|
3.1、色彩基础知识色彩分为无彩色系和有彩色系,无彩色系是指白色、黑色、各种深浅不同的灰色;有彩色系是指红、橙、黄、绿、青、蓝、紫等颜色。 关于色彩的更多理论知识这里不做展开,大家自行脑补色相、纯度、明度、对比、性格等等方面的理论知识。 3.2、建立色彩库作为初级设计师我们对配色的把控不是很稳定,为了提高工作效率,我们需要通过一些理性的方式建立大量的色彩库,应对不同的需求。
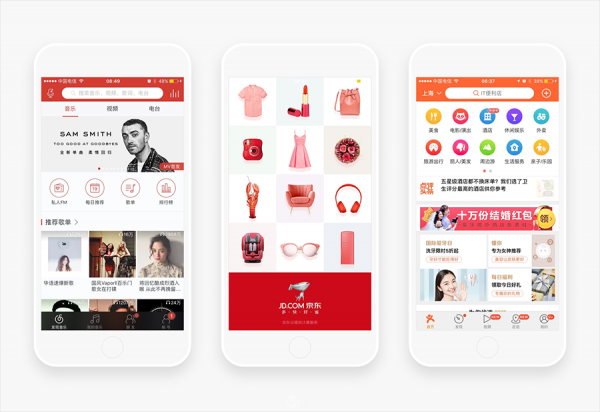
下面列举部分个人比较常用的方式供大家参考,色彩收集的方法有很多,我们只需要掌握几个比较适合自己的即可,只要养成习惯并长期坚持,哪怕只运用一种方式,也是收获颇丰的。 a. 通过各类APP采集色彩体验不同领域的APP,建立不同领域对APP色彩组合的选择,为后期项目设计奠定基础。根据主色进行分类,如红色系列:网易云音乐、京东、网易严选、网易考拉等等;也可以根据产品气质分类,如文艺、时尚、科技、可爱等等。
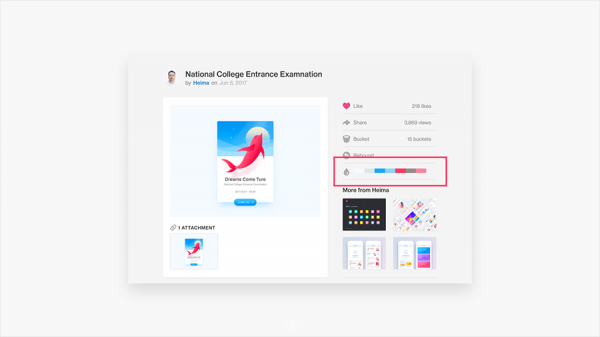
b. 通过Dribbble采集色彩在Dribbble上面,每一幅作品右侧都有该作品的配色文件,发现优秀的作品要养成这种采集配色文件的习惯。
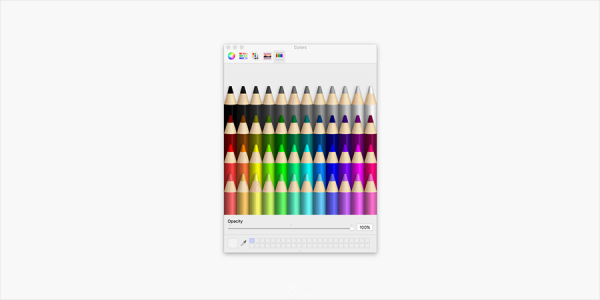
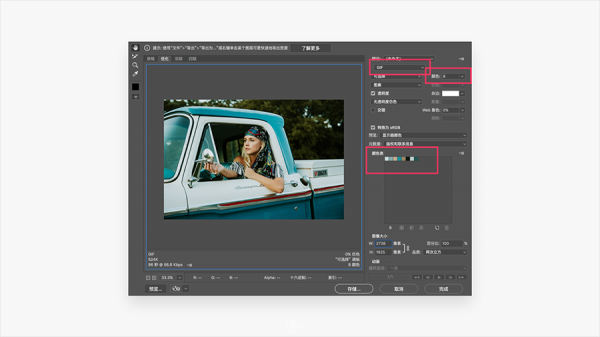
c. 通过摄影作品采集色彩通过优秀的摄影作品采集色彩也是常用的方法之一。 采集方式:Photoshop打开图片 → 存储为Web所用格式→ 选择GIF格式 → 颜色选择 8 → 颜色表中双击色块 → 拾色器
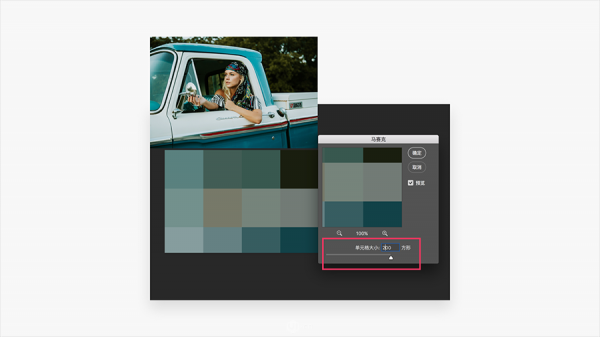
d. 通过马赛克采集色彩借助Photoshop滤镜将图片进行马赛克处理,可以得到优秀作品或者摄影图片的配色组合,特别适合采集同色系的配色。 采集方式:Photoshop打开图片 → 滤镜 → 像素化→ 马赛克 → 设置单元格大小
