|
家居行业的素材包含了家居卖场、装饰服务(装修)、家具及建材等内容,那么这些素材如何设计?如何提高素材点击率?堂主总结了三种设计方法让家居广告设计轻松get高点击率:分别是单图式、拼图式和海报式。 本文从投放目的、创意类型、图片选择原则、结构、和文字等方面为切入点进行分析并给出有效建议。 1. 单图式 单图式指的是单独放一张素材图片,不加以任何设计元素,最多配上logo。这种设计手法在家居装饰行业里较受欢迎,且点击率都不错。
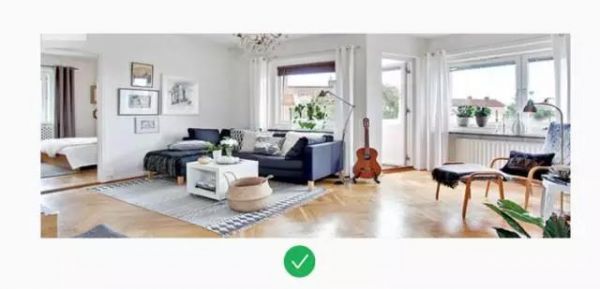
投放目的: 1. 装饰服务(装修):图片应选用广角的大场景,展现出整个装修风格; 下图案例CTR 高于行业均值148%,大场景图片更易展示简洁现代的装修风格,吸引眼球:
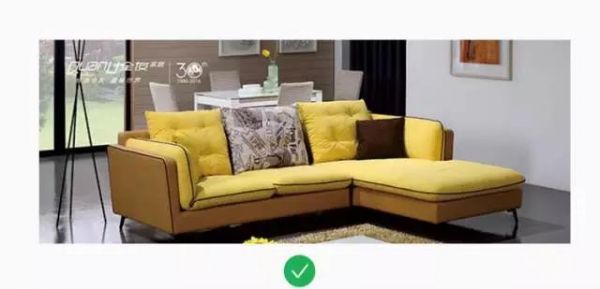
2. 家居装饰、家具定制:选用最易展现产品的中景图片,且将产品置于真实场景中,更加有代入感。 如下图CTR 高于行业均值124%,选用沙发45度斜视的中景图片,更明确展现产品的风格特色:
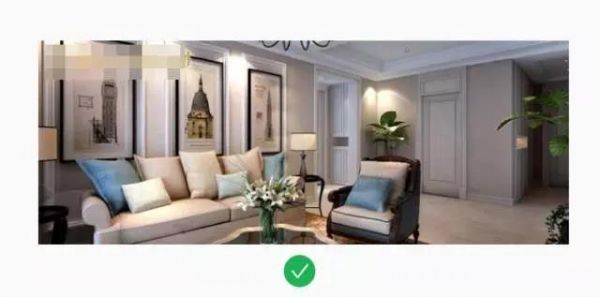
图片选择基本原则: 1. 保证图片清晰、避免光线太暗,画面过于凌乱、主体物不突出,缺失美感; 如下图CTR 高于行业均值129%,图片清晰、明亮,最优展示了装修效果:
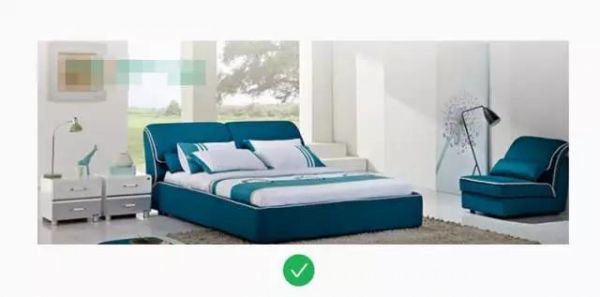
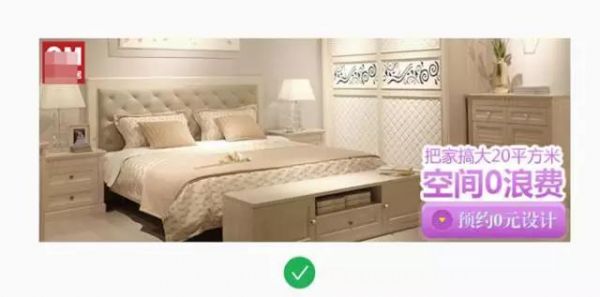
