|
日期选择器的设计很容易被我们忽视,因为我们潜意识都觉得日期选择器很简单。 其实的确也很简单:一个输入框,一个日历图标,用户点击日历图标就会弹出一个日历浮层来供用户选择具体日期。这是每一个日期选择器的基本样式,看起来的确很简单。但是事实真的是这样的吗?在设计日期选择器之前,设计师要问一下自己几个问题: 你的日期选择器是选择一个特定的日期(7月18日)还是一个时间段(7月18日——7月29日)? 用户是否可以手动输入日期或者用户只可以选择系统自定义的日期? 我们是否需要给用户提供默认值? 我们给用户添加「上一个,当前和下一个」跳转按钮是否合适? 如何给用户展示不可用日期? 当用户需要选择日期的时候,日期选择器是否是唯一合适的控件? 如果你无法回答以上的问题,我相信这篇文章对你还是有帮助的。 录入模式 目前日期选择器的录入模式有很多种。用户可以手动输入、下拉列表选择、弹出日历浮层选择、滑块和表单等。 手动输入是最原始的日期录入模式,用户对此很熟悉,学习成本为零。操作起来也比较简单,属于中规中矩的。使用下拉列表对于年和月的录入比较简单,但是对于具体日期来说,使用下拉列表对于用户来说就比较难操作了,因为选择项目太多了。
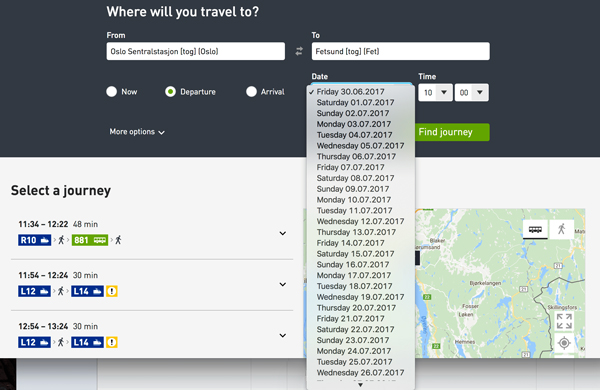
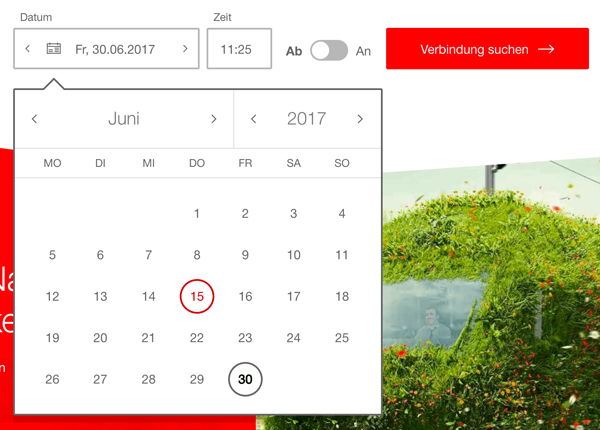
日历浮层是当前很受欢迎的一种日期录入模式,主要原因就是简单,其外观可以给用户一种挂历或日历的隐喻。
滑块也非常适合用于日期选择,因为滑块不仅可以选择一个单个日期还可以选择一个时间段。但是滑块的一个缺点就是无法完成精确录入,可选择范围越大,滑块的使用价值就会越低。使用滑块来录入星期几,月份都是比较适合,但是要来录入具体日期就比较难了。用户必须操作的十分小心和缓慢。
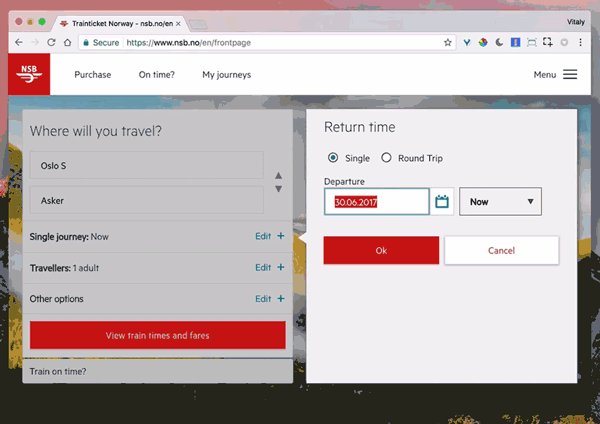
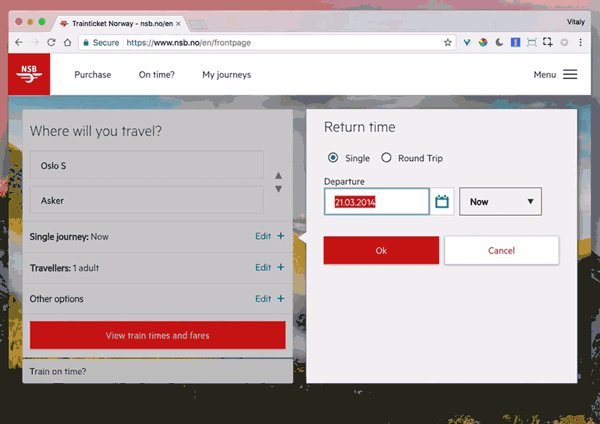
