|
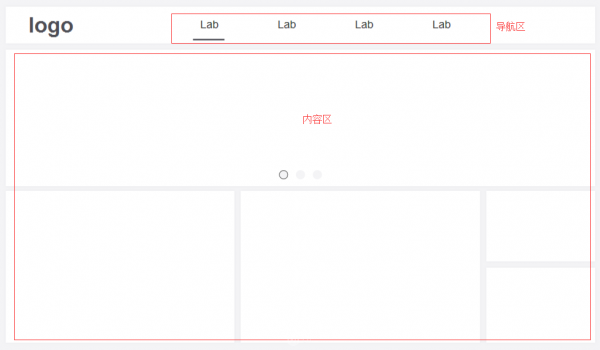
写在前面: 对于双休,把自己好好的放纵一把,这种诱惑实在难以抗拒。可是倘若真的躺尸一天,或者综艺、追剧,还是农药,心里又怎能心安。 倒不如,撸起秀来,“学习一把”。你说,不是吗?也花不了多少时间,毕竟那样更心安理得。 因为做得更多的项目还是以B端产品为主,业务庞大、复杂。而web导航菜单问题就是其中的一个小知识点。所以想结合自己项目中的思考做一个总结整理、分析,从中去发现一些更加深入的思考,在过程中有所收获。 分为以下几大部分:1.web导航菜单有哪些基本的形式,各自有哪些特点?2.web导航菜单,还有哪些可能性? 1.web导航菜单有哪些基本的形式,各自有哪些特点 1.1水平导航 因为导航菜单存在顶部(最不容易忽略的地方),易读性更强,最常见也最容易上手。
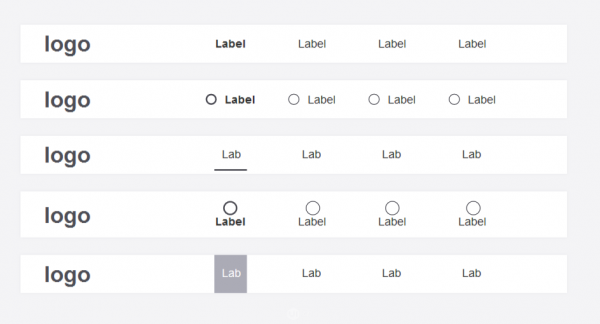
优点:减少对内容区的干扰,可以更好的强化内容区沉浸式的阅读。因为留给内容区域的空间是最大的,所以对于横向版面要求比较大的内容(例如:后台信息总览大图、大型的列表、类似基于图片的业务)比较适合。 缺点:横向tab数量、以及没给tab的字符数都存在限制。另外层级扩展性也相对较差,单单水平导航层级最好不要超过2级。 思考点:水平tab在视觉形式选择上,需要注意什么? 下面是5种tab样式:
当导航菜单字符书较少时,适当的强化视觉效果(图标,标签,下划线),可以做出适当的差异化,但是不能增加视觉负荷(因为加图标而加图标,图标语义不够,反而显得拥挤)。 1.2垂直导航 优点:限制性更小(菜单字符数,菜单数量),另外具有一定的扩展性(图标+文字,单纯图标,两者之间的切换);菜单的自定义;菜单层级可以更加深(树状导航)。缺点:菜单层级上仍然存在限制,占用内容区域,减弱了沉浸阅读。 1.3混合型导航 混合型导航主要解决了水平/垂直导航的菜单层级问题,在复杂的B端产品较为常见。 2.web导航菜单,还有哪些可能性 2.1弹出式导航栏 例子:https://www.weareimpero.com/ 随着响应式技术普及,弹出式导航渐渐走出传统陈旧的导航方式,导航移动化。减少了页面干扰元素,为页面腾出更大的空间。适用层级浅,注重追求极致的的视觉体验的产品。
