|
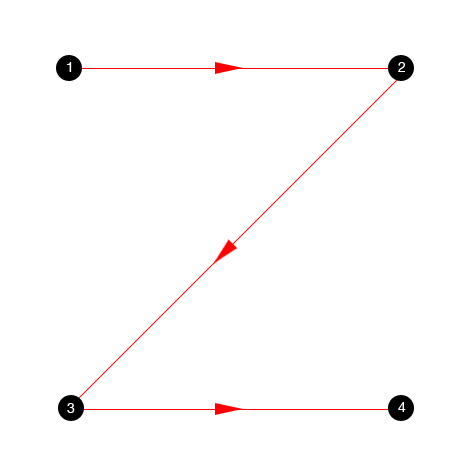
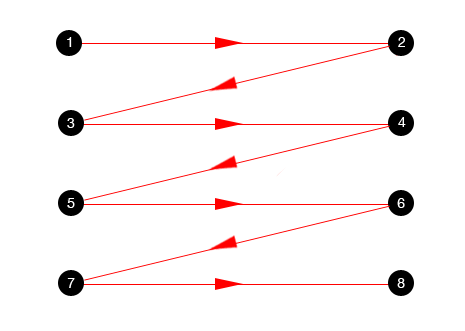
简而言之,当人们访问某个网站的时候,尤其是初次访问网站的时候,他们通常不会特别仔细的查看所有的内容,而是快速的扫视,找到能够吸引他们注意力的信息,这些内容就是他们继续停留在这个网站上的理由。通过眼动测试和不同实验,他们发现访问者的视觉浏览模式,可以归结为几种典型的模式。设计师 Steven Bradley 在自己的文章中,总结了这三种常见的模式:古腾堡式,Z图模式和F图模式。 古腾堡式:对于信息结构层次并不那么分明的网页,用户常常会使用古腾堡式的浏览模式,用户大范围扫视页面内容,整个视线路径是一个大号的Z,其中最开始的两个视觉驻留点就在页头上。
Z图模式也不难理解,用户从上到下,视线沿着Z字形来回扫视,用户会左右快速扫视,视线的起点首先是左上角,行跨顶部一栏到右上角,然后向下延伸。
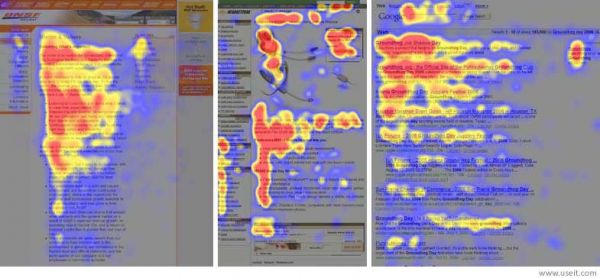
F图模式,或者说是F式布局,我们就更加熟悉了。在Nielsen Norman Group 的研究当中,这种阅读模式最为典型:
用户先会沿着水平方向浏览,优先浏览内容块的上部,这个时候的眼动构成了字母F 最上面一横。 接下来视线会沿着屏幕左侧向下垂直扫视,寻找段落中能引起兴趣点的内容,当他们发现引起他们兴趣的内容之时,继续横向仔细浏览,而通常这些内容对应的视线范围会比第一次横向浏览的范畴要更小一些,而这个视线轨迹则构成了字母F 中间的一横。 接下来用户会将视线移到屏幕左侧,继续向下浏览。 所以,将最关键的元素置于用户的浏览路径上,让用户可以更轻松地消化信息,也能最高效地执行交互。 更多注意事项 信息架构学科看起来很复杂,需要花费时间和精力来深入学习。可是当你了解了相关的基础知识之后,再应用于设计项目的时候,你就会发现它是多么的有用。根据 Tubik Stuido 之前的系列文章,我想列出关于信息架构知识的一些要点: 信息架构是构成数字产品的骨架,设计师可以根据信息架构来构建视觉元素、功能、交互和导航 强大的信息架构是产品质量的保证,它会减少扫可用性问题,提升导航性 信息架构就像是整个布局的蓝图,帮助视觉设计方案的生成 定义产品目标是创建信息架构的核心 用研和认知心理学能够帮设计团队预测用户对于产品的反应,并且创造对用户友好的体验 清晰的视觉层次在内容展现上起着重要的作用 (责任编辑:admin) |