下图CTR 高于行业均值130%,画面中主体床突出,光线明亮,图片清晰,易吸引用户:
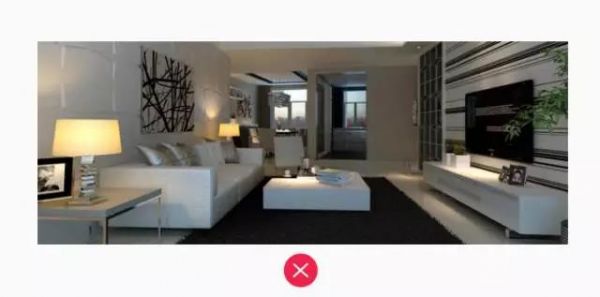
下图CTR 低于行业均值134%,画面太昏暗,装修效果得不到很好的展现:
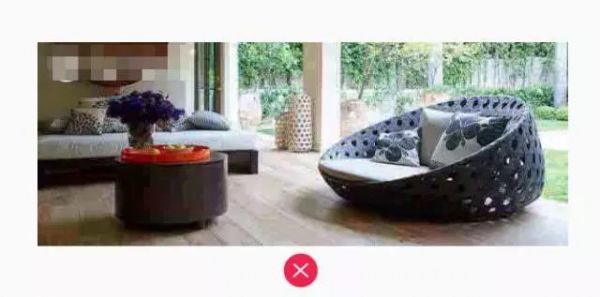
下图中CTR 低于行业均值103%,图片模糊,主体物不突出,画面视觉中心混乱:
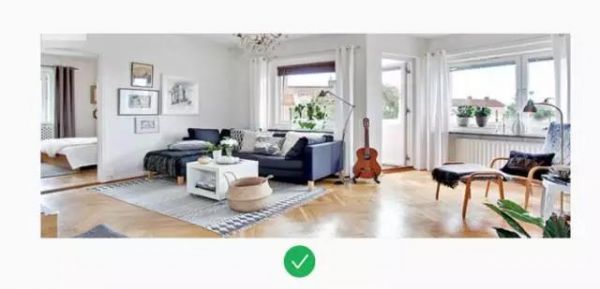
2. 尽量选取当下流行,受众多的风格,如简欧、现代简约等。 下图案例CTR 高于行业均值148%,图片选用了当下最流行的现代简约风:
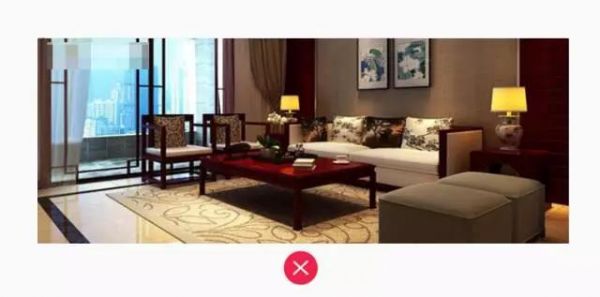
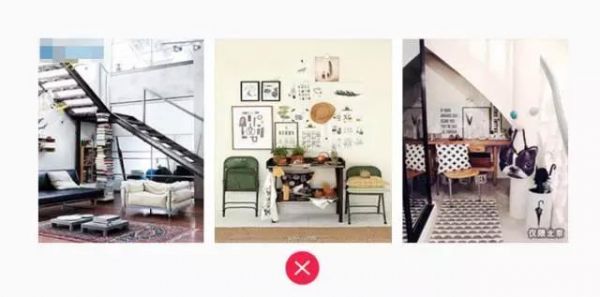
下图中CTR 低于行业均值106%,中式风格在当下并不很流行,受众较小:
2. 拼图式 拼图式指的是多张图片素材拼接,一般有两张或是三张图片拼接的设计手法。 2.1 两拼式 通常为装修效果前后的对比,或是装修后的不同角度效果图拼接。
创意类型: 1. 装修效果图:素材尽量选取风格差别不大,镜头远近保持统一性; 如下图CTR 高于行业均值132%,选用了同一装修风格的远景图拼接保持了画面的统一性:
下图中远景图和中景图拼接,及风格差异太大导致画面效果不和谐:
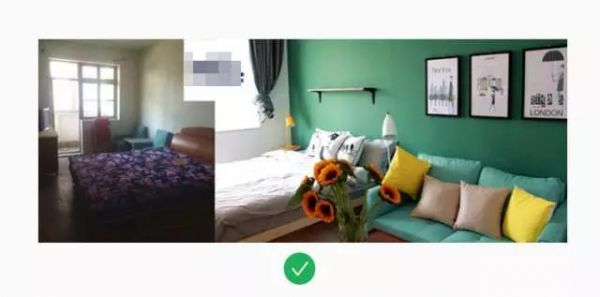
