|
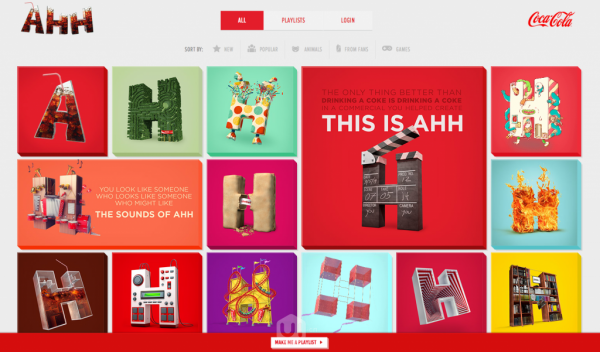
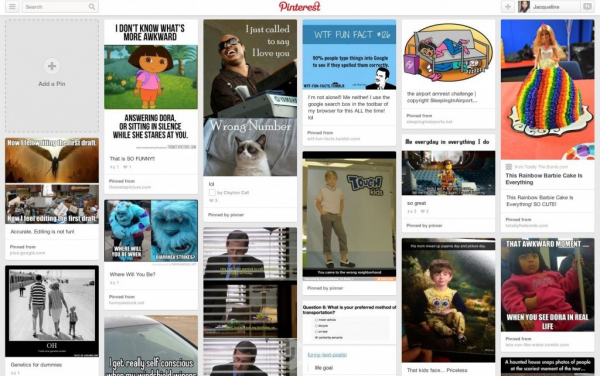
目前网站中信息整合最常见的方式就是卡片式设计和列表式设计。列表式在UI设计中算是一枚"元老级"的大将了,而卡片式设计则是一匹"黑马",近年来异军突起,越来越受到大众的喜爱。两种设计在实现良好的用户体验上各有千秋,卡片式设计实现了图文的完美结合,能给用户呈现良好的视觉效果,同时具有直观的可操作性(卡片的移动、翻转等),而列表式设计结构清晰,在有限的空间中展示更紧凑的内容,有助于用户快速浏览内容,在信息查找获取方面更具优势。不过这两种设计方式给网站带来的正面影响都是基于某种的适用情境的,离开了特定的适用情境,它们反而可能会带来"灾难"。因此,为了给用户提供更好的用户体验,和小飞一起探究探究这两种网站内容组织方式最佳的适用情境吧! 卡片式设计和列表式设计 为了更好理解卡片式设计和列表式设计的适用情境,我们首先需要了解一下这两种设计方式。 卡片式设计 ,相信不用小飞多说了,前面在《解密网站设计潮流:为什么卡片式设计这么火?》已经进行过系统的介绍了。卡片式设计是将网站中的各种信息组织成卡片,一张卡片就是一个信息容器,提供给用户进入某个功能或内容的入口。它具备适合响应式、排版整齐、简单易读、直观可操作等多个优点。尽管卡片式设计是由扁平化设计衍生而来的,是内容扁平化的一种形式,但在不断的发展之中,它已逐渐与扁平化设计区别开来,自成体系,这是因为卡片式设计中开始使用微妙的3D效果比如用阴影效果强调行为引导按钮,以获取用户更多的注意力。如果你一定要将其同扁平化联系起来,那不妨称它为扁平化设计2.0吧!很多社交媒体比如Pinterest、Twitter等都非常偏爱卡片式设计。
列表式设计 通常结构比较简单,以纵向列表展示许多类似的信息栏,信息栏中一般是简单的图文组合(标题+小图)或纯文本信息(比如知乎等阅读类产品,见下图)。在这样的界面上,用户可以快速滑动查找自己想要的信息。另外,列表式设计之中还经常设有搜索栏,这样用户可以基于自己的搜索条件进行查找。列表式设计在网站中由来已久,列表也是随处可见:导航列表、选项列表、消息列表等。由于列表垂直排列每一行内容,相对卡片式设计,在同样大的视窗中可以放置更多的内容,可供用户阅读的文章数量更多,不少新闻类和数据类网站更青睐于这种设计。
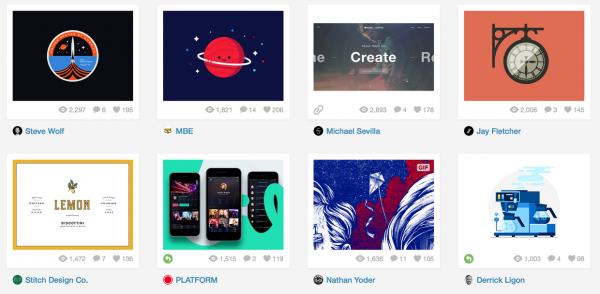
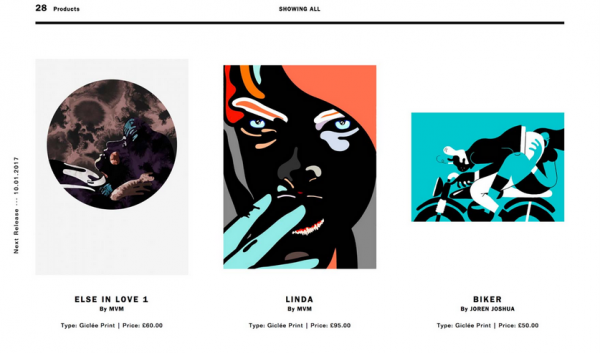
在简要了解卡片式和列表式设计后,相信大家在理解这两种方式的适用情境上也会更容易。下面小飞将分别介绍这两种设计的适用情境。 卡片式设计的适用情境: 适合信息浏览(而不是信息查找) 卡片式设计使用抓人眼球的图片,整齐一致的栅栏格,各种形式的元素,致力于给用户提供良好的视觉效果,从而吸引他们浏览全文。这种卡片式的滚动很有趣味性,能在一定程度上吸引用户,很适合用户浏览信息,但不适合信息查找。这是因为,一方面,卡片式设计更加注重不同卡片之间的排版契合,很少考虑它们之间的先后次序或重要程度。另一方面,卡片式设计也很难满足用户"F"型的浏览习惯(眼球追踪研究表明用户会更容易注意到网页上方和左侧的内容),在重点突出某项内容或方便用户查找方面比较逊色。相对而言,列表式可以更好的迎合用户这一浏览特点,可对内容作重点突出。不过卡片式设计提供的视觉盛宴是列表式无法匹敌的,不少社交媒体也正是看中了它的这一优点,纷纷在自己网页中适用卡片式设计。
适合多种元素的分类 在《解密网站设计潮流:为什么卡片式设计这么火?》中,我们也讲到卡片式设计可以轻松容纳多种形式的元素,不管是图片、文本、视频、链接或是按钮等。这是因为卡片的轮廓便于视觉分界线的建立,可以让各种形式的元素保持整齐有序,不显得杂乱无章。如果你的网站上涉及元素的种类比较多,展示的内容很是丰富,卡片式设计是很好的一个选择。
列表式设计的适用情境: 适合信息快速查找 (责任编辑:admin) |