|
你对设计元素的归纳总结能力决定了你的上限。同样的用户提示功能,你只知道单一的使用dialog,然而大牛们却会根据提示强度的不同和是否需要用户操作来选择dialog,toast和snackbar,从而建立一套完善的用户提示体系。
同样的道理,我们都知道间距可以很好的区分内容,那么其实要完成“内容区分”,我们不一定非要使用间距。除了已经说过的线条,我们同样可以使用配色,阴影,图案等。
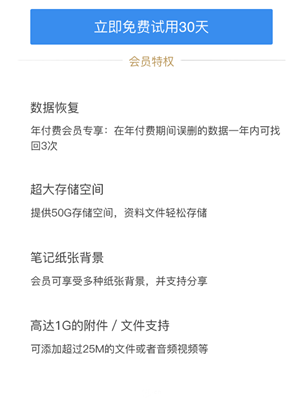
例如,上面这个例子中,其实间距已经很好的完成了信息层级的构建,但是整个界面会显得比较单调。我们可以引入图标和配色来强化不同内容之间的对比,而且使整个界面更加明亮。
慎用间距 这篇文章虽然是写如何更好的使用间距,但是对于间距的使用,我个人还是觉得要慎重一点。因为如果你要通过放大间距来完成信息层级的区分,那么会出现大量的留白,整个界面也会显得特别清爽。但是老板可能会不爽,这个页面怎么这么空?你是不是偷懒了啊?再加点东西进去呗,让整个界面充实起来。
当然这算是调侃,我对于间距使用的忌讳主要是来自页面长度的增加。因为一旦你的间距拉开势必会造成界面长度的增加,以前一屏就可以展示的内容你现在需要滑动才能看完。我们不知道对于用户来说,他们更偏爱清爽的界面(多留白)还是简单的操作(不要滑动)。
设计师要做好设计要把自己带入用户的角色,但是也不要去“代表”用户。通过自己的主观臆想去做设计,觉得这个界面好看就行了,但是好看对于用户来说不一定好用。可是现在设计师很少能参与到用户调研过程中,所以在工作中,我们的一些想法无法得到数据的佐证。这也是现阶段大部分设计师的一个痛点。 总结 间距对于界面设计来说是非常重要的,希望这篇文章能引起大家对它的重视,也希望你读完以后能够有所收获。 (责任编辑:admin) |