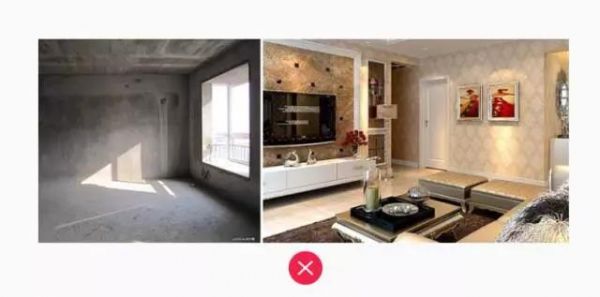
2. 装修前后对比:应选取相同角度的,保证关联性和可比性。 如下图CTR 高于行业均值138%,同一角度的前后效果对比,吸引用户点击:
如下左图的装修前和右图的装修后的格局完全不符,易误导用户,丢失信任度:
2. 2 三拼式 为了展示更多效果,三拼图片可为同套装修风格的多角度视图,亦可为不同装修风格的图片拼接。
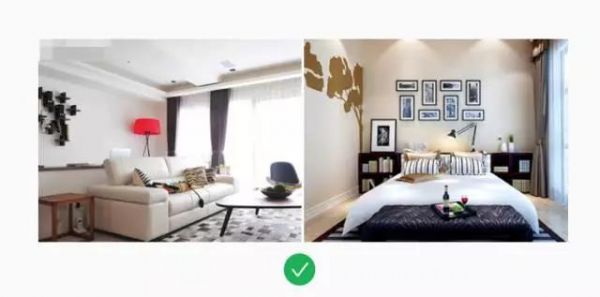
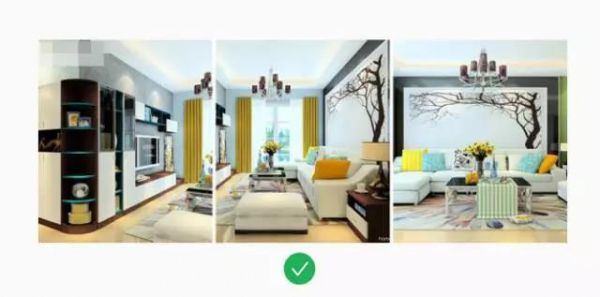
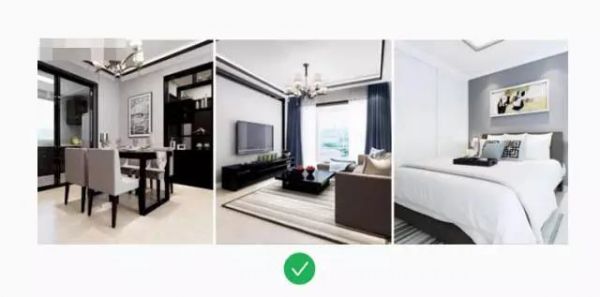
创意类型: 1. 同套装修风格:选取明度、对比度及饱和度相似的多视角图片拼接展示,镜头视角保持统一性; 如下图CTR 高于行业均值478%,选用了同一装修风格的不同角度展示, 但是保证了图片的统一调性:
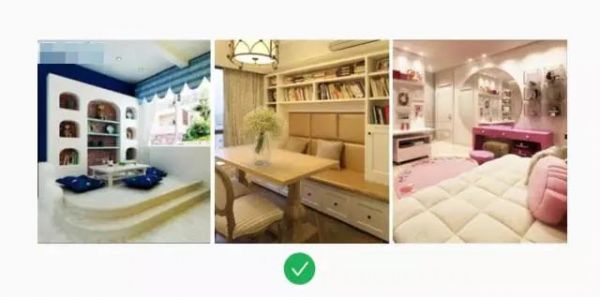
下图中虽使用同一装修风格的图片拼接,但是图片明度、饱和度不统一:
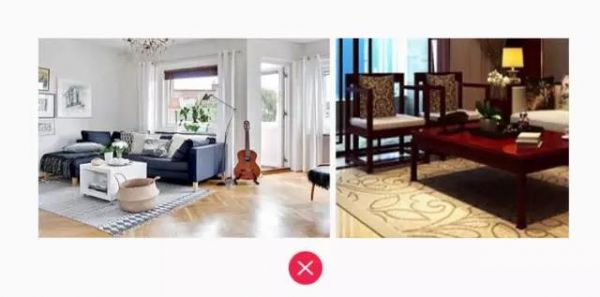
2. 不同装修风格:选取明度、对比度及饱和度相似,风格调性统一的图片拼接,镜头视角保持统一性。 下图的CTR 高于行业均值187%,选用了不同装修风格但统一调性的图片拼接:
下图案例中CTR 低于行业均值100%,左图为远景,而中间的和右边的图片分别为近景,视角远近不统一:
