|
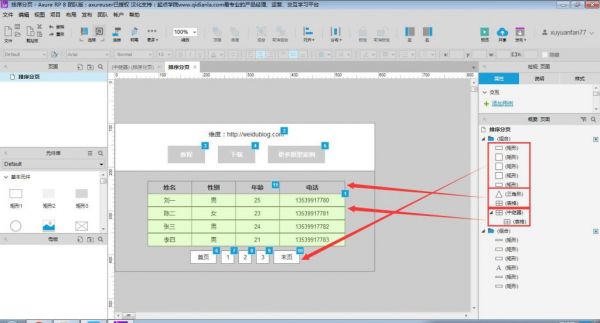
这里的排序和分页主要是属于显示这一功能上的,当数据量特别多的时候,排序和分页甚至是不可或缺的,这里就讲讲如何制作排序和分页的原型。 第一步:拖拉摆放好相关控件 1、数据表格(表头):1行4列,灰底黑框的表格作为表头,从左到右每个格子的文字分别为:姓名、性别、年龄、电话,字体全部加粗,并且在年龄旁边放一个白色的倒三角形,命名为“三角形”; 2、数据表格(表身):一个中继器,中继器里面是一个1行4列,白底黑框的表格,从左到右4个格子分别命名为“姓名”、“性别”、“年龄”、“电话”。 3、分页:5个黑框白底的矩形,文字分别为:首页、1、2、3、末页。
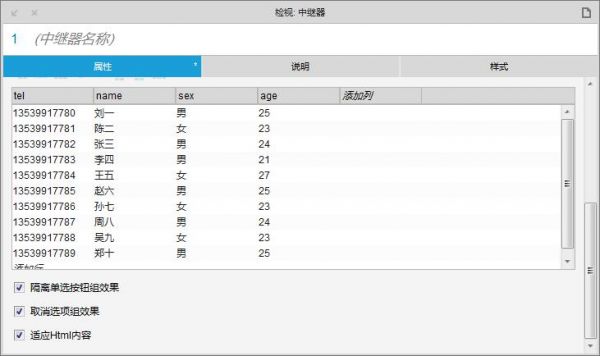
第二步:为中继器设置数据库和交互用例 中继器中的数据库设置如下:
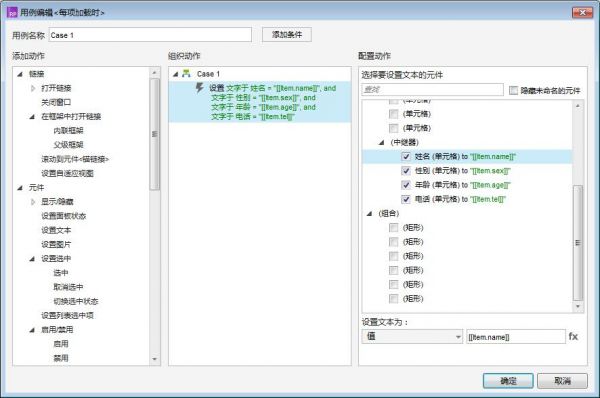
为中继器添加每项加载时用例 用例中设置“姓名”的文本对应中继器数据库的“name”列; 用例中设置“性别”的文本对应中继器数据库的“sex”列; 用例中设置“年龄”的文本对应中继器数据库的“age”列; 用例中设置“电话”的文本对应中继器数据库的“tel”列。
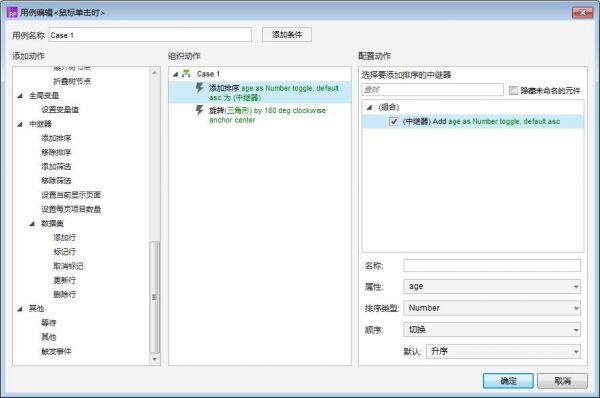
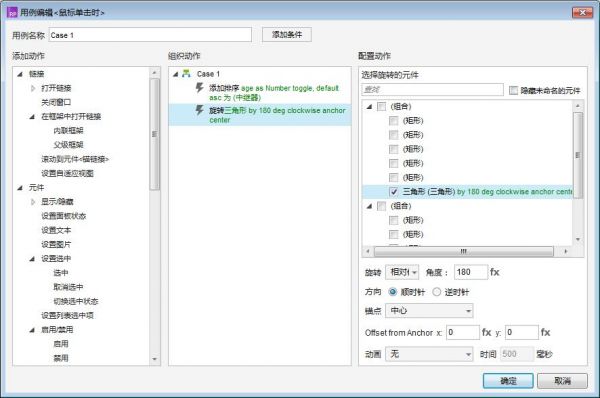
第三步:为年龄按钮设置鼠标单击时交互用例 1、为中继器添加排序,属性为age,排序类型为Number,顺序为切换,默认为升序。
2、相对旋转“三角形”180度,方向为顺时针,锚点为中心。
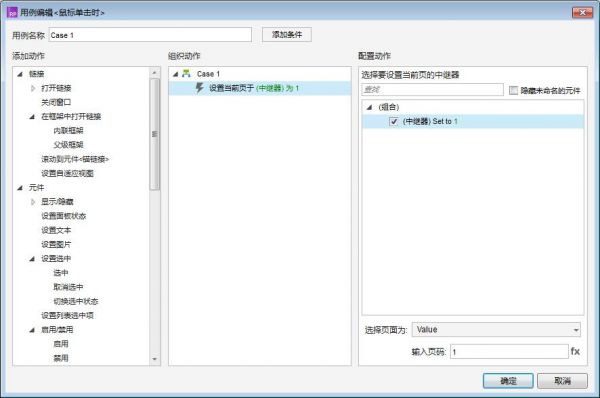
第四步:为5个分页按钮设置鼠标单击时用例 例如首页按钮,鼠标单击时设置中继器当前页面value值为1,而1页、2页、3页和末页四个按钮分别设置中继器当前页面value值为1、value值为2、value值为3和Last。
点击预览,然后“年龄按钮”或者“点击分页按钮”,就可以看到排序分页的效果了。同时也可以随时关注我的个人博客:,因为工作过程中有很多这些axure原型设计小技巧的例子,所以我会坚持分享下去,希望对大家有帮助,你们对我的关注就是我的动力。 效果图:axure原型设计之排序分页 (责任编辑:admin) |