|
无论你的用户界面设计得如何精美,在某些时候,用户不得不耐心等待加载。漫长的加载过程可能会损害整体的操作体验,甚至因此而“移情别恋”。作为设计师,我们虽然不能真的缩短加载时间,但幸运的是,我们可以采取一些措施,“欺骗”用户的时间感受,让他们感觉加载过程其实很快很流畅。 1.永远不要让用户在没有得到反馈的情况下等待用户的等待时间是从发起动作时开始,如果用户的连接速度较慢,网站可能需要一段时间来加载内容。这其中最糟糕的情况是:用户没有收到任何指示表明“站点已经收到指令了“。当站点没有通知用户需要一些时间来完成加载时,用户通常认为它没有收到请求,并且再次尝试。缺乏反馈,造成了大量的工作浪费。为了避免用户感到困惑或烦躁,我们需要用视觉化的反馈表明“有事情正在发生,请等待”。 2.避免静态的进度提示静态进度指示是指不会变化的图像或文本指示,如“正在加载...”或“请稍等...”。虽然任何反馈都比没有好,但静态的提示也并不能算是好的体验。静止的提示并没有让用户体会到“正在进行”,反而他们会不确定这个操作进程是不是“卡壳”了。 3.使用加载动画心理学研究表明,在等待1秒钟后没有得到反馈,用户的注意力就开始转移了。为了减少用户注意力得流失,在超过1秒钟的加载过程中,使用加载动画可以延长用户注意力集中的时间。(注意:加载动画并不适用于不到1秒钟的加载过程,因为用户可能会对刚才在屏幕上一闪而过的内容感到困惑)。 ①循环齿轮,适用于合理快速的加载操作循环齿轮只提示用户需要等待,但不能表明应该等待多久,常规等待时间为2-10秒的较为快速的操作。循环齿轮通常与下拉刷新手势一起使用。它可以作为界面两个状态之间的中介,帮助用户了解屏幕在变更时发生了什么。
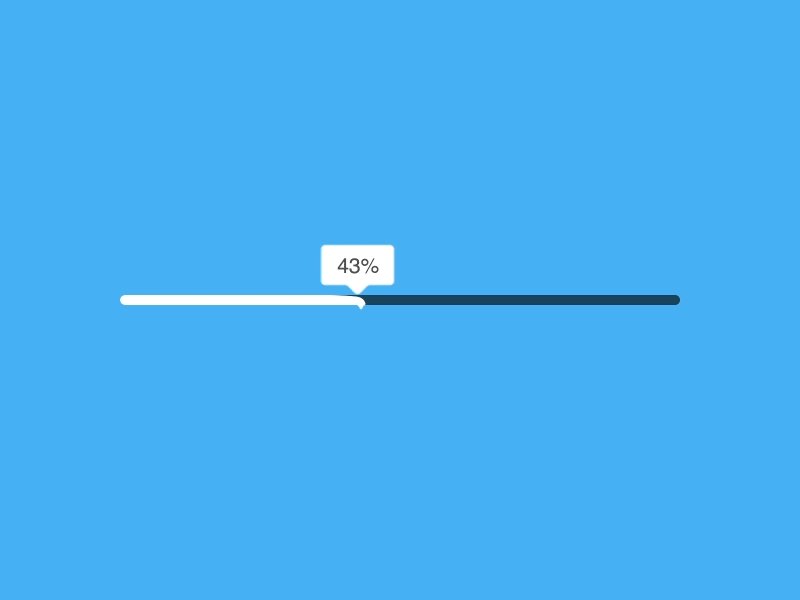
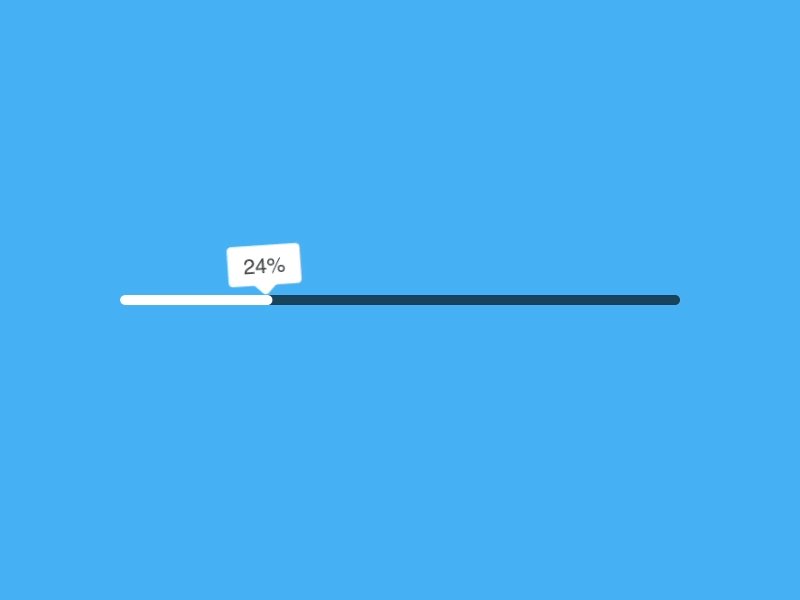
②百分比动画,适用于长时间加载过程如果我们知道事情什么时候会发生,那么等待过程就更容易被接受。这就是为什么在需要长时间加载时,你需要给用户一个具体的等待时间。一般来说,百分比动画用于需要10秒或更长时间的加载过程。
