|
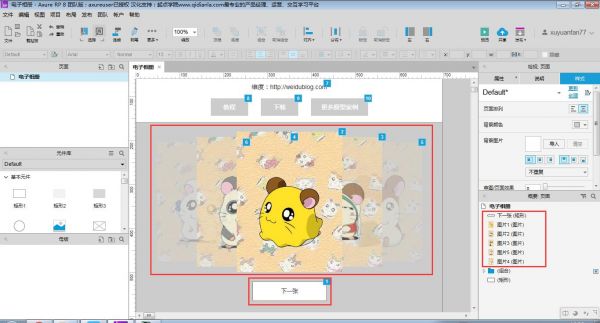
电子相册,多用于个人空间相册,它以循环轮播的方式对相片进行展示。它的展示方式主要是将当前的相片最大最清晰地放在最顶层,然后其他相片则逐层变小变模糊,在用户点击下一张时,这些相片可以循环进行轮播。目前在网络上似乎还没看见有人做出这种电子相册的原型,这里就教大家如何使用axure8.0制作电子相册原型,如下是其效果图:
第一步:拖拉摆放好相关控件 1、5张相片:这5张相片分别命名为“图片1”、“图片2”、“图片3”、“图片4”和“图片5”,大小分别为240X320、222X296、204X272、204X272和222X296,不透明度分别为100%、60%、20%、20%和60%,层次摆放分别为“图片1”>“图片2”>“图片3”>“图片5”>“图片4”,从左到右5张相片的中心点等距相差100,每张相片的初始状态均设置为禁用。 2、1个矩形:白底黑框,169X45,命名为“下一张”。
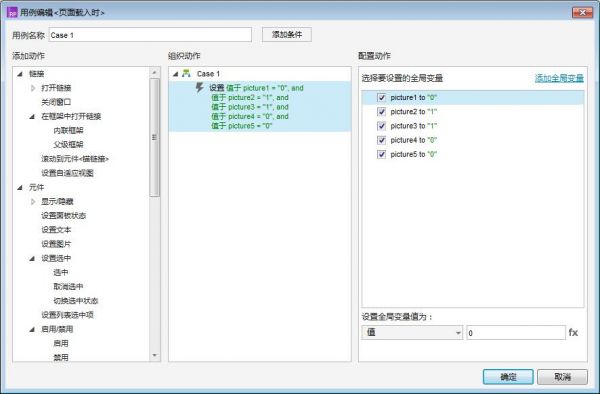
第二步:为页面添加页面载入时用例 为页面载入时添加5个全局变量,并设置初始值,picture1=0,picture2=1,picture3=1,picture4=0,picture5=0。
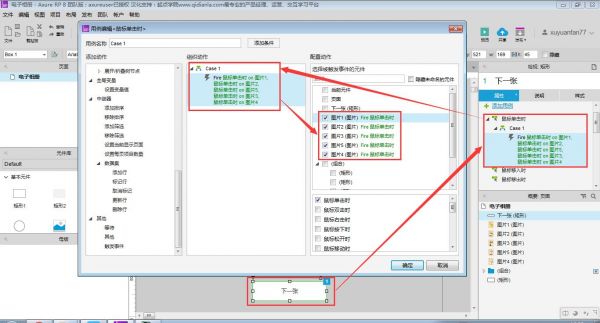
第三步:为“下一张”添加鼠标单击时用例 在鼠标单击“下一张”时,触发5张相片的鼠标单击时用例。
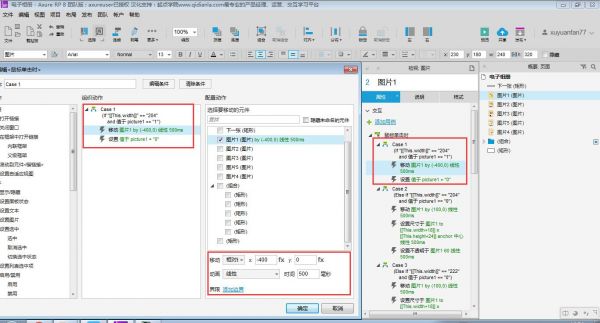
第四步:为“图片1”~“图片5”各自添加鼠标单击时用例 “图片1”在鼠标单击时有5个用例,分别如下设置: 用例1 条件:如果当前元件的宽度为204,全局变量picture1为1; 动作1:相对移动“图片1”,x轴为-400,y轴为0,动画为线性,时间为500毫秒; 动作2:设置全局变量picture1为0。
