|
1.只要用户没有输入文本,搜索栏中会展示占位符文本。 2.键入搜索项目后,占位符消失,一个清晰的删除按钮会出现在搜索栏的右侧。搜索栏可以利用一个提示--一个短句来介绍搜索的上下文环境。比如"输入标签名、用户名"
4.5标签栏(Tab bar) 标签栏通常在屏幕的底部。默认情况下,导航栏颜色是略半透明的,在长页面中标签栏下面也有模糊的背景。
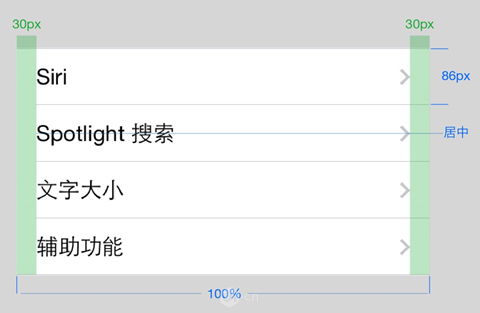
一般iphone上最多展示5个标签,一旦标签数量超过了可容纳的最大数量,更多的标签将隐藏在更多标签中,并且有一个选项可以重新排列标签的顺序 4.6视图(view) (a)表视图(Table view) 表视图以单列或者多列形式展示少数或者多个列表风格的信息,并有能将内容分组的选项。根据你展示的数据类型,通常可使用两种基本的表视图风格: 无格式的:
分组样式:
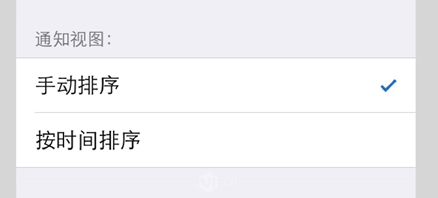
分组表视图允许用户对内容进行分组。每个分组可以有页眉(最佳用法是描述类组的上下文环境)和页脚(适用于帮助文本等)。一个分组的表视图至少需要包含一个类组,并且每个类组至少要包含一行内容。 对于以上两种表视图类型,可用几种风格来展示数据,以方便用户快速扫描、阅读和适当调整内容。 默认:
默认的表视图有一个居左对齐的可选图片和标题。 带有副标题:
在每行标题下展示小字号的副标题,适用于进一步的解释说明或者简短描述。 带有数值:
带数值表类型可展示与行标题相关的特定数值。类似默认的类型,每行都有一个居左对齐的图片和标题。在该类型中,数值居右对齐,通常使用比标题淡一点的文本颜色。 (b)活动视图(Activity view) 活动视图用以展示特定的任务。这些任务可以是系统默认的任务,比如通过可用选项分享内容,或者是完全自定义的活动。当为自定义任务按钮设计icon时,你应当遵从活跃状态和栏按钮icon的一些设计指南--纯色填充、无任何效果、以及在一个透明背景上。
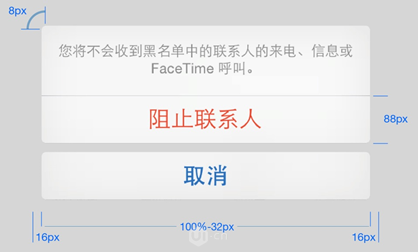
活动:活动页面用来执行可用操作列表中的单项操作,并且强迫用户确认或者取消某个活动。
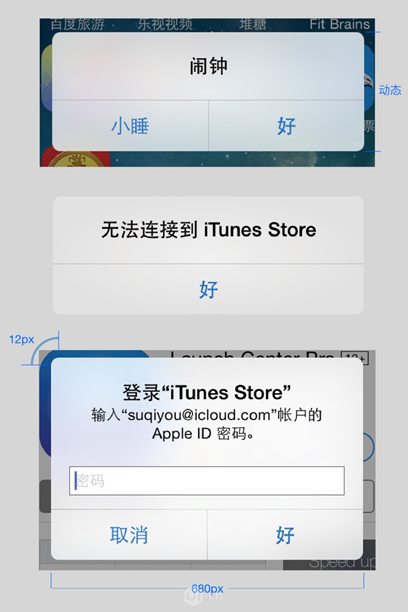
在竖屏模式下(以及尺寸比较小的横屏模式下),活动以按钮列表形式滑入,并呆在屏幕的底部。这种情况下,活动列表应该有一个取消按钮来关闭视图和执行任何列表中的Action。(c)提醒视图(Alert view) 提醒视图的目的是用来通知用户一些关键性的信息,并有选择地迫使用户做出选择。
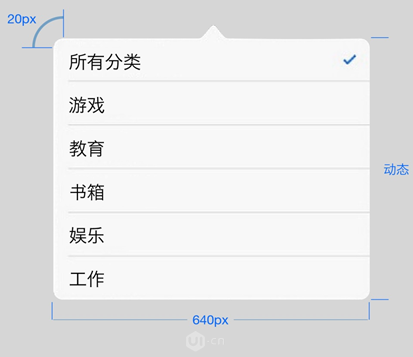
提醒视图通常包含一个标题文本(最好不要超过一行)、一个(纯信息提醒,比如"好")或者两个按钮(要求用户做出决定,比如"取消"或"好")。 (d)编辑菜单(Edit menu) 用户可使用编辑菜单执行复制、粘贴以及剪切等操作。虽然你能控制用户可以选择哪个操作,但是编辑菜单的视觉外观是设定好的,不能重新配置,除非你设计一个完全自定义的编辑菜单。 (e)弹出视图(Popovers) 当某项特定操作要求多个用户输入才能继续进行时弹出视图就非常有用了。在水平方向上,弹出视图可通过箭头指向展示下方相关的控件(比如按钮)。弹出控件的背景透明度稍有降低,可展示其下方的模糊内容,像iOS 7以后其他很多UI元素一样。
弹出视图是一种非常强大的临时视图,可包含类似导航栏、表视图、地图或者web视图等对象。随着弹出视图所包含内容和元素的增加,其窗口也能滚动展示。 五、字体 5.1字体的选择 下面是主流字体设计方法:
5.2字体的大小 (责任编辑:admin) |