2.2首屏导航栏 因为网站信息层级浅,这种新型导航并不会引起网站功能性的不适,反而起到一个脱颖而出的效果。
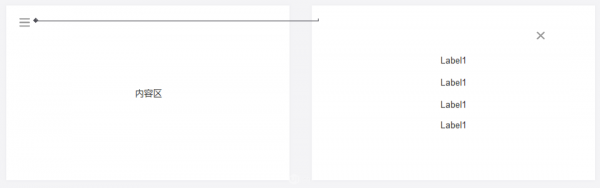
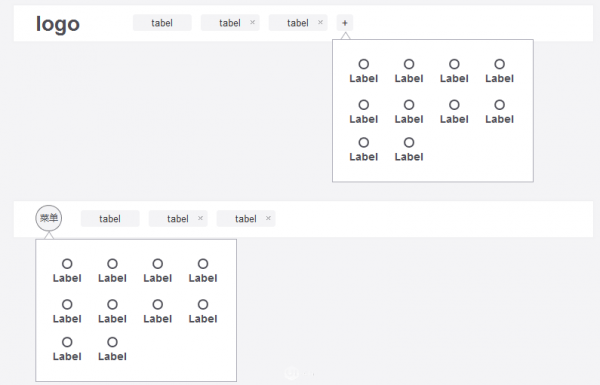
例子: 以上两个例子,因为信息层级浅,新式的导航给web带来了特有的调性。但是对于B端产品,这种方式是完全不适用的,多而深的层级下是不是就没有其他的可能性了呢? 2.3B端产品导航菜单可能性1:“浏览器菜单” 适用信息架构“浅而广、并没有明显的优先级“的产品。为了导航的简洁性,提高效率,菜单根据用户需要显示。
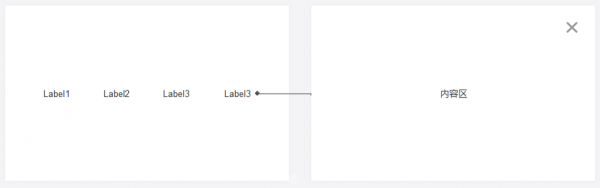
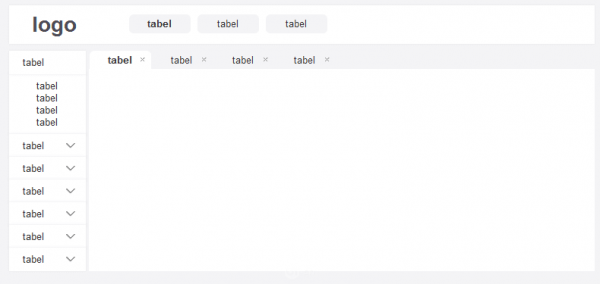
2.4B端产品导航菜单可能性2:“当前导航菜单” 适用信息架构“广而深”的产品,“当前导航菜单”可以在广而深的菜单中独立出来,便于用户的业务操作,减少因为菜单切换带来的行为负荷,也一定程度的减少了视觉负荷。
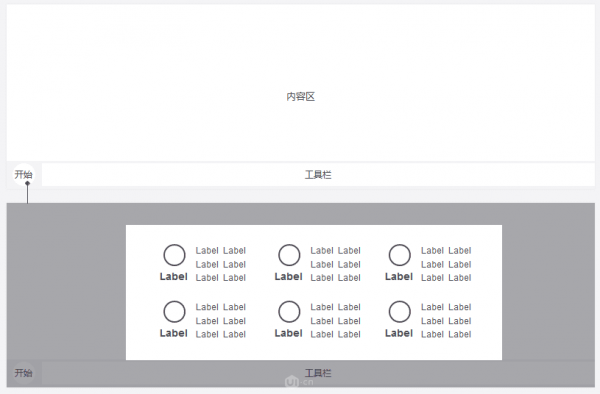
2.5B端产品导航菜单可能性3:Windows 10风 模块之间完全相互独立,区分明显,并且切换频率低,内容区对于沉浸式的操作要求较高(例如视频业务)。
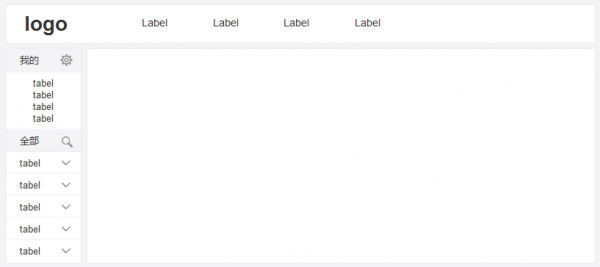
2.6B端产品导航菜单可能性4:我的导航栏 例如OA系统,模块海量级,深不可测,用起来尤其痛苦。我的导航栏+树型导航更配。
最后:抛砖引玉,如果给你带来一些帮助,或者思考,那是极好的。 (责任编辑:admin) |