|
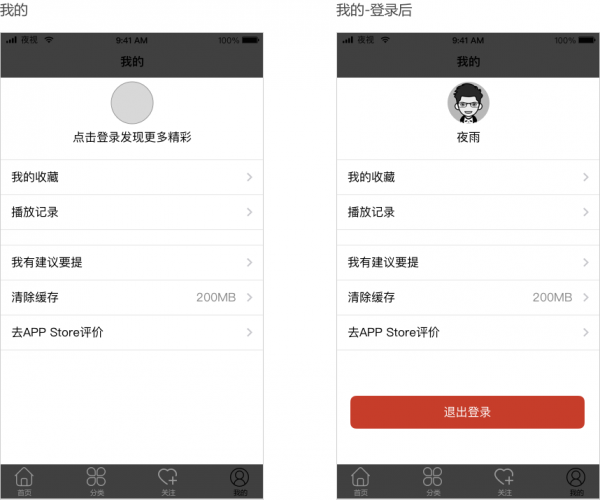
首次为客户呈现的页面状态,都可以称之为初始状态,需要特别强调的是,部分功能初始状态会随着用户的操作而发生变化。以APP登录状态为例,用户首次下载使用APP,用户打开“我的”页面时,默认初始状态为未登录状态;用户登录后,下次进入“我的”页面,默认初始状态为已登录状态。
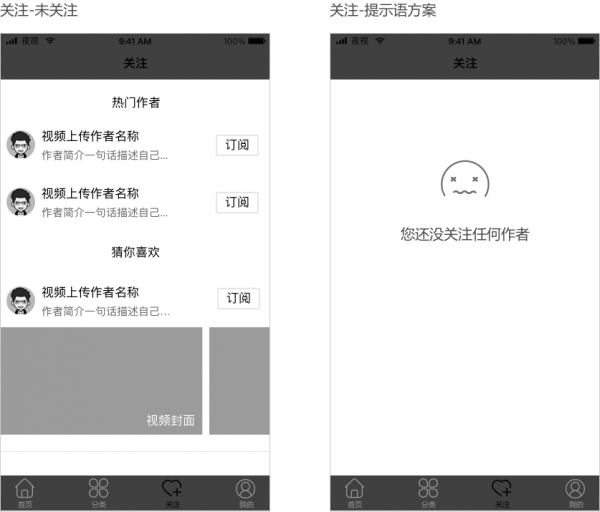
(3)空白状态 设计师在设计页面的时候,往往容易忽略页面的空白状态,用户打开页面后一片空白,认为APP没有提供任何有价值的内容,用户体验极差。页面空白产生的原因可能是服务器数据缺失,也可能是页面内容需要用户进行某种操作才能呈现,不管如何,空白状态的设计也是交互设计师需要考虑的事情。 以“关注”页面为例,用户未关注任何作者前,“关注”页面理论上应该是空白的页面,最简单的方式是在页面增加提示语“您还没关注任何作者”,但是,我们也可以有更好的处理方式,在空白页面为用户推荐一些热门作者引导其关注。
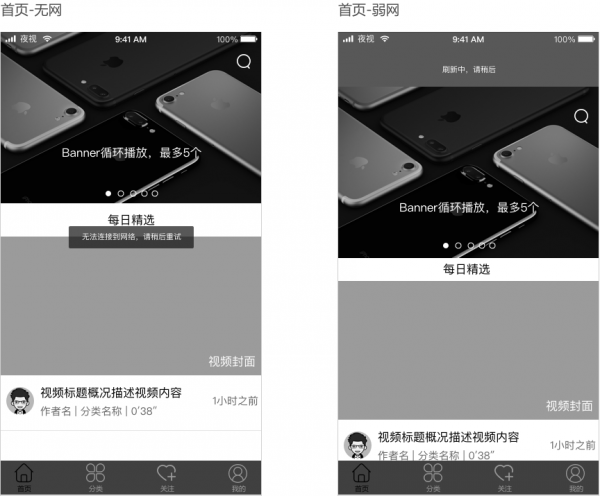
(4)网络异常 网络异常需要考虑两种状态:无网、弱网。无网是指完全断开网络,弱网是指网络还处于连接状态,但是网络缓慢(如处于2G网络)或者处于拥堵状态(如春节微信抢发红包人员过多服务器过载),两者是有区别的。 网络异常状态不同,处理的方式也不同,以下拉刷新“首页”为例,在无网的环境下,下拉刷新时可直接回弹,并出现toast提示“无法连接到网络,请稍后重试”;如果是弱网,则保持在刷新中的状态,计算超时时间,例如30秒,再使页面回弹,并出现tosat提示“当前网络环境较差,请稍后重试”。 顺便说一句,每次进入首页时,应该使用缓存的解决方案,即默认展示上次APP退出前已经加载好的内容,能有效避免因网络原因导致的空白页面出现。
