|
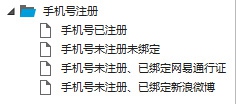
记得自己刚工作的时候做注册登录的交互。点击手机号注册会分好几种情况,我全都画在了一个页面上。等到交互评审时,当我拿着这张巨型流程图”斗转星移”地讲解时,台下人直接看晕了。 后来,我就学会了拆分页面。
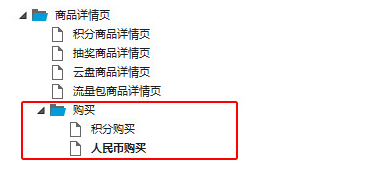
4. 合理共用页面 做积分商城时,一开始,我在所有类型的商品页都加了支付的交互。 然后发现支付流程是个坑,里面的不确定因素太多,一改就是所有相关页面都要改一遍,容易出错。 最后,我就将所有商品页的支付流程都删掉,改成统一链接到另外一个专门讲支付流程的页面。这样遇到改动只要改这一个页面即可。
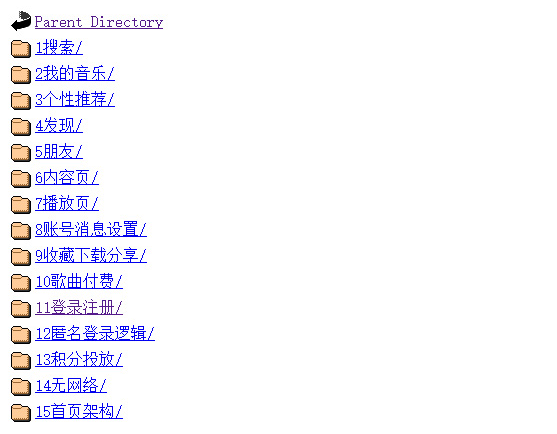
5. 避免侧边索引过长 做Windows phone的时候,因为一次性要做别的平台迭代了近两年的全部功能,交互文档的侧边索引就像万里长城一样,找一个功能要找好久。 后来做Windows 10的时候,就把交互文档按大的功能模块拆分了,这样每一份文档的页面数量就适中了。
结语 (责任编辑:admin) |