|
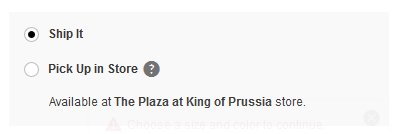
虽然调用定位数据常用在移动应用程序中,但是我们不能忘记在所有的平板电脑和台式机上也可以使用。特别是当在触摸屏上打字很麻烦时,基于位置的信息预填充可以节省用户宝贵的时间并提高转化率。 诺德斯特龙百货网站的产品详情页就是这种技术的一个很好的例子,产品利用定位完全跳过了表单填写。页面调用定位信息,并在最接近的商店自动查找项目的库存,而不是要求用户输入邮政编码来获取地址。这样不仅仅节省了用户的时间,还可以让用户直接看到“最近店面地址”这个有用的信息。
△ nordstrom.com 虽然由于精度问题,预填充一个完整的地址可能是有困难的。通过谷歌的Places API,可以同时使用地理位置信息和地址预填充两种方式以达到最好的效果,根据用户的实时位置给出更为精确的位置填写参考。
△ Zuppler.com 当然,因为不能保证准确性,所以需要允许用户可以对自动生成的位置数据进行手动修改。 总结 总之,遵循这些原则可以帮助设计出易用的表单并创造愉悦的表单体验: 优先保证表单的可浏览性,设计易于阅读的标签,并避免无关的内容妨碍用户浏览。 提供更易填写的表单格式,为每个输入条目的类型设计输入掩码,并使用适当的键盘(以及其他HTML属性)。 给予恰当的输入限制,使用预填充 利用定位,无需再次点击添加。 (责任编辑:admin) |