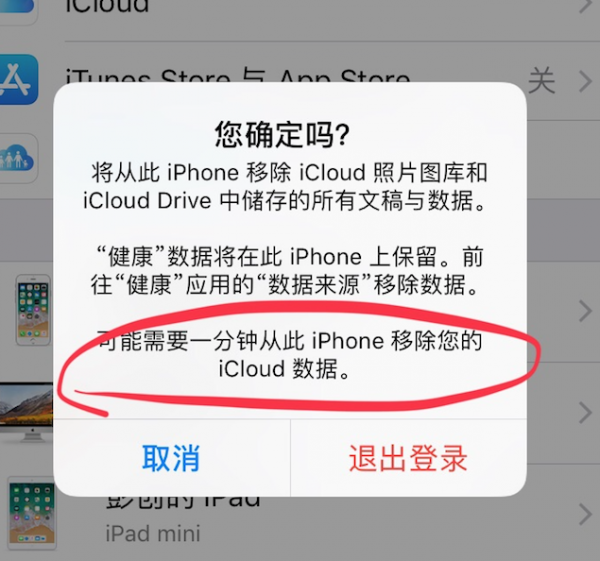
或者,你可以提供一个估计的操作时间,甚至不需要太确切,一个简单的“这可能需要一分钟”就足以通知到用户并鼓励他们耐心等待。
四,调整用户对时间的看法 衡量加载速度有多快其实取决于用户的内心感觉。当你尝试创建更快更流畅的用户体验时,可以通过缩短感知时间,而不是实际时间。为了做到这一点,我们可以采用用户可操作的内容、动画或动作来“填充”等待时间。 ①进度条进度条可以让用户预判处理速度,并且这种预判会被进度条移动的方式所影响。在这里介绍以下几点简单的技巧来让用户感觉更快:①进度条不能停止,否则用户会认为操作中断了。最糟糕的情况是进度条接近99%的时候突然停止,这会让大多数用户感到抓狂。 ②通过“立即移动”来伪装进度条中的小延迟。③一开始缓缓前进,逐渐加快进度,给用户一种“很快就会完成”的感觉。
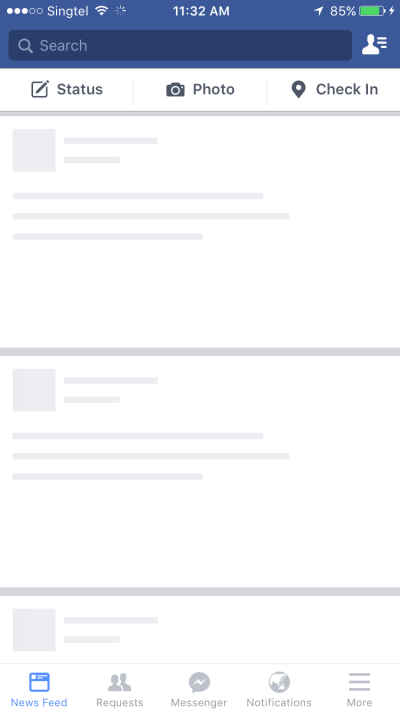
②预加载页面等待的过程是预加载页面(也称为临时信息容器)一展身手的主场。预加载页面本质上是逐渐加载信息的页面的空白版本。它可以替代传统加载动画的作用。预加载页面不是一个简单的视觉装饰,而是创造了用户对新页面的预期,使用户关注进度而不是等待时间。因为预加载页面是由简单形状组成的小图像,所以可以快速的完成加载。FacebookAPP的加载页面,灰色的色块代表图片,粗线代表文字,组合起来便向用户展示了正在加载的的页面的组成,完成加载后,真正的图像和文字就会出现在色块代表的位置。事实上,如果拿预加载页面和“循环齿轮”相比,加载速度并没有加快,但是在用户心中,预加载页面是更快速的。
③后台操作将加载工作隐藏到后台操作。一个很好的例子就是在Instagram上上传图片,一旦用户选择了要共享的图片,图片就开始在后台上传,这个时候,Instagram会邀请用户为上传的图片添加标题和标签。当用户填完后准备按下“分享”按钮时,上传已经完成,用户可以立即分享出他们的照片。 (责任编辑:admin) |