|
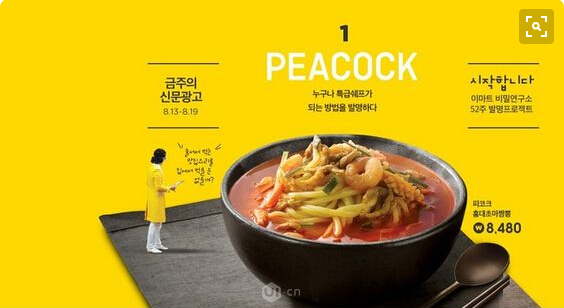
分析下banner的几种做法,对banner有点头疼的可以来看看~ 有一类banner风格,走品质感路线,没复杂合成,没字体设计,却有非常舒服的视觉效果。对比当下大部分综合电商的争芬斗艳风格,我个人更喜欢这种“简单”的banner风格。 当下的banner图大概有两大类,一类高饱和高亮度的卡通矢量风格,另一类比较品质感的路线,没复杂的合成,没灵活的字体设计,却用有非常舒服的视觉效果。对比现在大部分综合电商的争芬斗艳风格,我个人更喜欢后者这种“简单”的banner类型。今天从收集的这类banner中,总结出 ,希望和小伙伴们一起设计更得心应手。 以下截图均来自Pinterest/花瓣,谢感谢设计师们的分享(如有设计师看到自己的作品,介意的请联系删除~) 【杂志风格】商品/人物放在非常显眼的位置,背景是非常平面的纯色,文案“形乱神不乱”地灵活围绕在主角周围,因为是杂志风格,所以和杂志一样有经久不衰的时尚感。
【文案做主角】一半以上的篇幅放置巨大的文案,商品和配图围绕摆放,特别适合平台电商商品品类很多的的活动广告。这时文案的排版就非常重要了,通过文字粗细,大小来排成一个图形。迎合市场都觉得用点英文瞬间高大上起来的癖好,中英结合呗,再加点阿拉伯数字,就VERY GOOD了~
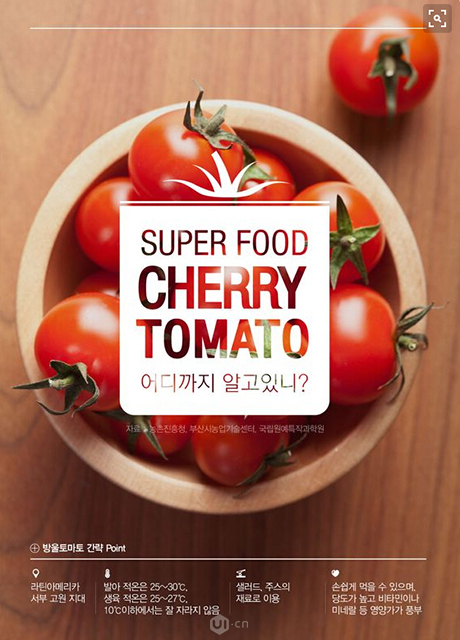
【文案和图片有明显的分区】虽然有点死板,可人家成熟稳重呢!文案更加清晰显眼,适合商品图形象图整张展示更好看的时候,当然你如果没时间抠图的话……或者抠图技术太差,抠出来很多锯齿瞬间拉低品牌档次的时候,就用这种排版手法吧。这类也分两种形式,明显的分区和羽化色块分区。
【我又来说几何边框了,说多了不好意思了】的确用上就高大上起来了嘛,和网页排版一样,banner图也很爱用,框起来就是焦点,无论文案/商品,另一类是在大图上加个透明的几何图形,让文案更加清晰。说了很多次,几何图形是永恒的装饰品哦~.~
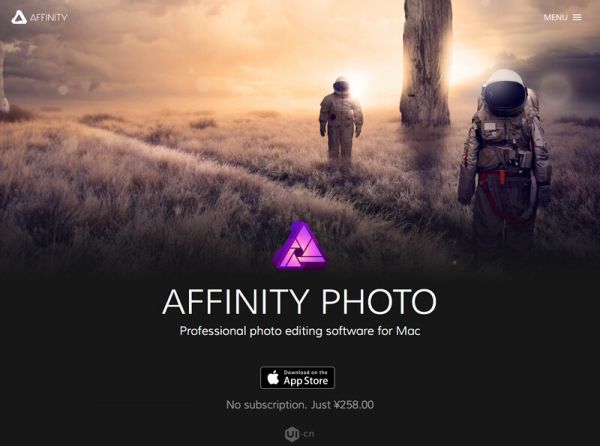
【文案融合进摄影大图】摄影图一用立刻就高大上了…不用设计不用排版就已经吸引眼球了,当然是说好看的大图。这种手法文字要看清楚就需要很注意了,以及大图的选用也要非常认真,还要加上色调调整,意境要靠色调和明暗调出来,靠感觉和经验了。当然,最简单是选用比较干净不杂乱的底图。下图大部分来自NIKE和无印良品,简单大气呐~.~
|