|
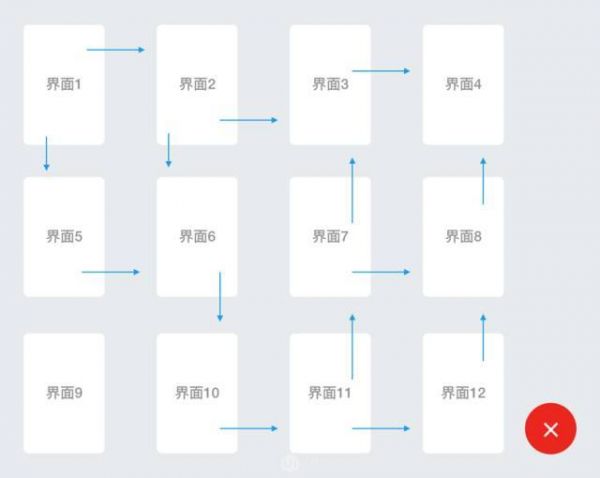
每个交互稿页面应当最多承载一条“流程界面”,多出的流程可以新开子页面。从而保障每一页交互稿都是点状或者线状的,而不是网状的,因为网状的交互稿很难阅读,阅读者需要纵横双向滚动屏幕寻找信息(下图是反例)。
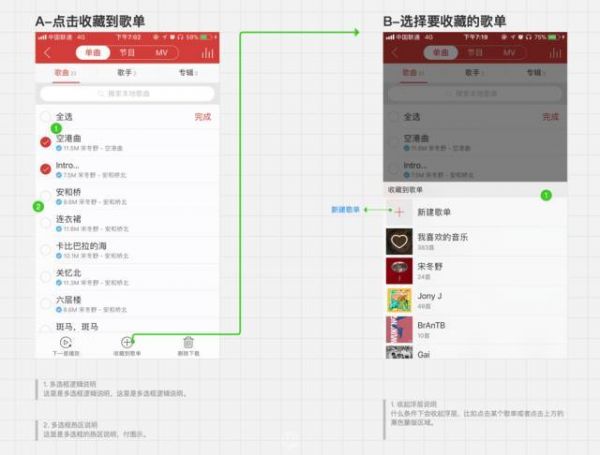
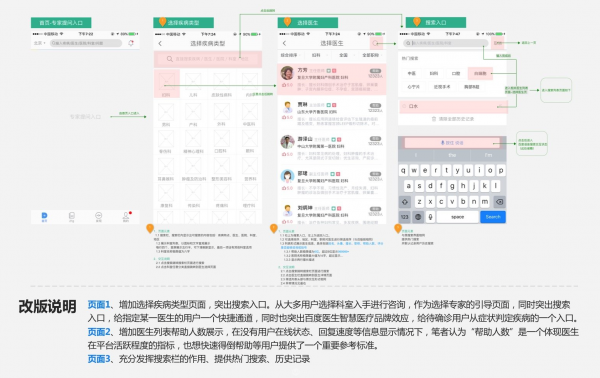
4. 清晰易读的设计说明 设计说明是向开发同学传递设计信息的重要存在,如果设计说明位置杂乱、对应关系不好、可读性差,很容易让开发同学“不太想看”(很常见),最终造成设计还原度底,沟通成本增高等问题。
一个较好的设计说明应当遵循以下几点原则: 1、位置统一:在笔者提供的交互稿模板中,所有设计说明均在界面下方;2、对应关系明确:须在界面上打标志点(上图绿点),与每一条设计说明一一对应;3、提供标题:标题可以大大提高开发同学的阅读效率和视觉搜索效率;4、规整:多条设计说明的排布应当规整有序,使用上文中提到的网格可以很容易达到这一点;5、接近界面:因为设计说明是针对界面的解释,所以不能离界面太远,不然很难对着界面看说明。如果设计说明实在太多,可以采用动态面板的方式承载(交互稿模板附件中有示范); 以下是这为同学的交互稿
5. 最后几个有用的提示 最后,补充几点笔者认为很重要的提示: 1、大部分开发同学都有一种“不想仔细看交互稿”的倾向,其中大部分原因是交互稿可读性不好;2、交互稿是“工程图纸”,不是“设计草图”,所以信息交代得越详细越好,越精确越好;3、每次更新交互稿,都应该在“更新日志”里写明,并在页面中也标志出更新的地方。否则会给开发和QA同学带去极大的麻烦;4、尽量不要频繁更新交互稿,会给人一种“不专业”的印象,且会给自己养成坏习惯;5、字体使用PingFang SC-Regular和PingFang SC-Semibold,实测兼容性最好,要知道大部分开发同学都只有系统默认字体; (责任编辑:admin) |