|
长假已经过去一周了,是时候投放干货干干活儿,静候双11的到来了……这个月的干货合集搜集了不少适合冬天使用的图标合集和展示性字体,搭配新鲜出炉的设计工具以及代码片段,应该能让你接下来的设计工作更加便捷。 闲话少叙,咱们来看看具体有哪些干货吧~ DROPBOX DESIGN
国内的网盘服务大多谈不上有啥突出的设计,而国外著名的网盘存储服务供应商 Dropbox ,这是业内著名的设计输出型的企业。最近Dropbox 推出了属于他们的系统设计框架,这个名为 Dropbox Design 的网站中,包含了属于 Dropbox 的设计思想,配色,相关素材。如果你热衷于标准化的设计,Dropbox Design 绝对是不容错过的。 KHROMA
仍处于Beta 阶段的 Khroma 是一个为设计师所准备的“AI色彩工具”,其中默认包含了50种色彩,并且可以借助内置的算法,通过筛选色彩来培训它生成符合你口味的配色。 DATA VIZ PROJECT
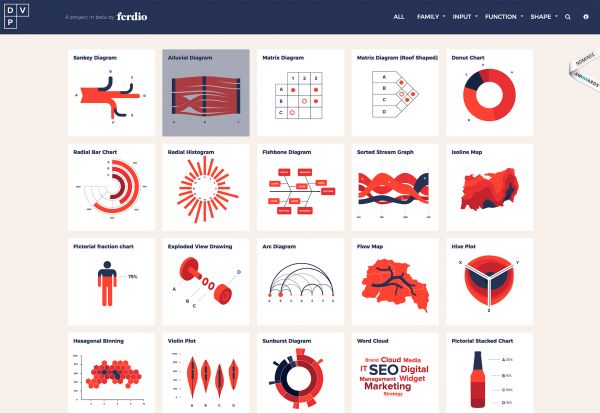
如何尽可能好地将数据可视化地呈现出来?这是一个棘手的设计问题。这个项目通过大量的图表和表单案例,来为你展示如何视作易于理解的可视化信息。 DEVICES.CSS
想使用纯粹的CSS代码来绘制最新的数码设备?你可以在 Devices.css来获取代码,无论是iPhone X 还是Google Pixel ,你想要的一应俱全。 URL TO PDF
URL to PDF 是一项用来将 HTML+CSS 内容转化为 PDF的微服务,其中API 借用 Puppeteer 来实现这一功能的。 BUBBLY BACKGROUNDS
这个工具能够帮你创造带有气泡的动态背景。它所包含的代码不超过1kB,生成的动画能够填满整个视野。气泡动效的外观你可以根据自己的需求进行定制。 DRAGGABLE
