|
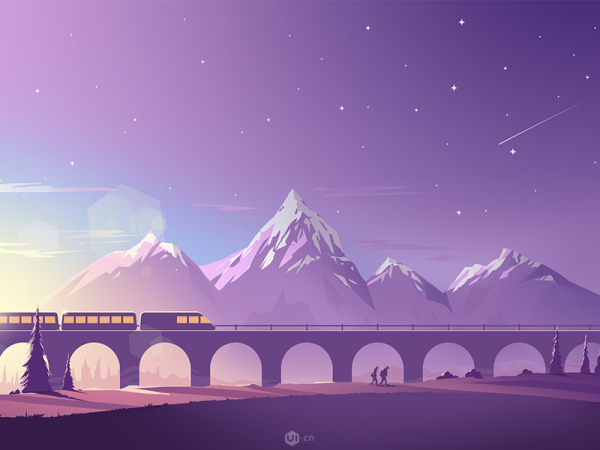
渐变插画:一种很唯美的风格,在颜色的运用上一般采取近似色,颜色的种类不要过多。
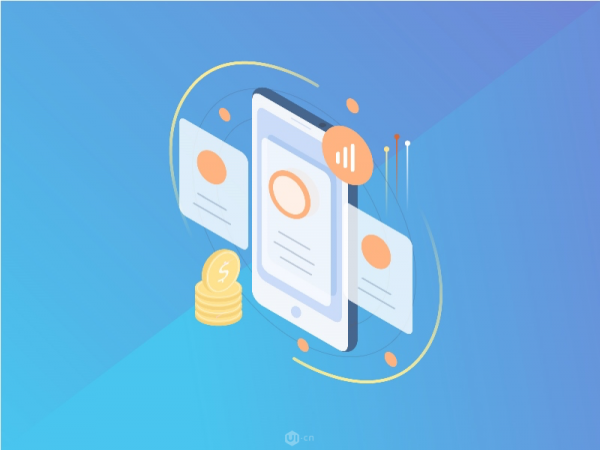
立体插画:从名字就可以看出,这类插画最大的特点就是立体了,能够二维的空间里表现三维的事物。
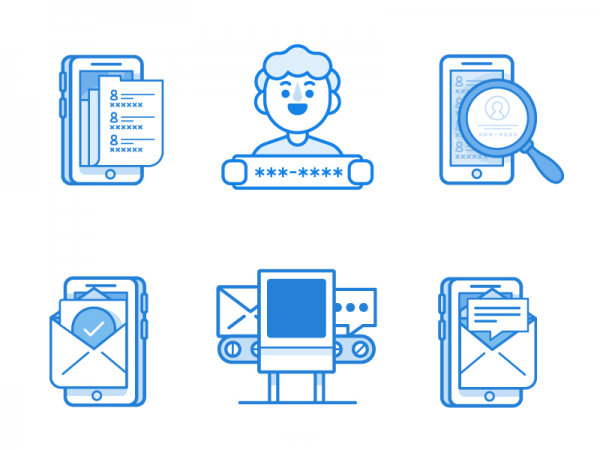
描边插画:除了运用形状,还要运用描边,可以很好的对事物进行抽象画处理。
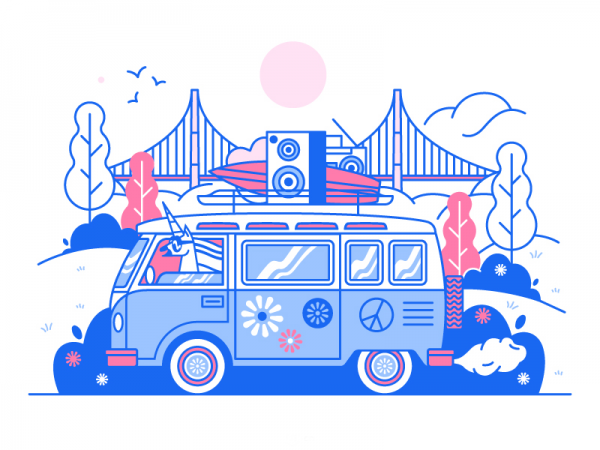
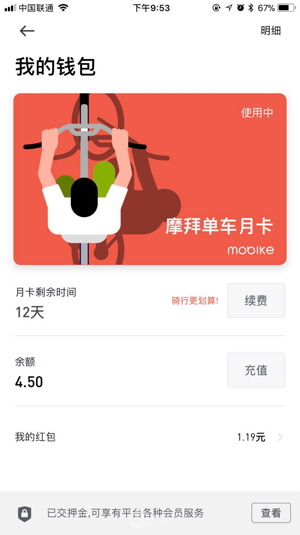
三、各类插画在实际的APP中的运用 扁平插画:得到、摩拜单车(用在banner、背景图)
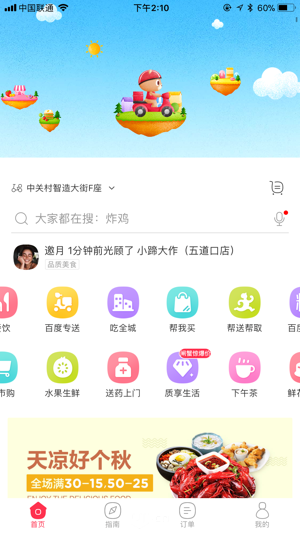
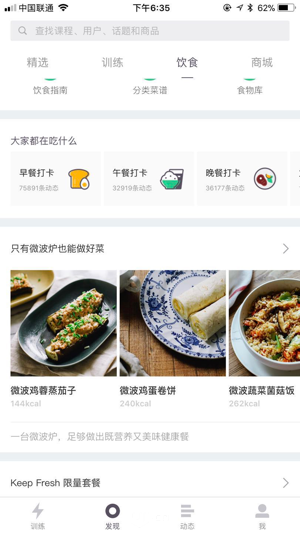