表单是一种新型的日期录入模式,效率高,但是对于年龄大的用户来说使用起来可能会比较困难。 默认值 日期输入框里给用户提供默认值肯定比直接空白要更好,但是默认值的内容和展示形式还是需要我们仔细斟酌的。
用户在使用谷歌航空时,谷歌航空基于大数据分析会给用户提供默认值。例如,你7月3日搜索航班,会默认出行日为7月19日,返回日为7月23日。其实类似的手法我们也可以应用到国内的一些购票网站中,例如今年国庆/中秋放假为10月1日到8日。所以在9月份,我们假设用户打开一款购票软件都是为了购票回家。那么我们就可以默认为10月1日为出发日,8日为返程日。这样可以极大的节省用户的输入时间。 当然默认值还可以给用户提供一个日期录入规范,例如你想输入2019年3月1日,正确的格式应该是03-01-19,但是有的用户可能会输入01-03-19。默认值可以很好的避免这类情况的出现。
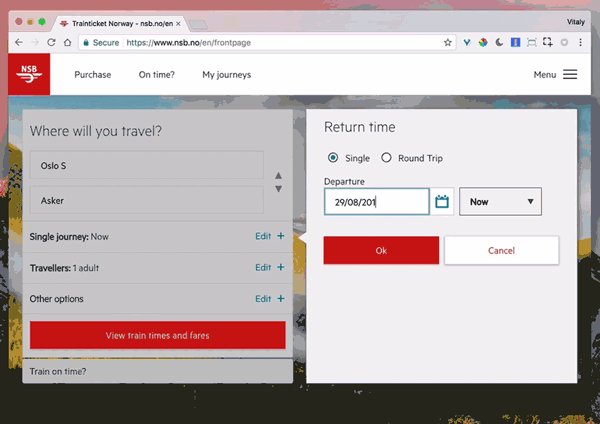
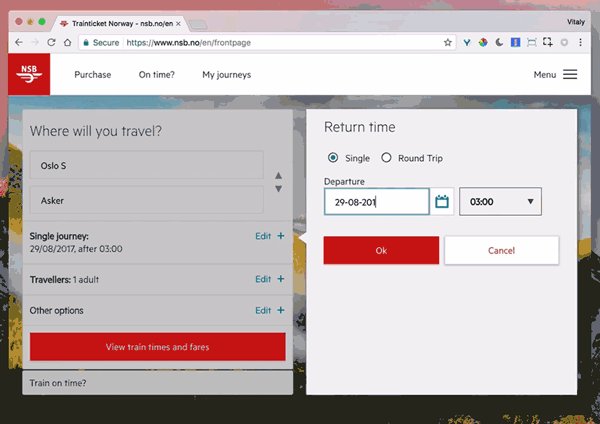
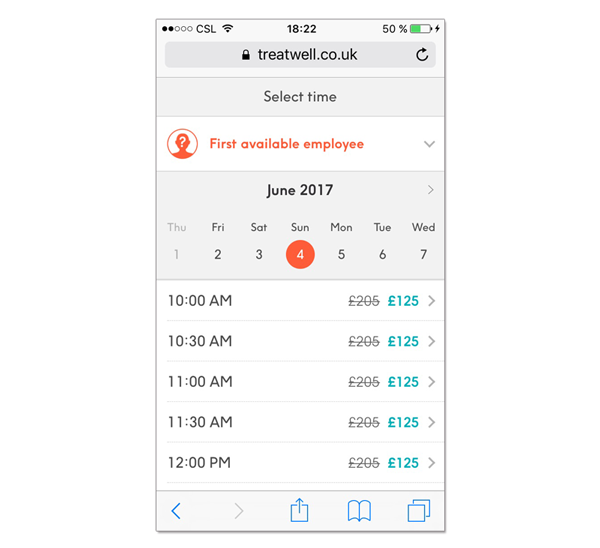
当然如果你的产品足够的智能化,日期的录入格式不会局限于一种,这样无疑更加的人性化。 录入时间 日期选择器有的时候不只是要选择日期还要选择时间。例如你要请人吃饭,要去预定餐位,在这种情况下就需要录入时间(段)。 时间录入模式和日期录入差不多,这里主要来说时间录入的时机。 Topvet是一个兽医网站,你可以在上面为你的宠物预约医疗服务。这里的日期选择器很有代表性,用户在左边选好日期,然后选择时间段,最后选择医生。日期-时间-医生,这个流程看起来很正常,但是仔细想想就会发现问题。
例如,一个用户平时比较忙,只有中午有时间带宠物来看病。这种情况下,日期-时间-医生这种录入顺序就不太合适了,应该让用户先选择时间段,然后反显出可以预约的日期,再选择医生。 以上的这种,其实是日期和时间相互剥离的。在一些情况下,例如屏幕空间有限(手机)或者为了简化用户操作步骤,我们就需要将日期和时间整合在一起。
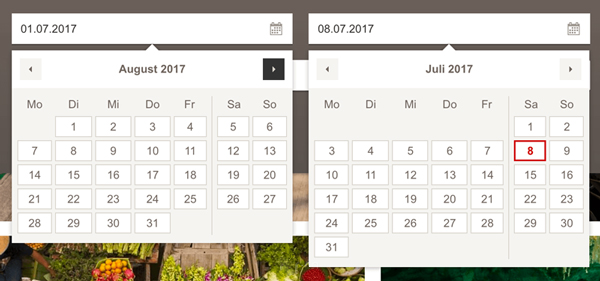
日期段录入
|