用例2 条件:如果当前元件的宽度为204,全局变量picture1为0; 动作1:相对移动“图片1”,x轴为100,y轴为0,动画为线性,时间为500毫秒; 动作2:设置“图片1”的尺寸宽度为【当前元件宽度+18】,高度为【当前元件高度+24】,锚点为中心,动画为线性,线性为500毫秒; 动作3:设置“图片1”的不透明度为60%,动画为线性,线性为500毫秒。
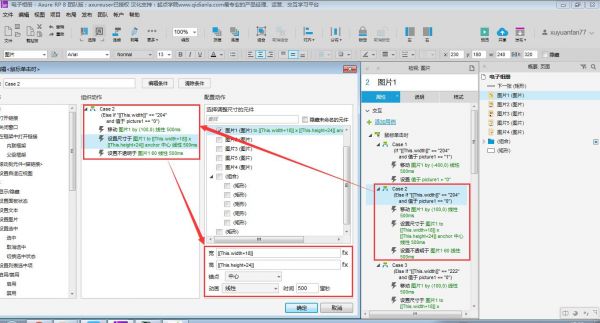
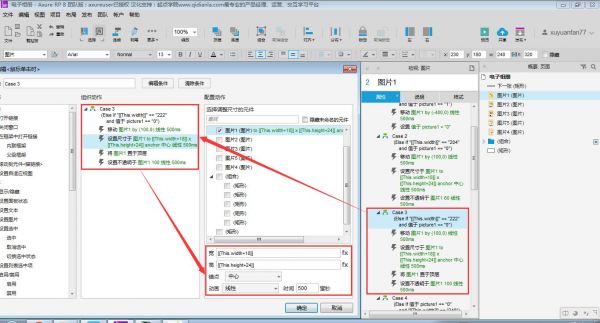
用例3 条件:如果当前元件的宽度为222,全局变量picture1为0; 动作1:相对移动“图片1”,x轴为100,y轴为0,动画为线性,时间为500毫秒; 动作2:设置“图片1”的尺寸宽度为【当前元件宽度+18】,高度为【当前元件高度+24】,锚点为中心,动画为线性,线性为500毫秒; 动作3:将“图片1”置于顶端; 动作4:设置“图片1”的不透明度为100%,动画为线性,线性为500毫秒。
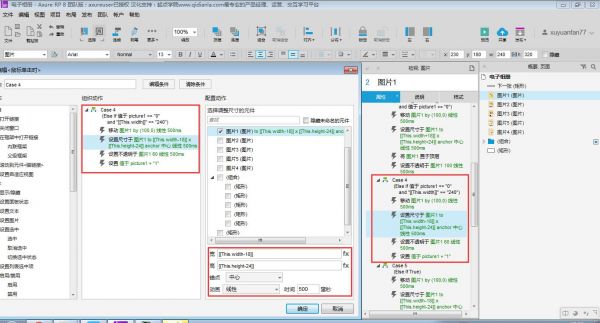
用例4 条件:如果当前元件的宽度为240,全局变量picture1为0; 动作1:相对移动“图片1”,x轴为100,y轴为0,动画为线性,时间为500毫秒; 动作2:设置“图片1”的尺寸宽度为【当前元件宽度-18】,高度为【当前元件高度-24】,锚点为中心,动画为线性,线性为500毫秒; 动作3:设置“图片1”的不透明度为60%,动画为线性,线性为500毫秒; 动作4:设置全局变量picture1为1。
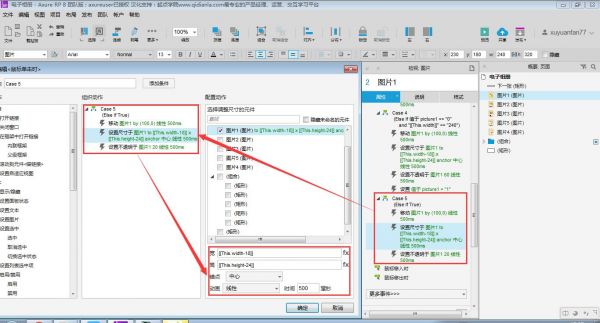
用例5 条件:其他 动作1:相对移动“图片1”,x轴为100,y轴为0,动画为线性,时间为500毫秒; 动作2:设置“图片1”的尺寸宽度为【当前元件宽度-18】,高度为【当前元件高度-24】,锚点为中心,动画为线性,线性为500毫秒; 动作3:设置“图片1”的不透明度为20%,动画为线性,线性为500毫秒;
|