肌理插画:百度外卖、淘宝、App Store(用在刷新、背景图、专题)
手绘插画:ofo、下厨房(用在banner、专题、弹框)
MBE插画:下厨房当中的图标,MBE风格很适合用来制作icon
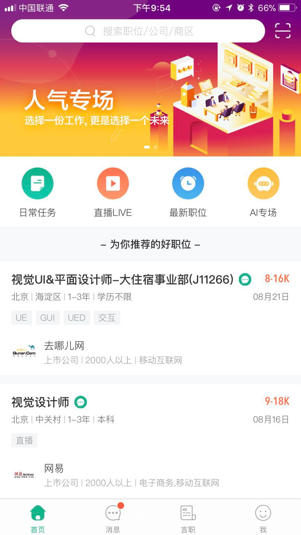
渐变插画和立体插画:拉勾。把这两种放到一起来讲,是因为很多时候一幅插画是包含这两种风格的。(用在banner、专题)
描边插画:拼多多、网易云音乐(用在icon、启动页)
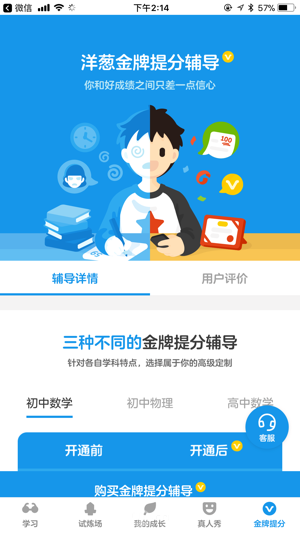
总结一下:插画适合用在APP当中的启动页、banner、专题、刷新、icon、弹框、背景图等等。 四:关于APP插画的几点小建议 1、插画的风格要和app的整体风格搭配,例如洋葱数学的整体风格都是扁平的,如果在当中用手绘风格的插画就不合适。
2、插画的内容要能够体现出主题,要和文案配合好 3、插画尽可能的要有创意,虽然我知道这很难做到,但是也要体现出设计师的想法和心思在里面,最重要的是注意细节,细节决定成败。 最最最后,放几张我自己的肌理插画吧。
|