作的:让用户浏览下去。只有让用户接收到信息,它们的价值才能传递出去。 (责任编辑:admin) |