|
乍一看,这条定律似乎和记忆没有关系,但其实仍然存在一定联系。记忆是一种保护人类免受糟糕体验的机制。选项越多,他们就会想起越多相关连的事物,越容易分心——在这样的情景下不可能预知结果好坏。而且,一次给出太多选项,其数量超出了工作记忆能处理的范畴,超出了用户承受范围。在电商平台中,这个因素尤其需要慎重考虑,应该找到一种平衡,给予用户所有必要信息,同时避免给Ta过多选择。找到这种协调是体验设计师的主要挑战。
咖啡团购应用 创造利于记忆的用户体验的诀窍 基于上面提到的因素和探索研究,我们来讨论一些运用以上知识提升用户体验的诀窍。 1. 不要让用户一次记忆太多事情 这当然不是说所有的界面都只能保留5-9个元素。不过代表核心操作的元素数量,应该要符合这条规律。设计师把界面中少数元素设计得突出且吸引人,就能遵循专注原则,让人注意到关键区域,例如菜单、行动指令、产品图片等。视觉层次是最关键的策略之一,界面设计可以包含许多划分成组的元素,易于人类记忆消化。 这对于界面中的文案内容同样有效。在这篇谈论此问题的文章中,我们提到了一些调研:根据最受欢迎的社交媒体分享平台Buffer的研究,标题的理想长度是6个词。Jacob Nielsen提供了一项研究显示,5-6个词的标题最有效,不亚于一个能表述所有信息的长句。其原因之一,显然和工作记忆的能力极限有关,它能更快更有效地处理这个数量的信息。
摄影工作室 2. 不要一次提供太多选择 一定要留意专注度。如果你一次提供许多选择、按钮和项目,你就得有心理准备,它会耗费更多时间精力,用户的短期记忆需要更努力来克服困难,这会使得他们从最终决策和操作中分心。这就是为何有些欢迎页和销售漏斗效果很差,即使它们有美艳的设计,过度分心的用户还是会在转化发生前离开。慎重地依据优先级来应用滚动和过渡效果,把屏幕或页面上的元素分组,首要、次要、再次——这对用户有帮助,能使界面的导航更自然。
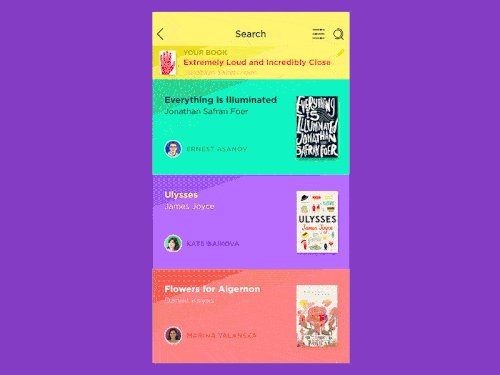
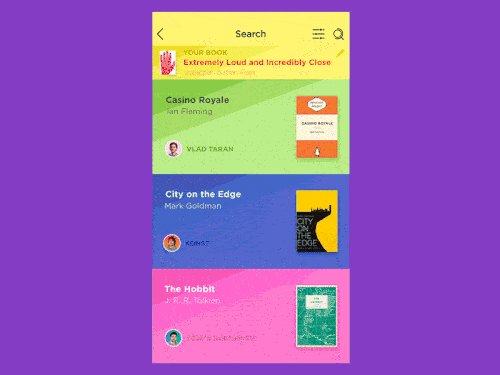
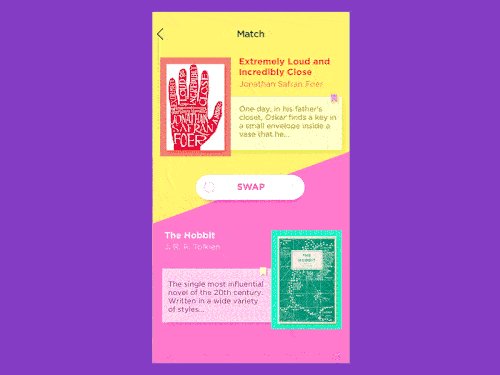
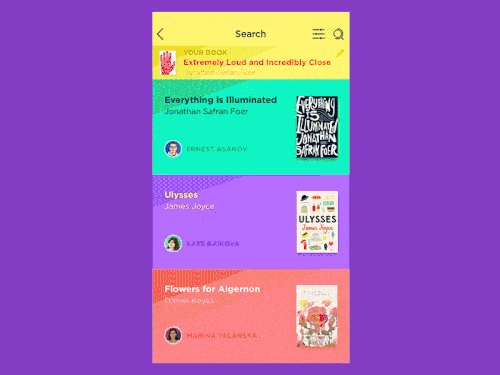
