|
视觉原理在当下红火的机械视觉中是必不可少的,那么在我们日常工作的UI产品设计中又有什么可能性的呢?今天,我从「视错觉」这个角度,探索下如何运用在UI上。 视错觉历史 古希腊哲学家亚里士多德的《灵魂论》里阐述了人类五感:视觉、触觉、味觉、嗅觉和听觉。我们视觉设计师暂时无法在长方形盒子(泛指各种电子设备)内设计味觉、嗅觉和听觉,而对于触觉,说到底,我们始终在与这个长方形盒子接触,但是无法通过对设计内物体的真实触摸而得到感觉,实际伸出手探寻或步行而感受到距离等,去比较大小、距离等进行认知。因为这个客观存在,也更加需要我们视觉设计师运用视觉原理与技法让用户更容易与机器进行交互。因为这样的认识, 我思考了以下这些可能性: 一. 蓬佐错觉-Line 蓬佐错觉是有关长短的视错觉。自从意大利心理学家马里奥·蓬佐(Mario Ponzo,1882~1960)发表了相关论文后,这一视错觉便被称为蓬佐错觉,但在这之前,它就早已被人们所熟知。
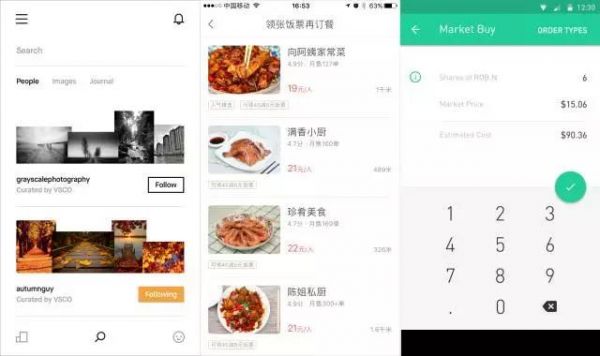
上图上下并列的两条横线,上面的看起来比下面的长。有一种观点认为这是因为横线外侧的斜线使大脑觉得有纵深感,认为上面的线更远一些。长度相同的线段,位于远处的应该更长一些,因此上面的横线会让人觉得比下面的短。 这一视错觉在UI运用上,第一个让我想到的就是Input、Cell或段落间的分割线。各App的长短不同,大多数App都按照iOS或Android Guideline,在各控件左右留P的距离。也有一些不走寻常路的App。
|