|
年初小程序即将发布时,几乎所有的互联网从业人员都会讨论甚至希望在第一波浪潮里能有所为,打开一个新的局面。2017年已过大半,小程序只悄声作为一些产品的附加入口。然而作为第一批试水的设计师,我或许可以分享一点自己对一款小程序打磨的经验。
灰评是一个客观评价商品的UGC产品,我们赶上了第一波小程序的浪潮,而且产品本身是个试研发的产品,所以产品设计上就是一个产品+一个视觉,继而有幸参与了很多交互上的设计。
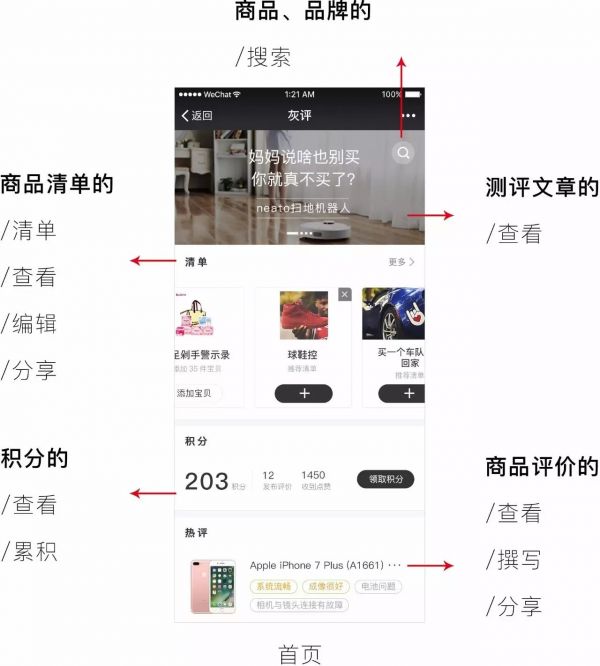
从首页由上往下看灰评的主要体验流程: 搜索——搜索你想要查看的商品或者品牌 测评文章——浏览当下热点商品的评测 查看/添加清单——查看自己已经列出的商品清单或者新建清单 我的积分——查看积分、累积积分和使用积分 商品评价列表——查看当下热点商品的评价 小程序本身的特点决定它设计上的特殊性: 因为不需要安装,占用内存空间忽略不计;但扫描二维码时要方便加载,所以要尽量控制本地数据、精简界面控件,做减法设计。不然加载失败很有可能是空白页面,为此我们还做了预加载的界面,防止加载失败后太尴尬。 一次开发多终端适配。因为产品的性质,我们定位的用户是较高端小众,所以设计上是以苹果iPhone6/iPhone7尺寸为准,在手机尺寸上属于中等大小,为了能尽量在各种终端清晰良好显示,在界面上的图像元素选择是:简单形状>多种效果形状>摄影图,也就是要求设计元素尽量单纯。 小程序的设计都是在微信的大环境里做的,相对于APP的8、9年开发历程,有很多效果(如某些动画)是不成熟无法实现的,就规模大如大众点评,小程序上功能也很少。 总的来讲就是比普通的APP更讲究扁平化的设计,把它当作非常重要的准则。产品设计在在视觉上要表现的轻盈、干净、效率高;功能层级上要结构单纯、跳转少、层级简单;其次要高效率地展现内容,设计风格统一和谐。 轻视觉 视觉上的轻盈是首当其冲的,给用户的直观感受会影响用户首次的体验。 1.1 弱化次要功能 在产品不断迭代的过程中,有些功能会逐渐边缘化,这在视觉处理上要有明确的表示。
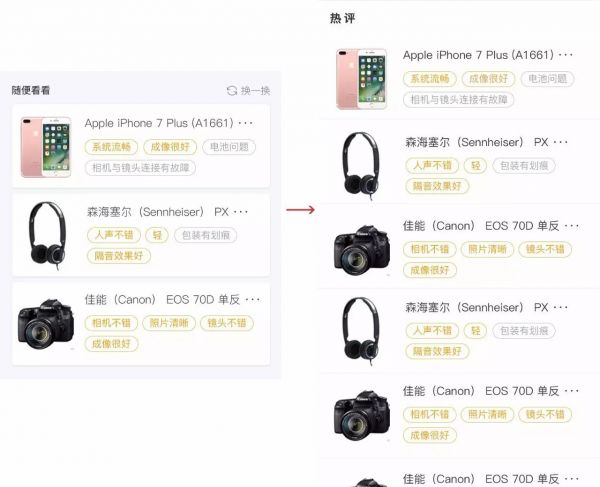
由于是新产品,数据量比较少,能搜索到的东西比较有限,所以搜索的功能是逐渐变弱的,尤其是当页面出现了文章、积分等内容后,搜索就要更要弱化显示。所以搜索由原来的的搜索框逐渐变成了一个右上角的icon。有搜索需求的时候可以找到,但是对平时的浏览不会有打扰。 1.2 去除冗余减少线条 其实这属于扁平化视觉的处理,去除边界和明显的区隔,跟多是让内容本身来展现和区隔。
|