图片选择基本原则: 可选取当下最受欢迎的风格,如简欧、现代等。 下图CTR 高于行业均值362%,选取现代简约风格的图片:
下面案例CTR 高于行业均值200%:
3. 海报式 海报式对设计排版的要求会更高,分别有 左右结构,遮罩式,通栏式三种设计手法。 3.1 左右结构式 一般为左文右图或是右文左图:
结构模块: 注意左右结构的面积占比,一般文字模块占画面的1/3面积,不宜超过展示的图片面积。 下图CTR 高于行业均值237%,右边的文字模块占画面1/3,画面分配轻重有度:
下图中CTR 低于行业均值301%,左边的文字模块占比超过二分之一,不易展示装修风格:
文字模块: 可提取图片中的环境色作为文字模块背景主色, 并加少许白色作提亮处理。 下图CTR 高于行业均值237%,选取右边图片中的亮蓝色作为文字背景色,使画面统一和谐:
下图案例CTR 高于行业均值154%,采用灰白色作为背景色突出文案,并与左边的图片色调呼应:
图片选择基本原则: 1. 应选取视觉中心较明显的场景,保证能看清装修风格; 2. 避免使用细节图、局部视角的效果图。 下图案例CTR 高于行业均值149%:
下图CTR 低于行业均值307%,使用图片的某一个细节角落作为背景图,不能很好展示整体的家装风格:
3.2 遮罩式 通常为在单张图片上叠加半透明的蒙板,并在蒙板上放置文案。主要有结构式遮罩和标签式遮罩两种形式。
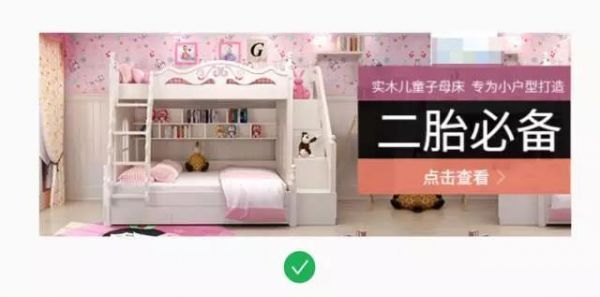
结构式遮罩: 1. 遮罩面积占比不宜超过画面的2/3,通常叠加在图片的左、中、右位置,避免遮住画面的视觉中心; 下图中CTR 高于行业均值177%,遮罩面积适中,突出了文案信息,也不影响背景画面:
