|
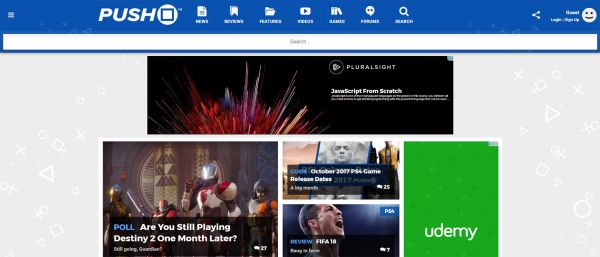
而数字杂志类网站的问题在于,其中所涵盖的内容信息量都很大,如果需要针对文章内容进行检索的话,搜索引擎压力并不小,但是用户的需求是非常明晰的,所以网站的开发者需要提供可用性良好的搜索引擎,帮助用户找到内容,提高用户的停留时间和内容的打开率。 设计师需要让搜索引擎显著的位置,让用户在任何时候都能够快速找到它,并且可以进行搜索。
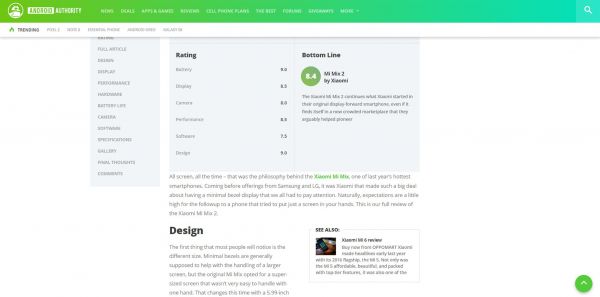
8、自定义的页面元素 其实这个界定有点含糊。你会发现,绝大多数的内容为主的博客和数字杂志都大同小异。但是也有那么一些网站给人感觉稍稍不同:它们会在页面细节上进行一定程度的定制,让信息更容易被消化,或者更加个性化。 通常而言,这些效果突出的网站会在下面的部分花心思: 重点内容和引用的文本 目录 图片和轮播图 相关文章推荐 就像我前文所提到的,相关文章推荐,这个模块你可以设计得更加走心,更加吸引人。科技博客 TechCrunch 和 Hongkiat 都是在文章推荐上非常花心思。 我无法确切地告诉你到底有多数功能和模块可以进行定制和修改,这些部分通常需要创意团队集思广益。
9、页头焦点图 如果你想一进入页面就将用户的注意力牢牢抓住,那么你需要有醒目而抓人眼球的文案,以及一张同样在视觉上瞩目的高清特色图。 WordPress 这类CMS系统通常会有这样的焦点图模块,尺寸在后台有详细说明,不同的主题会设置不同的尺寸。对于数字杂志式的网站,图片是让用户点击的重要元素之一,最好用大图,强化视觉,在页头展示。你可以像下面的Dwell 一样,使用全屏图片。 无论怎么设计,在哪个位置,都应该以展示内容为核心,在视觉上最大化。
|