|
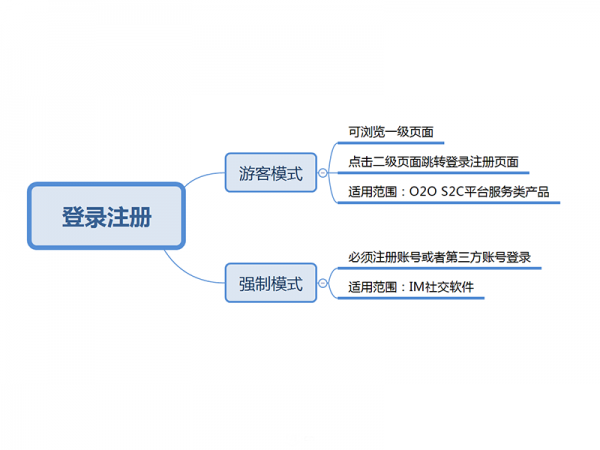
这也许是大厂的敲门砖!这是一篇能让你升职加薪的文章,在开始叙(吹)述(牛)之前,请大家思考一个问题 :平时工作遇到以下界面时,你们会如何处理,例如,注册登录,完善信息,充值页面,支付页面,等一些比较容易被设计师忽视的界面。带着这些疑问接下来我们就来着重探讨一下,作为一名具有产品思维的设计师,应该怎样完善这些平时看起来不重要但是又不能缺少的界面呢? 按照产品设计的顺序,我们以注册登录为开头,新手帮助为结尾,来和大家慢慢探讨那些产品设计中容易忽视的UI界面。 登录注册页面 首先让我们从登录注册页面说起,登录注册作为一个产品的门面可以说是重中之重,可能大多数设计师认为登录注册页面并没有其他页面那么多的功能点,所以设计起来相对简单,但就是因为简单所以这才是难点所在,下面我们就来简单的梳理下设计登录注册页面时需要注意哪些地方。 登录注册分为两种形式,一种是游客模式登录,另一种是强制登录,游客模式主要针对一些O2O,S2C服务类的产品,而强制模式主要针对一些IM社交产品。(如下图)
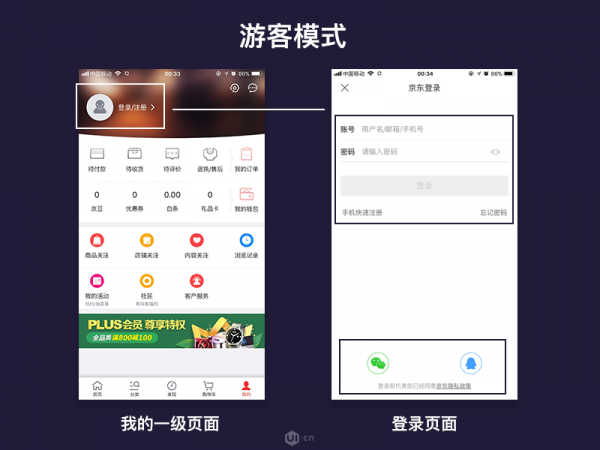
简单分析后,接下来我们要分别设计这两种模式下的登录注册页面。首先我们来看一下游客模式(如下图),以京东为例,点击京东【我的】一级页面,进入个人中心页面,点击登录/注册按钮,这时候界面就跳转到京东的登录注册页面,我们看到此登录页面分为两大块,上部分为账号和密码登录,以及手机快速注册和找回密码。下半部分则是第三方登录的选择,虽然这样的设计方式也许你会觉得过于陈旧,但这依然是至今为止产品使用率很高的设计样式,如果你们公司的产品需要涉及到游客模式登录的,可以把京东APP的登录注册作为参考的对象。
接下来我们来看一下强制登录模式,所谓强制登录模式,就是用户使用该产品的时候必须填写账号(手机号/邮箱/用户名)和密码,否则将无法看到首页的信息。我们以Faceu为例,当用户第一次进入Faceu时,只能来到登录页面,这时候用户可以选择注册新的账号,也可以选择使用第三方账号登录。在强制模式登录的产品里,Faceu的设计可以说是最为典型的例子,一张大插画铺满整个屏幕,突出了该产品的核心,slogan也放在了十分显著的位置。当用户点击【手机注册】按钮后,从上往下会出现一个弹层动效,让用户开始填写相关的注册信息。Faceu这样的设计思路可以说是极大的提升了用户体验,让用户无须打开新的页面即可完成注册流程。
完善信息页面 现在有些产品希望能在用户注册前期获取到用户的一些基本数据,所以这时候就需要完善信息页面了,此页面也让许多设计师头疼的一个页面,接下来我们就来看看,类似于这样的页面应该怎样设计。 我们看到(如下图)这是一款有关综艺资讯APP的完善信息页面,当用户看到这个页面的时候,就非常清楚地知道自己要在这个界面里做哪些操作,通过模块化设计,能很好的传达给用户平台想要获取用户的哪些数据,让人一目了然。在这个页面里,平台只需要获取用户的3个数据,分别是性别,出生年代以及喜欢的资讯内容,当然如果你没时间填写这些资料,也可以点击右上角的关闭按钮,就可以跳过此页面。
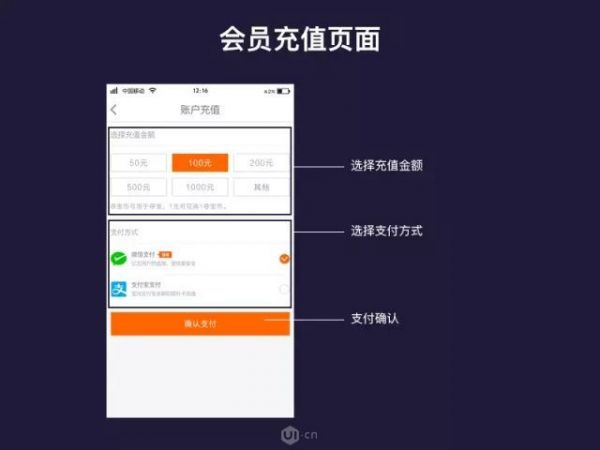
会员充值页面 接下来我们来看看会员充值页面,例如现在一些直播APP都会涉及到会员充值的页面, 用户进入到充值页面时,如何快速的在第一时间进行充值,这是设计师要解决的首要问题。 我们看到下面这个会员充值页面,三个模块化设计,让用户在第一时间能选择自己需要充值的金额和支付的方式,所以这个设计也是当下很多设计师的参考对象之一。
新手帮助页面 最后我们来看一下新手帮助页面,在众多产品里,探探是为数不多新手帮助页面做得比较有情怀的,个人觉得只有把新手帮助做成这样才能真正的解决用户的难点。 (责任编辑:admin) |