|
我看了非常多的例子,我觉得目前这里面并没有真正的设计和智能在里面。你在使用过程中就能明显感觉到里面模板的痕迹。诚然,对于一些需求来说,甚至简单的模板就够了。如果深挖行业需求,这里面还有不少的创新机会。但是对于大部分有一定追求的设计师来说,谈AI对设计师职业的威胁目前来看还甚早。 完全模仿人类交流的AI 打造一个2001太空漫游里面的能和人交流的HAL机器人是科技界的梦想。国际科技巨头如亚马逊、微软、Facebook、苹果都推出了聊天机器人或是智能音箱。用户可以以聊天的方式点菜、订机票,可以用智能音箱放音乐、设置闹钟、控制智能家居等。 这些产品我也使用了一些,总体来说,语音识别成功率挺高的,但是真正理解语言背后的含义,还不是特别好。更重要的是:这些交互形式本身有其自身的限制,因此有些时候并没有传统的GUI更有效率。 人工智能确实是很大的浪潮。这并不意味着手机会消失,并不是说语音助手会替代屏幕。人们有眼睛,而只要人们有眼睛,他们也会想要屏幕。我们有手指,我们喜欢触摸东西。但是从很早期的科幻中,人们就希望有一台能够用自然的方式对话的电脑。这个正在逐渐变为现实。 ——亚马逊的CEO Jeff Bezos在问及人工智能的时候所说 曾经我也看到一些论点说VUI(Voice User Interface)和CUI(Conversational User Interface)将取代GUI,这个很显然也不对,它们各有所长。目前最大的设计问题是如何在有限的技术水平下打造合格的用户体验(如设计Alexa Skills)以及从产品角度提出技术需要提升的点。要深入谈这个需要另外再写一篇文章。 隐形的AI 这一部分是本文的重点,也是我认为在今天开始就需要关注的趋势。 所谓的隐形的AI(好吧,这是我自己的称呼)就是在传统UI中隐形地智能地将信息推荐给你。在传统UI中,UI是静止的,意味着UI不会根据用户的不同输入做出太多改变,不会帮助用户进行输入,不能理解用户的意图,也更加无法对不同用户给出针对性的建议。 我认为交互设计师们可以利用隐形AI来重新思考UI的方方面面,我觉得还有更多的创新方式等待发掘,在这里介绍两种:减少输入和更优的输出。 减少输入 人们都是懒惰的,我们其实并不愿意敲键盘来输入一些东西,尤其在移动平台上。首先移动平台上的文字输入本身效率就不高,二是移动平台上的许多用户(如老年人)其实非常不擅长输入,三是人们往往处于移动状态或是单手操作状态,四是人们很有可能很希望快速完成一个任务,如排队支付。 我个人认为锤子科技在这方面探索得比较好。很早开始,锤子科技就发现了验证码输入麻烦这一痛点,首次加入验证码自动识别并停留在通知栏的功能。之后各大ROM厂商也纷纷跟进,增加了更多功能如直接复制的按钮等。 我个人总结的减少输入的方式有Ambient推荐和Multi-modal输入。Ambient推荐是指不占据用户主要注意力的推荐方式,Multi-modal输入则是用图像识别和语音识别等来辅助或替代键盘输入。 Ambient推荐 我们可以现在就思考一下,我们平时使用产品的所有输入中,有哪些是可以自动化的或者用AI进行智能推荐的? 太多了,很多输入方案都可以用AI优化,我们只需转换一下思维,就能在现有产品中发现很多需要优化的点。 以在浏览器添加书签为例。之前我的书签都不会加标签或分组,因为懒。但当我需要找一个之前收藏过的网页的时候,这时候就发现没有合理的分类很难快速找到我收藏过的页面。我也使用过EverNote的网页剪藏工具,但是每次收藏都要输入一次标签,太过麻烦。
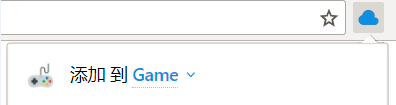
[Fig – 5] 使用Raindrop添加网页时,会自动添加标签,icon是创建文件夹时自动生成的 我正在使用的Raindrop就利用AI优化了这一流程。 它会自动分析网页的文本,并推荐一个我之前创建过的文件夹。并且它能够根据我每次收藏过的网页不断地学习和优化。当然,这个方法只有80%的准确率。但没关系,因为我可以很方便快速地对文件夹进行快速更改和创建。更有趣的是,它会自动对文件夹添加图标。如果我创建一个叫做游戏的文件夹,它就会自动添加一个游戏手柄的图标给我。 整个使用过程非常流畅,即使出错了你也可以很方便快速地修改。 当然,这里涉及到一个设计原则:当AI为我们做决策的时候,决策越精准,决策越不重要,就越不需要给用户方便的修改方式。 (责任编辑:admin) |