|
文章整理了一些关于iPhone X 适配法则,希望对你有所帮助
iPhone X 11月才发货,但现在也许你就已经接到适配任务了。 官方已经出了「Designing for iPhone X」视频,结合官方文档「人机交互指南」,你需要的适配指南墨墨姐为你整理出来啦! 文章较长,建议先马后看。 注:文中图片大部分来自官方视频截图和文档配图,请放心食用。 好了,我们开始梳理重点吧! 更高更清晰的屏幕
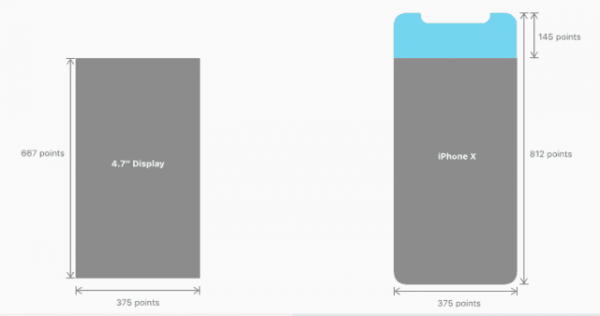
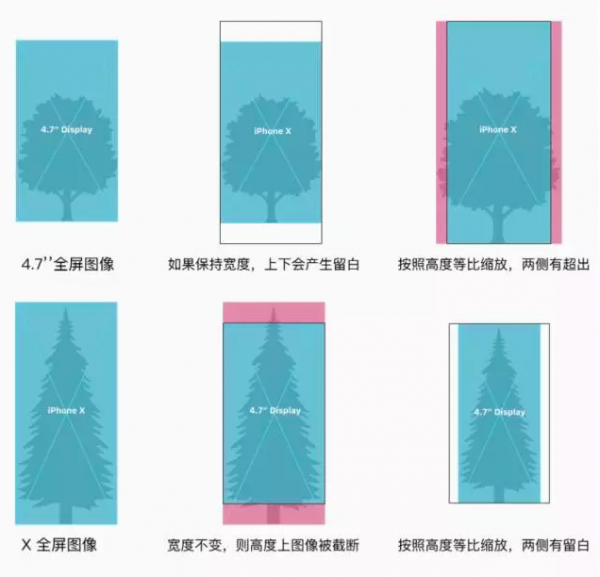
1、比例变化 iPhone X 的显示宽度与 4.7 寸的 iPhone 6、7、8 相一致。不过 iPhone X 的显示屏比 4.7 寸显示屏高 145pt,为内容增加了大约 20% 的垂直显示空间。 对于更加狭长的屏幕,按钮和内容是否需要重新排布都需要再做考量。 另外,在我们做全屏图的时候,需要注意长宽比的差异,尤其需要注意屏幕比例变化造成的切割位置的变化。
看了看切割示意,感觉还是老老实实做单独适配 iPhone X 的图片比较稳妥…… 2、Super Retina iPhone X 达到了 2436 x 1125 像素分辨率,458 ppi,官方称之为 Super Retina 屏。
更高屏幕画质意味着位图素材的尺寸也要相应变大。 对于 Super Retina 屏,官方建议尽可能多使用 PDF 矢量图形,这将会获得更好的展示,同时还可以减小 App 所占容量。 全面屏的妥协产物:「留海」与安全区 让强迫症为止颤抖的「留海」可以说是苹果为了全面屏的一个妥协。同时,为了让屏幕能尽可能大,屏幕四个角全变成了圆角。
异形屏幕无疑让产品设计师感到抓狂,官方对此提出的解决方案是:「安全区布局」(Safe Area Layout Guide)。 1、安全区布局 「安全区」顾名思义,就是一块你可以把重要元素放在里面,而不用担心由于屏幕异形导致交互问题的区域。 对于 iPhone 8 和以往的 iPhone,由于屏幕规规整整的矩形,安全区就是整块屏幕。但对于 iPhone X,圆角、留海、Home 指示条都让屏幕交互非常棘手。 这里可以参考国外网友对「留海」交互的恶搞:
为了不出现这样反人类的交互,我们需要在异形屏基础上划分出矩形安全区来放置重要内容。 2、安全区数值
手机纵向时,安全区上沿是从屏幕最顶端往下 44 pt,所以,安全区并不是和「齐刘海」完全齐平,而是要再往下一点点。 「下巴」位置上,为了给 Home 指示条足够的空间,从下往上推 34 pt 开始才被视为安全区。 把屏幕横过来的时候,「安全区」又产生了变化:Home 指示条挪到了屏幕下方,而「留海」和「下巴」的安全范围保持不变。也就是说,横向的安全区被“压缩”得更狭长了。
对于指示条位移但纵向安全区不变,官方给出的解释是: 用户在使用手机时非常依赖肌肉记忆(比如你可以不看键盘打字),不对称的设计尽管可以更有效地利用屏幕,但却与用户肌肉记忆相悖,容易引起误操作。水平布局时,交互元素两侧距离相等,左侧右侧旋转时位置固定,可以方便用户记忆。 能想到那么细节的问题,还是要给苹果点个赞。
绿色区域是安全区域,蓝色是 margin 3、例外情况 不过也有个例外,如果是滚动的长列表,为了达到全屏展示效果,文案和按钮是可以超出安全区的。
安全区看起来很烦,但是,如果你想把安全区外涂黑,把留海藏起来,是不可以滴。因为这样会让你的 App 看起来比别的 App 小,并且和 iOS 系统没有统一的整体感。
Home Indicator (责任编辑:admin) |