书籍交换应用 3. 使用易辨识的模式和图形来减轻记忆负荷 毫无疑问,人类是视觉动物,所以设计师通常掌握着运用图片的艺术,不仅仅是吸引注意力,也能传递信息、组织内容。我们有一篇文章详细介绍过用户如何辨识图标与文案。它表明,图标和插画之类的图形元素的感知速度更快,但文字信息量更大。这在界面设计中很有用,各种图形和标记的使用不止要在这个特定界面里被辨识出来,而且要在各种各样的界面里都能被辨识。放大镜代表搜索,购物车代表收集商品订单的页面,加号代表创建新项目,旗帜代表切换语言——所有这些,都代表长久存在人类记忆中的事物,不需要存储和处理新信息,就能引发正确的联想。 而且从更宽泛的角度来看,多数用户希望在页头看到品牌标志和前往网站主要区块的链接,在页尾看到联系方式、隐私政策、使用条款和信用声明。了解这类模式,设计师可以把基本操作设计得简单直观,节省用户的精力。这样用户就能将注意力集中在新数据上,快速感知信息。
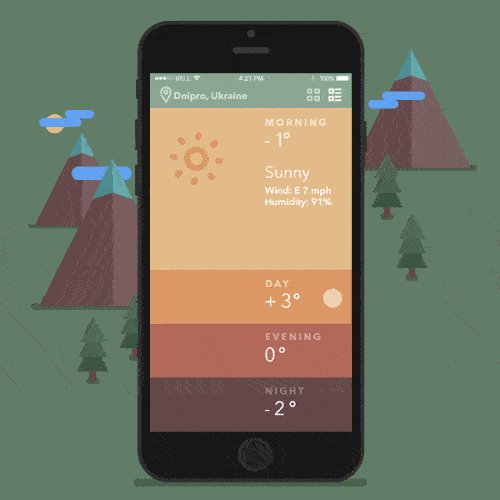
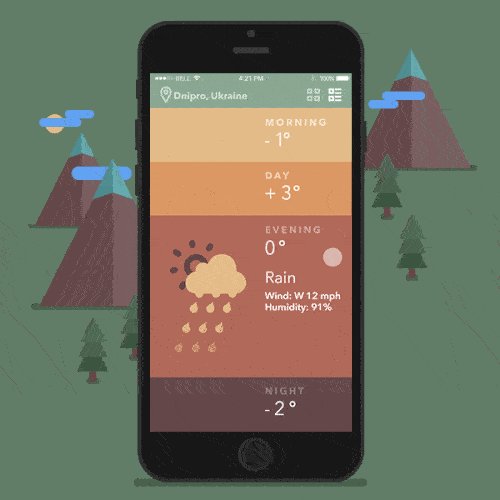
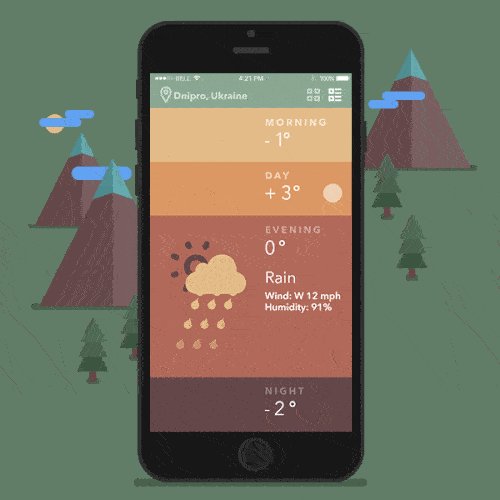
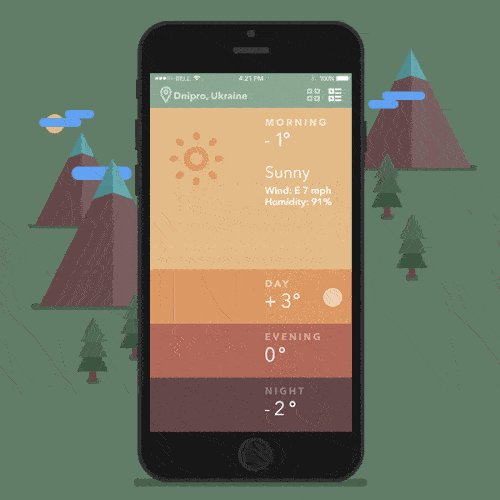
天气应用 4. 在导航中运用统一的标记 导航是用户体验的重要方面。让人在各界面中穿梭,它也传递了应当进入用户记忆中的信息。因此,设计师运用各种技巧,让过渡和交互保持清晰一致。比如,颜色和形状标记划分了特定区块,图标定义了特定的项目编组,特定名称或同类文案会使用统一的字体,插画和吉祥物使不同界面联系起来——这些和其他类似技巧能大幅增加对界面的记忆力,帮助用户处理新的信息。
智能家居应用 5. 不要隐藏导航的关键信息 关于各种导航形式,显示或隐藏内容区块,依然争论不休。千万要记住,界面的关键任务是让用户清晰了解发生了什么。所以,关于使用汉堡菜单、滑动菜单、隐藏导航或内容层级的决定,应当建立在对目标用户的细致分析上。多数情况下,尤其是对于多种不同用户使用的复杂界面,隐藏核心导航内容,表现会很糟糕:用户必须找到并记住它们的模式。有些人会赞赏这种节省空间的技巧,其他人则会烦恼于必须记住所需功能的位置。优先级排序再一次扮演了重要的角色:隐藏次要元素,保持主要元素永远可见,用户就能集中注意力关注核心内容。用户测试有助于评估导航流程的有效性,以及它对转化率的影响。
书店网站 6. 刺激各种不同的记忆 (责任编辑:admin) |