e. 从电影中采集色彩相信大家都喜欢看大片,这部片子之所以能得到大家的追捧,必定有太多值得大家学习的元素。作为神经敏感的设计师群体,那些刺激到我们神经元的优秀影片场景总是不能错过的。
方法不在于多而在于习惯和坚持 3.3、提高审美,增强感性判断力配色能力虽然可以通过一些理性的方法提高,但是也存在一定的感性判断。配色中细微的差异往往都是感性的判断,我们需要不断的欣赏摄影、绘画、设计作品等等,综合的提高自身的审美,才能不断增强感性的判断力。 作为UI设计师,你不能只关注界面设计,你可以看平面作品、摄影绘画、影视动效,体验手工艺制作、运动娱乐、细心的体验生活中的每一次变化。
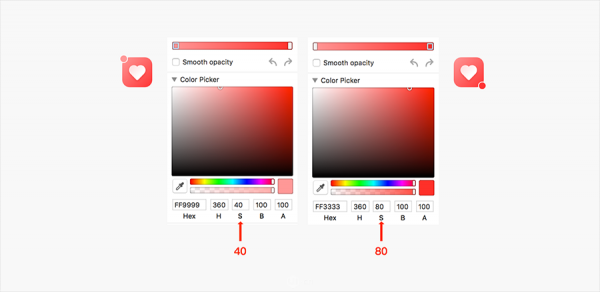
3.4、养成分析的习惯要想拥有良好的配色能力,积累的过程是很重要的。当我们看到优秀的作品,要分析配色之间的对比关系、颜色在色环上的位置关系、HSB数值的关系等等。只有不断的分析和总结才能逐步形式自己的思维方式,提高不同配色的把控能力。
分析的习惯不只是运用在色彩上面,对于版面布局、文字信息的处理、icon设计风格、间距留白等等方面都需要不断的进行分析总结,掌握优秀作品的规则才能形成自我的标准习惯。 4、图标,从会画到画好之间有多远图标是APP设计中的点睛之笔,既能辅助文字信息的传达,也能作为信息载体被高效的识别。图标也有一定的界面装饰作用,提高界面整体的美观度。 很多初级设计师都会忽略图标的重要性,也养成去素材网站下载复用的习惯,当这样的习惯养成后便会逐步丧失自己动手的驱动力,什么元素都希望能找到素材下载,工作数年之后很快就遇到了自己的瓶颈期。 设计师对图标设计的态度与把控能力,将会是拉开你与其他设计师差距的因素之一。图标设计有下载复用 → 动手设计 → 规范设计 → 融入品牌基因等几个阶段,你现在属于哪个阶段呢? (责任编辑:admin) |