|
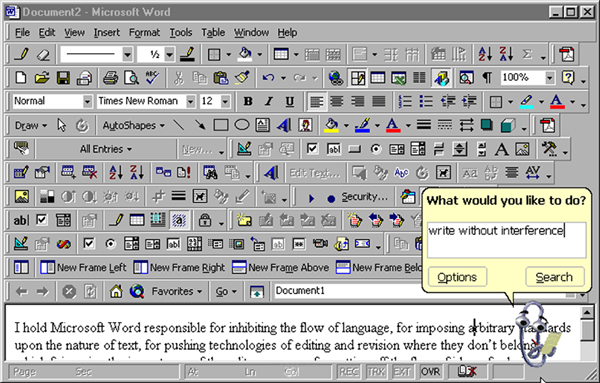
留白(或负空间)是指页面中设计师没有放置任何元素的区域。留白不代表一定要使用白色,而是预留出一定空间来组织页面空间中的其余元素。虽然很多人认为留白纯粹属于浪费宝贵的空间,但不可否认留白依旧是UI设计中的一个重要元素。 提升页面可读性 页面中展示过多的信息会增加用户阅览的难度。对于那些觉得页面就应该塞得满满当当的客户,我们给他们看下面这个图。
对于用户,杂乱的排版不存在任何吸引力,尤其是当前页面没有任何的层级结构,用户更是毫无阅读兴趣。 使用留白主要是受限于人类短暂的记忆力,我们的短期记忆可以容纳的信息极少(在未经复述的条件下,大部分信息在短期记忆中保持的时间很短,通常在5-20秒,最长不超过1分钟)。用户看到一个页面,如果里面展示的信息过多,用户就会处理不过来。使用留白就可以减少当前页面中元素的数目,提升页面的可读性。
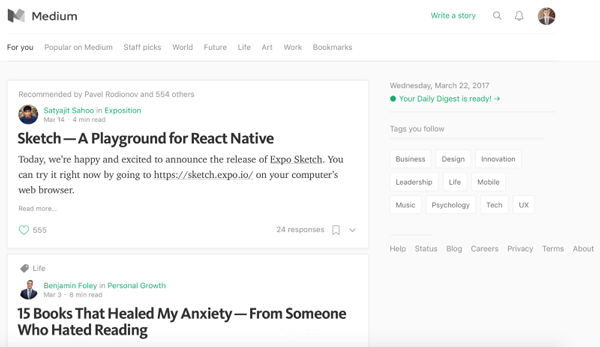
△ Medium通过合理的留白应用提升了文字和图片的可读性 吸引用户注意力 用户的注意力是宝贵的资源,应该得到合理的分配。我遇到过很多客户,他们说这里要使用大红色突出,那里要放大字体吸引用户注意。在他们的设想中,页面里的任何一个元素都要强调出来,但是殊不知页面中视觉重点有且只有一个,过多的给予对于用户来说其实是一种负担。少即是多,这是互联网时代的信条。
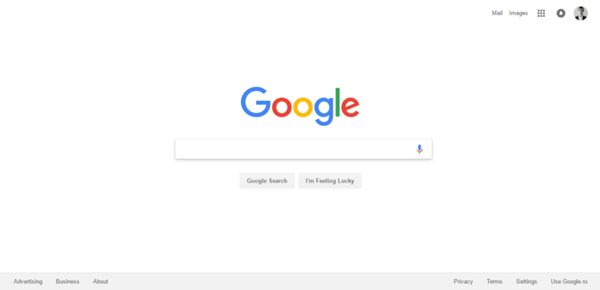
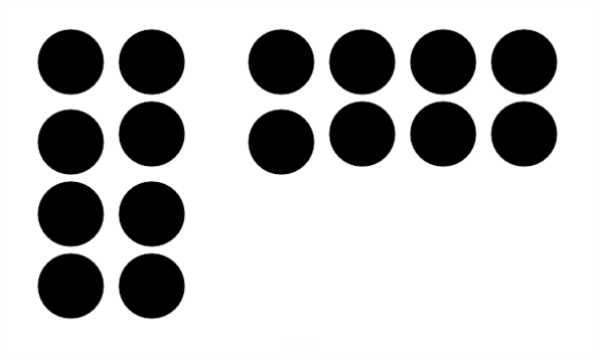
谷歌搜索的网站出现了大面积的留白,用户的目光自然就会被吸引到搜索框。这和谷歌的初衷相契合,他们希望用户在这个页面完成搜索操作,所以不用展示过多其他的信息来分散用户的注意力。 建立层级关系 根据交互设计中的接近法则:当对象之间距离太近时,用户潜意识中会认为它们是相似的。我们可以通过使用留白来建立不同元素之间的层级关系。例如,下图中几乎每一个人都会看到两组点,而不是16个点。
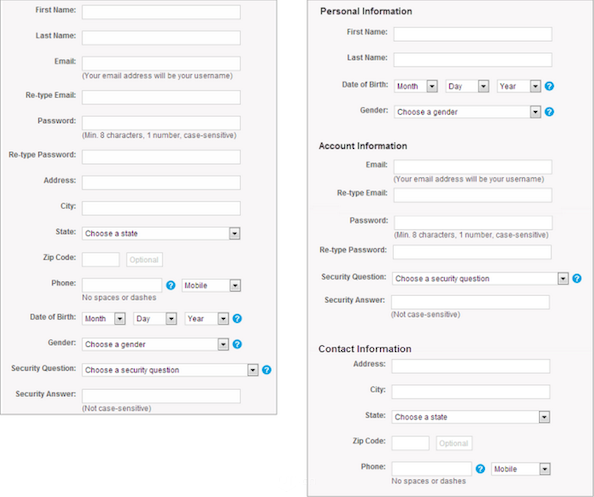
对信息进行整合分组会提升内容的可读性。下图中右表格将15个字段分成3组。同样数量的内容,但用户的印象却大不相同。
总结 用心做设计,哪怕最小的细节也应该获得我们足够的重视,因为设计是互联互通环环相扣的。 (责任编辑:admin) |