这个源自 Shopify 的小工具非常实用,它是一个可托拽使用的模块化设计库,你可有通过托拽快速构建响应式布局。 MODULATOR
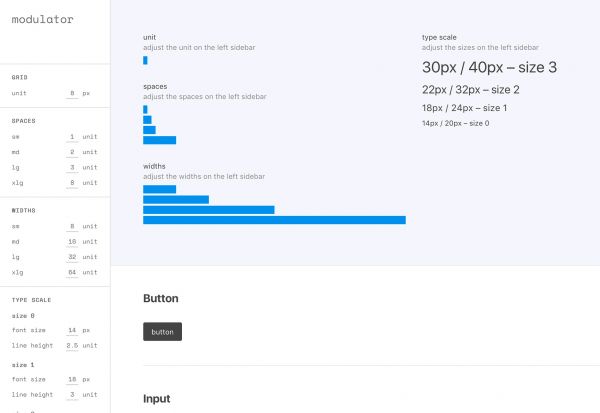
这款工具能够帮你更好地控制栅格和设计系统,通过单位、间距、宽度等属性来控制整个栅格系统。 NESTED SYMBOLS AND AUTO-UPDATING STYLEGUIDES FOR SKETCH
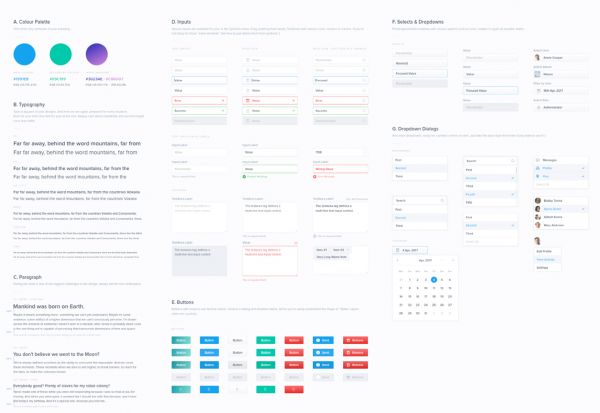
对于 Sketch 用户而言,一套智能的模板是开启全新设计项目的钥匙。这套Sketch模板包含有按钮、输入框、下拉菜单、通知、分页、工具提示等诸多常用的素材,只需要加载并拖放元素即可生成相应的设计。 FLOW.AI
Flow.ai 是一款用来结合聊天机器人生成可用的对话式交互界面的工具。界面可以通过托拽来搭建,其中还包含了一些进阶的功能。 UNTITLED SLIDER
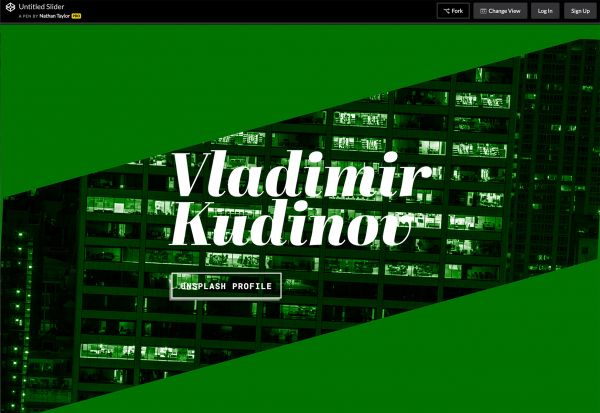
Nathan Taylor 所设计的这个 Untitled Slider在动态效果上区别于普通的Slider,有着旋转、变色等许多新奇有趣的效果。 STICKY SIDEBAR
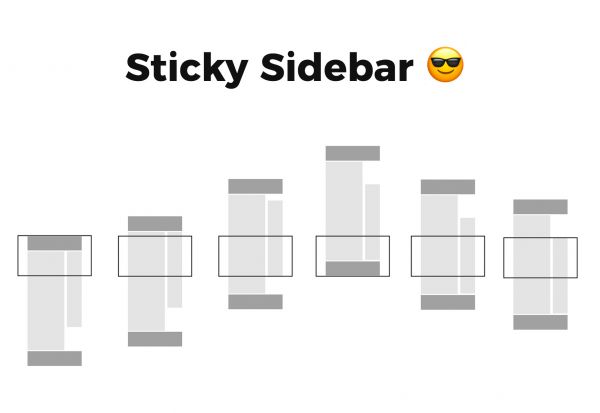
Sticky Sidebar 是一款存在的JS插件,用来制作智能和高性能的侧边栏。 WIRED DOTS
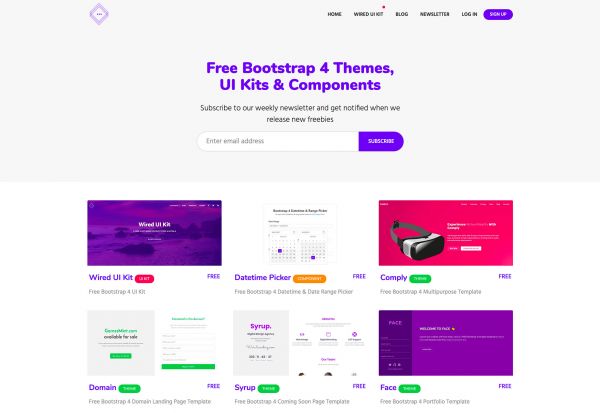
Wired Dots 是一组免费的Bootstrap 主题、元素和组件的合集。 CLOCKIFY
Clockify 是一款全新的、免费的时间跟踪工具,帮你和你的团队更加有效地执行任务,跟踪项目执行和效果。 MOOCHA
|