|
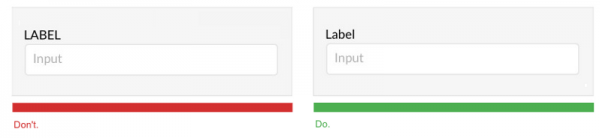
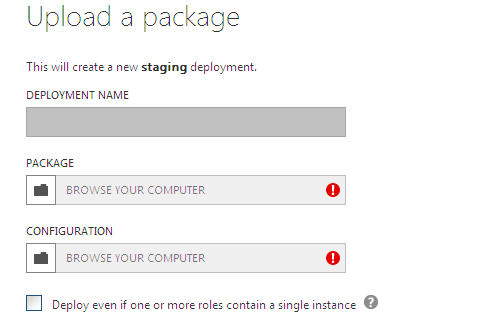
永远不要使用全部是大写字母的文本标签,这样的标签通常都很难快速浏览,因为字母的大小高度都是一致的,对于非英语言国家的用户尤其麻烦。
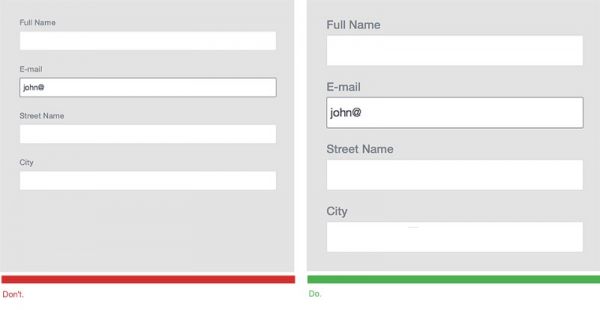
字体尺寸 在设置字体尺寸的时候,应该确保字体足够大,尽量让它们清晰可辨。网页上设置正文字体的时候,最安全的选择是16px,当然,大小的选取主要还是取决于实际的页面设计,如果识别性问题,应当适当调大一些。
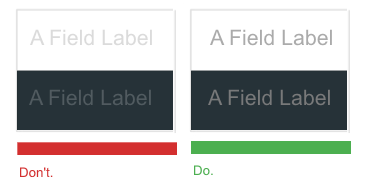
标签颜色 标签的色彩应当依从于你的APP或者网页的整体配色方案,并且确保对比度(不能太暗,也别太耀眼)。W3C 在正文文本对比度上有如下的要求: ·较小的文本应当确保至少和背景之间有4.5:1的对比度比率 ·较大的文本(14pt粗体,18pt常规)应当确保和背景之间的对比度超过3:1
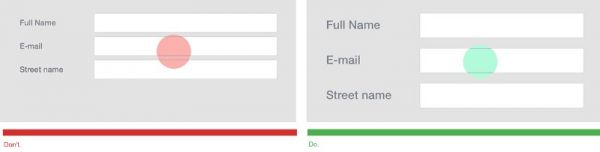
提供舒适的点击区域 无论你所设计的是网页还是APP,都应当考虑用户在手机上点击屏幕时的体验。你需要确保用户点击输入框的时候的触发区域足够宽松舒适,而不是很难点击。一般说来,拇指的触发区域应当控制在 45~57px之间,但是在移动端上,控件看起来太大会让人觉得不舒服,所以你的文本框高度应该设计在32~40px之间,这样看起来足够友好,又不会太大。
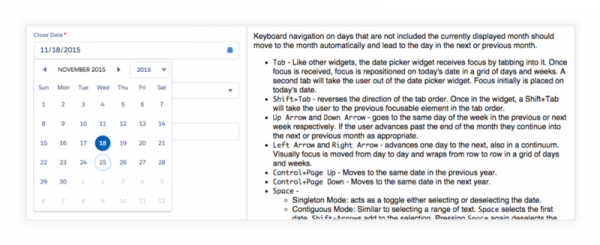
仅限桌面端:对键盘输入友好的输入框 这是一个历史悠久的可用性设计:用户应当能够仅使用键盘就完成全部的内容输入的工作。许多深度用户有这样的需求,他们习惯于使用Tab 按键来切换不同的输入框和控件,无需离开键盘就可以填完表单。你可以在W3C的文档中找到相应的说明。
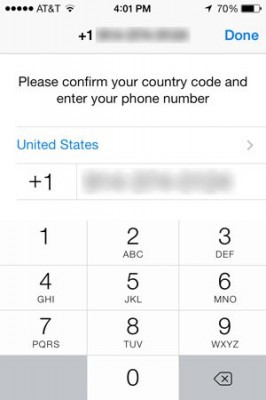
用户花费 目标:尽量减少用户输入 智能预设 填写表单本身就是一件苦差事,绝大多数时候它都不会变得令人愉悦。因此,许多需要填写、选取的表单最好有预设的初始值或者内容填充在其中,这样可以让用户用起来更加方便——许多内容和参数其实你可以通过其他的方式计算并获得(比如你可以根据用户的地理位置来帮他们填写邮政编码),也可以通过之前在其他地方输入的数据来填补内容。 比如用户的IP地址在很多时候就可以预先填写。Whatsapp 则调用系统服务,帮你将地区编码预先填写在手机号码之前,让你的填写体验更加舒适。
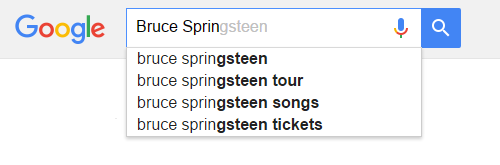
自动完成和自动建议 自动完成是以下拉框的形式根据你输入的内容进行实时补完的功能。这样可以帮助用户更准确、高效地填写信息。对于输入困难、拼写困难的用户尤其有帮助,尤其是当这种语言并非他们母语的时候。 自动建议则会以列表的形式呈现相关的关键字或者短语,在匹配度上可能不会太多理想。自动完成更多的是在于补完你填写的内容,而自动建议则是为你推荐可能相关的短语、关键词。 两种结合起来可以让用户输入的体验更加优秀,Google搜索就是这么做的。
|