|
Mocka是一个创建网站原型的时候用来生成内容占位符的工具,它只有500字节,但是功能很完善,你可以通过Sass mixin 轻松地将它纳入到你的CSS文件当中。为了创建不同的多媒体占位符,它提供了许多CSS类。 VueStar
VueStar 是一个Vue 组件用来生成图标闪烁的效果,类似Twitter 点赞时候的特效。 Grid Playground
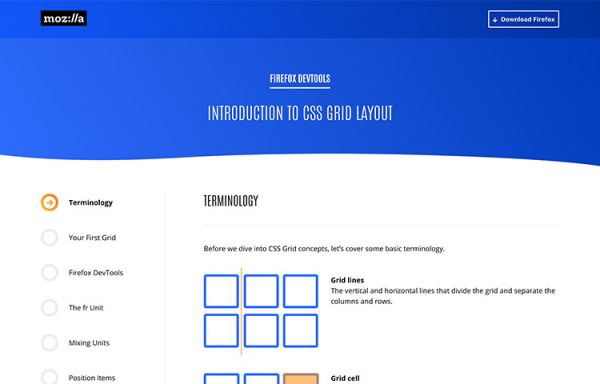
Grid Playground 是一个源自于 Mozilla 的计划,用来测试并推广 CSS Grid,即使是Firefox 的新的DevTools 当中都包含了相应的栅格布局工具。 Snippet Manager
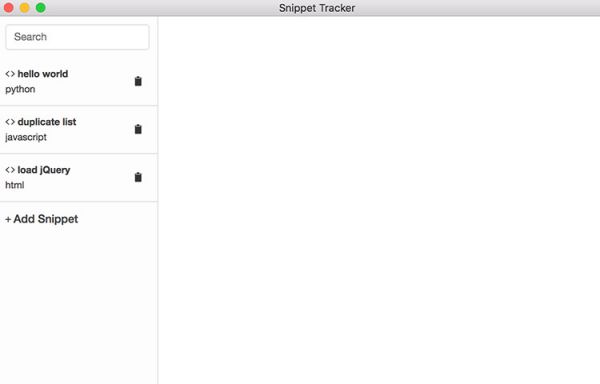
Snippet Manager 是一个用来储存和管理代码的简单应用。 IBM Plex
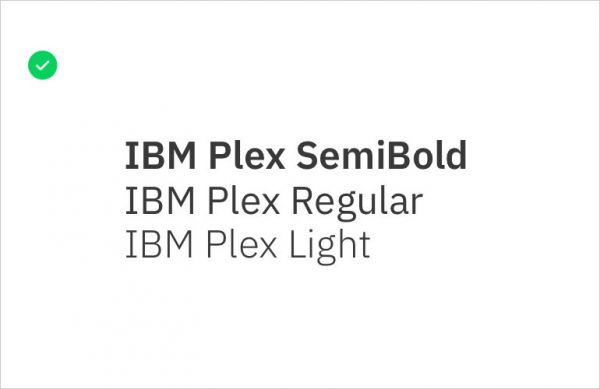
这是IBM 所设计的全新的字体系列,名为IBM Plex,目前已经被纳入到IBM自身的风格指南当中,其中所涵盖的三种字体分别为为衬线体、非衬线体和等宽字体。 Tabbed Interface
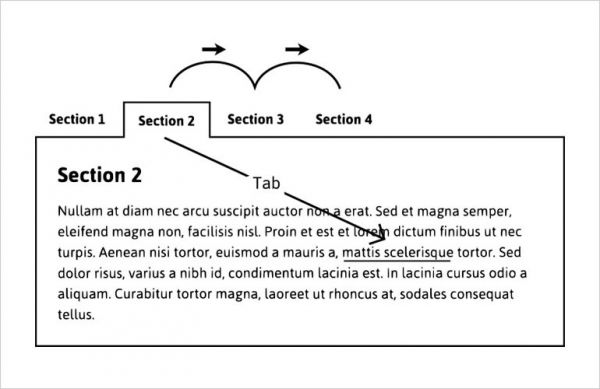
这里介绍了如何尽可能少的使用JS来创建渐进和良好可访问性的标签导航系统,对于想要了解可访问性设计的开发人员而言,是个不错的素材。 SwissInCSS
SwissinCSS 展示了如何使用纯CSS来构建经典的瑞士海报设计。源代码在 CodePen中可用。 (责任编辑:admin) |