下图中CTR 低于行业均值307%,图中遮罩蒙板面积过大,不能展现背景的装修效果:
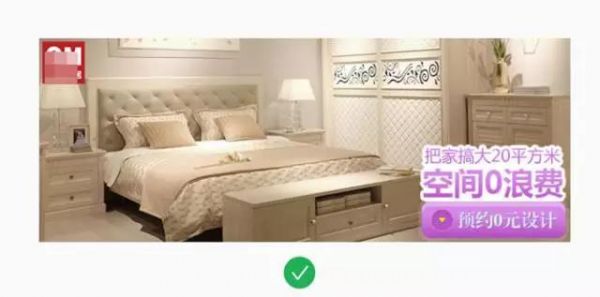
2. 避免遮罩颜色与背景颜色过于接近,可提取图片中的环境色作为文字模块背景主色, 并加以提亮或调暗处理。 如下图CTR 高于行业均值183%,蒙板中的紫红色加黑色,既与背景图色调呼应又有所强调,使画面统一和谐:
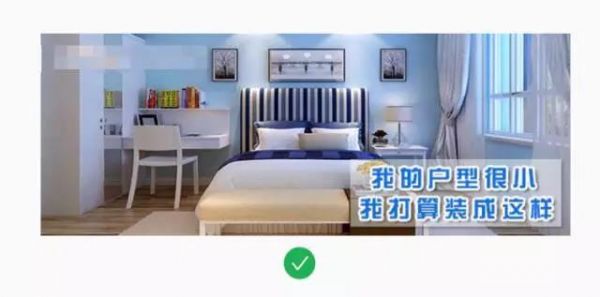
下图CTR 低于行业均值302%,蒙板的淡蓝色与背景图片过于相似,不利于突出画面效果:
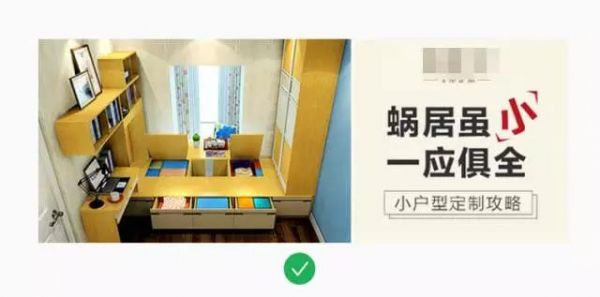
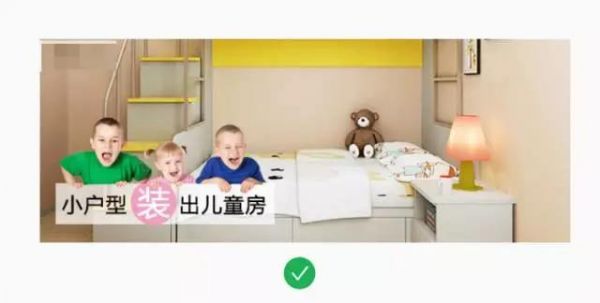
标签式遮罩: 1. 遮罩只占据画面很小的面积,可出现在画面的任一角落。 下图案例中CTR 高于行业均值159%:
下图CTR 高于行业均值199%:
2. 标签形式应保持简洁清晰,与背景图颜色区别开,避免视觉效果太弱。 下图CTR 高于行业均值195%:
下图案例CTR 低于行业均值138%,图中标签为白色背景与白色字体,视觉效果太弱,不能展现标签的作用:
图片选择基本原则: 1. 背景图片清晰、避免光线太暗或太亮,主体明确,避免视觉中心混乱; 2. 选用与文案主题符合的图片。 如下图CTR 高于行业均值177%,背景图片视觉中心明确,光线明亮,吸引眼球:
