|
图1-15 男衣邦的楼层Banner视觉设计2 视觉样式同一个界面反复排布出现Banner,所以设计形式感要统一。Life采用的是图标+标题+栏目上下排版形式(图1-16)。这样的设计好处是每个模块很清晰,且用户可以很清晰的对应分类各种子频道。所以设计样式不是随意的选择,单纯的看视觉美学样式。而是需要有效的对产品运营的需求进行支撑。
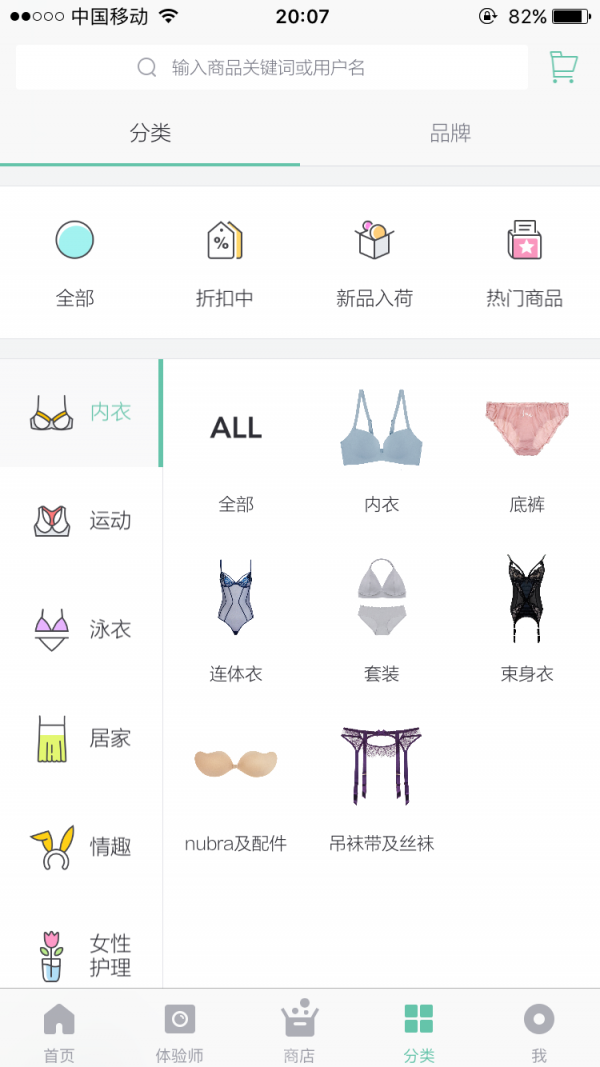
图1-16 Life首页楼层banner与分类页 模块6:底部导航栏 底部导航一般分为4到5个模块。以图标+文字的设计形式进行展示,电商最常见的底部导航栏设置是首页,分类,购物车,社区,我的。 商品分类因为垂直类电商的商品品类有限。所以很多时候用户甚至不知道可以搜什么关键词,去寻找他想要的商品。所以垂直类电商必须设计商品的分类页面,对于用户来说这是一种商品的重要检索形式。同时也让用户知道你的平台有哪些商品可以购买。氧气的商品分类有二级,所以采用的是类似B2C综合平台的品类设计形式,小图+文字形式(图1-17)显得非常的紧凑。这种设计的好处是在足够小的面积内,可以查看到尽可能多的信息。
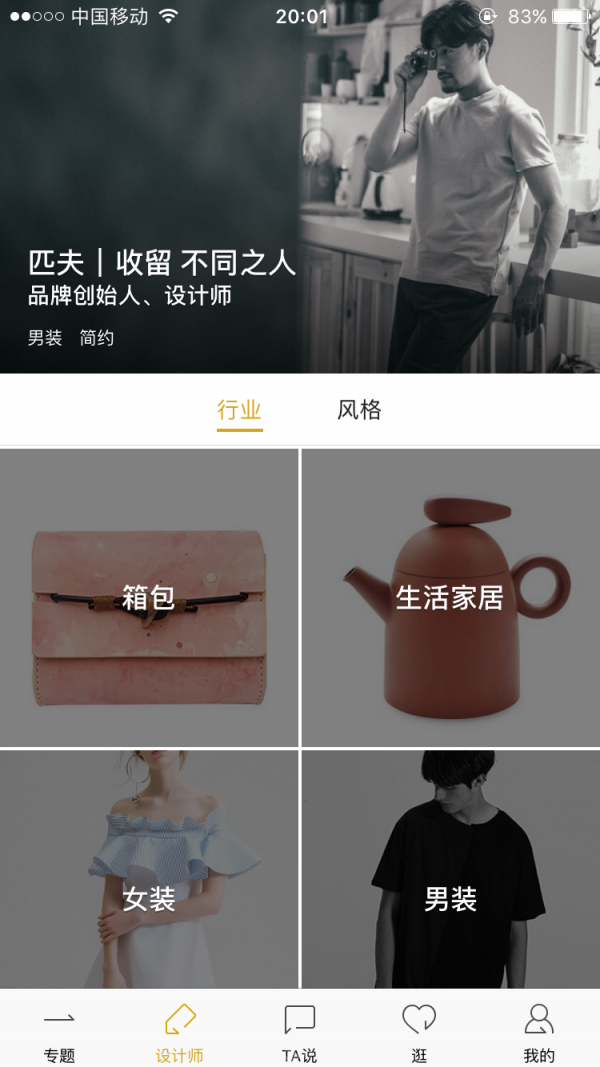
图1-17氧气的分类页 如果产品的分类只有一级,可以采用大图片+文字的设计形式。大图的设计信息密度低,占用更多的页面面积。例如想去(图1-18)一屏幕只显示了4个分类,但好看的图片总是吸引人的眼球。