2.3场景设计 把产品设计和用户的实际使用场景结合起来,是最能体现设计“走心”的点,在做场景设计时,至少需要考虑人物、时间、地点、事情4个因素。 用户(人物)在乘坐地铁(地点)上班(时间)路上,打开夜视APP想要播放视频(事情),就是一个典型的场景描述,但具体这个场景如何作用到设计中呢?这时,就需要我们从场景中推导出更多的影响因素,想象一下,用户外出的时候,就基本离开了WiFi环境,只能使用4G网络,而视频播放需要耗费大量的流量。这时,用户的手机处于4G网络下,打开视频默认自动播放是否合理?再联系到国内运营商移动流量费用偏高的现实,答案显然是不合理的。 基于用户实际使用场景而采取的设计解决方案,就是所谓的场景设计,按照上述的例子,我们可以采用这样的解决方案:当用户处于4G网络环境,点击视频播放时,不再自动播放视频,并提示用户“正处于4G网络,本次播放将消耗xxM流量”。
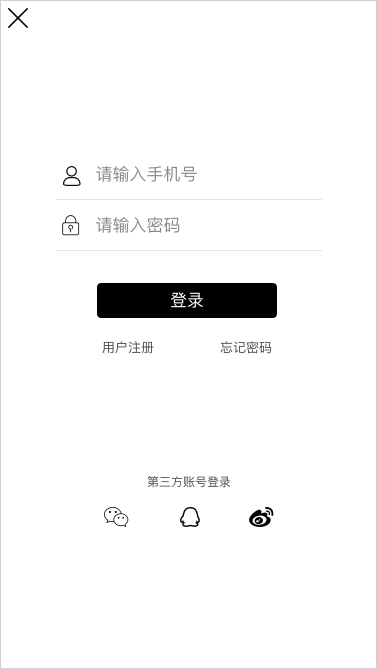
3.细节优化分级 资源有限时,细节优化更应该区分先后顺序,常见的优先级是流程>功能>UI,以用户登录为例,存在以下流程、功能、UI三个细节优化问题: 流程:优化登录流程,缩短登录所需的验证步骤,原“登录密码”+“手机验证码”的组合,改为单一验证或者指纹登录。 功能:增加第三方登录功能,降低新用户注册登录的门槛。 UI:登录界面样式优化,原拟物风格变为扁平化的风格。 为什么是流程>功能>UI?因为流程和用户使用产品完成目标的成功率和时间息息相关,优化流程对提升用户体验的作用更明显;而功能多数为新增或者替代性功能,变更后用户体验未必能达到预期,且需要一定的时间适应;最后,界面层级的优化一定程度上具备主观性,好看是否取决于用户个人主观标准。
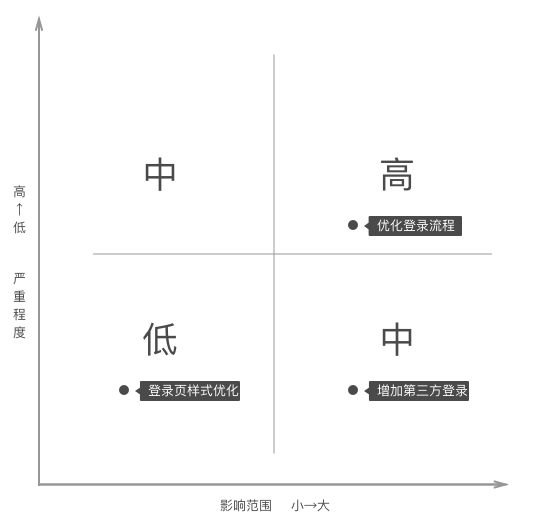
当多个细节优化都同属于其中一类或者没有明显分类时,我们还需要一套更科学的分级方法:按照问题的优先级来进行分级。具体做法是按照影响范围大小和严重程度高低两个标准建立xy坐标轴,并且根据问题的落点划分为4个象限,影响范围大且严重程度高的问题优先级最高,反之则最低,处于两者中间的属于优先级中等。
|