|
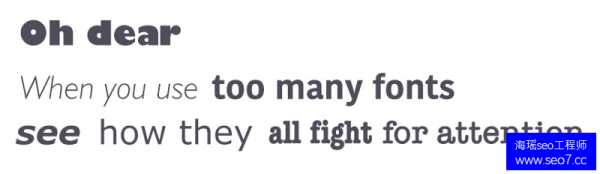
互联网上 95% 的信息都是以“文字”的形式存在,而如何使单调的文字生动化,让用户拥有轻松、愉悦的阅读体验是每个设计师、站长们都得考虑的问题。下面将从字体的选择、配色方案、排版布局等方面来说说“网站字体的 10 个使用准则”。 本文先从字体使用数量、文本长度等 3 个方面开始阐述。 一、使用一种字体足矣 据调查表明,当一个页面中使用的字体超过 3 种时,会给用户带来“不专业”、“没有权威性”、“没有层次结构”之类的感觉。 如下图:
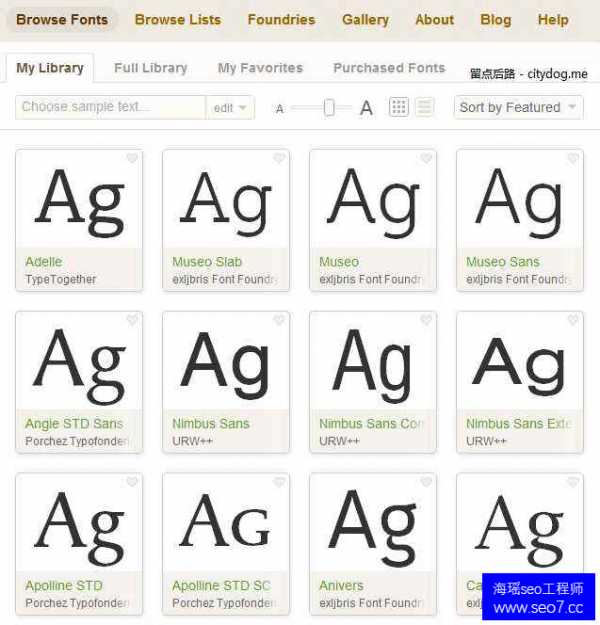
正常情况下,页面中采用一种字体就好了,两种的话勉强可以接受,但必须要尽量把字体间的差异性降到最低,且设计上也得尽量和谐。 比如:同时使用 Georgia 和 Verdana 这两种字体,就相对比较和谐。另外,Baskerville 和 Impact 两者结合使用也会带来较好的视觉体验。
二、使用标准字体 当人们在熟悉的环境面前,会更加“如鱼得水”。同理,当浏览网页时,看到是的熟悉的字体,用户能够更加快速的 get 到自己想到的信息。 另外,由于浏览器的“限制”,不是所有的字体都能与所有浏览器“兼容”,即有些能在 Google Chrome 中显示的字体,也许到了火狐上就会显示出错,这样容易影响到用户的阅读体验。
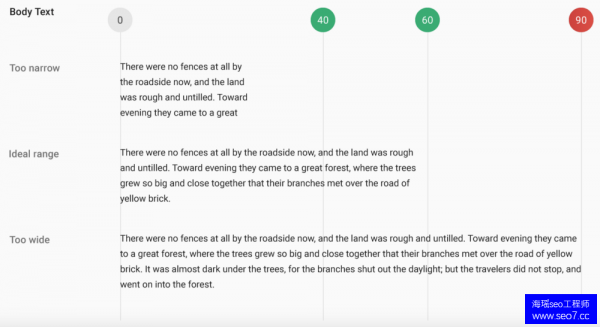
最保守的做法就是采用系统默认字体:比如 Arial、Calibri、Trebuchet 等。 三、合理设置行文本的长度 据国外研究所调查表明:如果想要给用户一个良好的阅读体验,网页中的行文本长度最好控制在 60 个字符(约 30 个汉字)左右,这可以提高文本的可读性。 如下图:
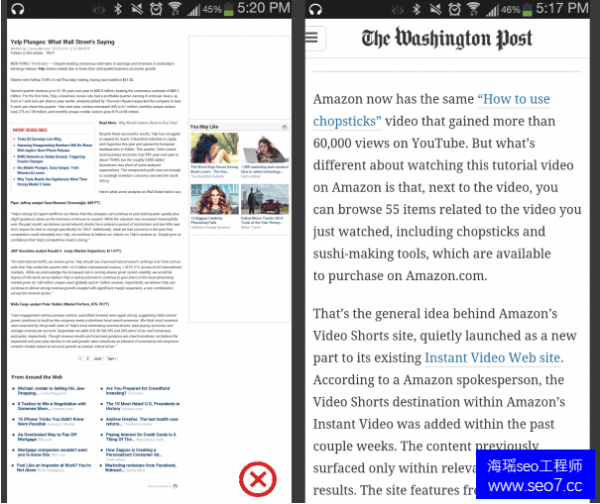
这是因为当行文本太短时,用户眼睛回转的频率增大了,阅读节奏容易被打破。而当行文本太长时,又容易引起用户阅读疲劳(专注力下降),从而导致其丧失阅读欲望。 另外,如果是移动设备的话,行文本长度则以 30 - 40 个字符为最佳。 下图是正、反案例对比,左图中的行文本长度约在 50 - 75 个字符,右图的则保持在 30 - 40 个字符左右,相比之下,右图的阅读体验明显优于左边的:
以上为“网站字体 10 个使用准则”系列文章中的前三个标准,在之后文章中我们将继续为您分享剩下的 7 个准则。 (责任编辑:admin) |