图1-18 去的分类页 购物车一些垂直类电商应用,是导购的性质,类似一个中介。通过收取品牌的广告或者导购的提成生存。当用户通过某个专题,看上这个商品需要购买的时候,可以跳转天猫或者其他B2C电商完成购买(图1-19),所以并没有购买支付的模块,也就没有购物车。
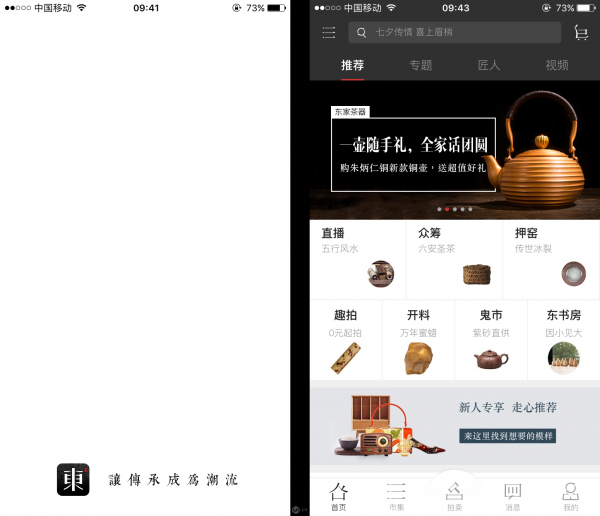
图1-19 Life购买商品转跳天猫 社区社区的核心在于解答“什么值得买”这个问题,也可能是各种专题推荐的频道集合地。社区分为3个部分:内容曝光单品,达人辅助决策,购买。这个属于内容电商。我准备在后面章节单独详细去讲。我的这个模块和B2C综合类应用设计差不多,这是一个个人后台的作用,管理自己购买商品后的一系列状态。例如查看商品物流状态,退换商品,商品评价等。 垂直细分类App推荐 市面上的垂直细分类的App非常多,我挑选了一些自己非常喜欢的推荐给大家。毕竟我一个人看的有限,如果大家有觉得非常不错的也可以留言告诉我。我的微信是booui2017,请写明是UI中国来的。推荐1:东家守艺人(手工艺品)东家作为匠人聚集的地方,专门售卖各种手艺人的亲手制作的各种艺术品(图1-20)。电商已经发展很多年了,该有的东西都已经有。匠人,手艺,消费升级,工匠精神,这些词虽是刚刚热起来,但手艺人,还有他们的作品,是一直就存在的,靠线下或者着其他线上平台,或家传或兼职,他们一直活着。东家的出现让他们多了一个选择。东家不仅仅是电商产品,也包含着对传统手艺的尊重。