下图CTR 低于行业均值325%,背景图片光线太暗,主体物不明确,画面效果不佳:
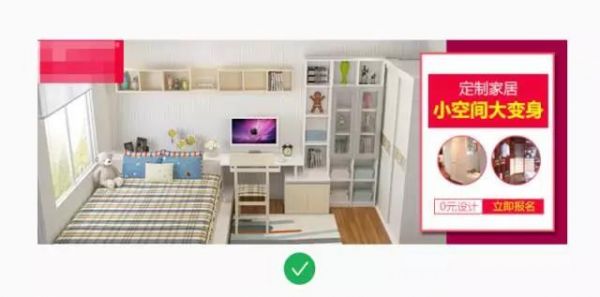
下图中CTR 高于行业均值159%,背景图片清晰,明亮,与标签形成强烈对比,突出重点信息:
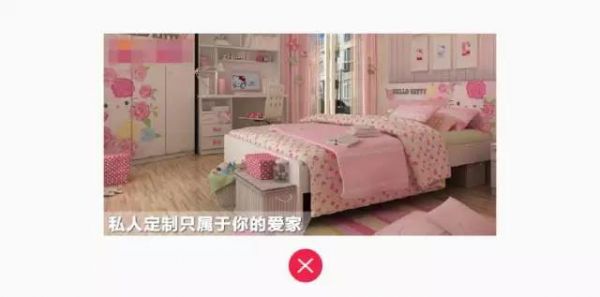
下图CTR 低于行业均值307%,背景图片的家具风格并不匹配文案中提到的青少年儿童主题:
3.3 通栏式 一般为文案遮罩模块贯通整个背景图片,多位于上、下位置或居中,背景图片可为单图,也可为多图拼接。
图片选择基本原则: 1. 背景图片清晰、层次分明,主体明确,避免视觉中心混乱; 2. 可使用单图背景、或多图拼接组合图片,避免过多形式的组合,展示的图片面积过小看不清效果。 下图中CTR 高于行业均值160%,图片清晰可见,风格统一,面积占比适中:
如下图CTR 低于行业均值377%,图片面积过小,主体物不清楚,图片不清晰:
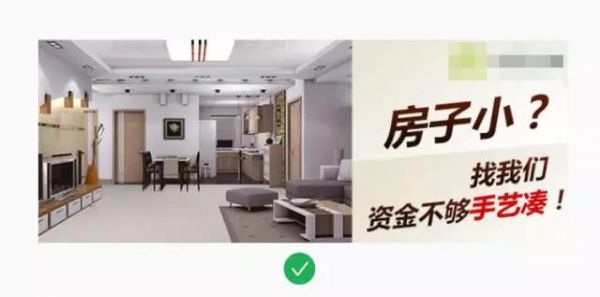
文字模块: 1. 文案应放置在同一区域,不宜过于散乱,扰乱视觉中心; 2. 文案占比面积不宜过大。 下图中CTR 高于行业均值147%,文案及引导按钮都统一置于通栏遮罩位置,突出重要信息:
如下案例CTR 低于行业均值377%,文案排版不够集中,占比面积略大,信息过于散乱,扰乱视觉中心:
以上提到的三项设计方法是根据点击率较高的历史素材总结规律得出,均适用于家居装饰行业的信息流效果广告设计。 (责任编辑:admin) |