图1-20东家守艺人启动页和首页 推荐2:造作(家居)售卖原创设计家居品牌的平台(图1-21)。不知道有多少人像我一样,去宜家买东西,只会选择一些小玩意,大的家具不太会去选择宜家的。因为宜家的一些大家具,材质以刨花板和密度板居多,用久了就容易变形。其实性价比不是太高。一些大的装饰城里的家具感觉又太普通,缺乏设计感。造作上有很多极具设计感的家具,适合年轻消费者。
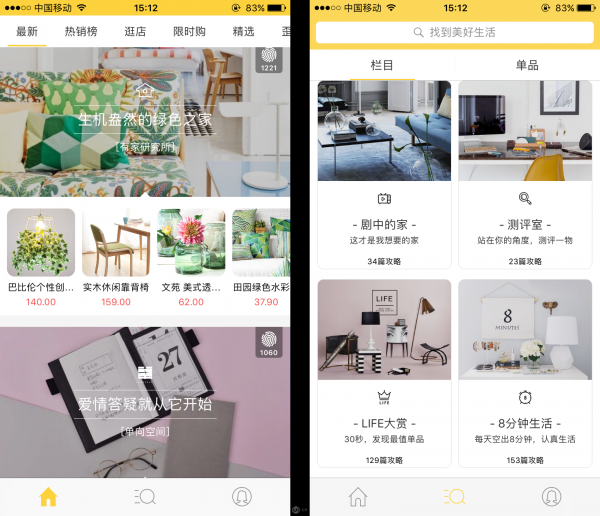
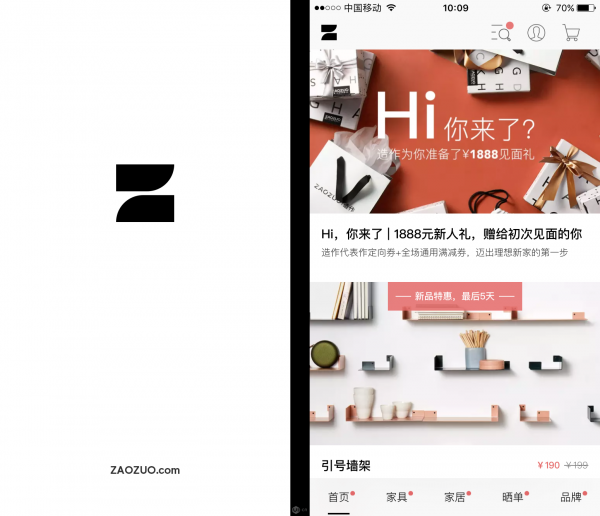
图1-21造作启动页和首页 推荐3: Life(家居)这个应用主要是帮你挑选家居各种物品搭配(图1-22)。适用于追求生活品质,喜欢家居中各种各样精致小物件搭配的用户群体。里面的各种专题内容质量很高,值得翻阅。首页下banner专题设计上的图标设计非常精致。与板块内栏目上的图标相对应,板块描述非常清晰。
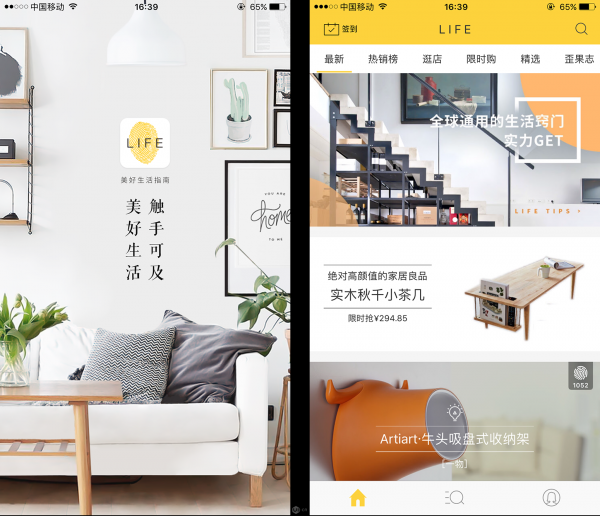
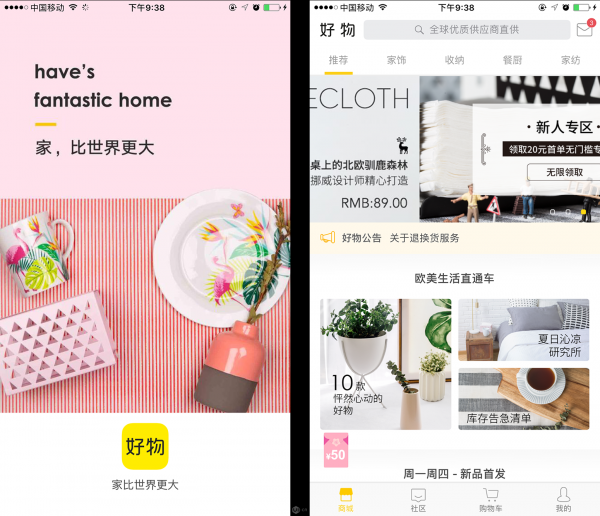
图1-22 Life启动页和首页 推荐4:好物(家居)这是一个推荐新潮、创意、优质的生活物品的应用(图1-23)。
图1-23好物启动页和首页 (责任编辑:admin) |