|
Melanie David 的这个个人页面采用了单页设计,她将页面的一半用作导航,当你滚动的时候,页面的一侧不动,另一侧会正常滚动,当你完成阅读之后,会自然切换到下一个内容区块。 Le Duc 餐厅的网页当中,设计师按照你的阅读习惯和订餐的方式,将菜单划分为单独的区块。动画很简单,背景的鱼起到了很好的装饰性作用,用户在浏览的时候,能够更好地了解订餐的信息。 5、营造视觉奇观
Madwell
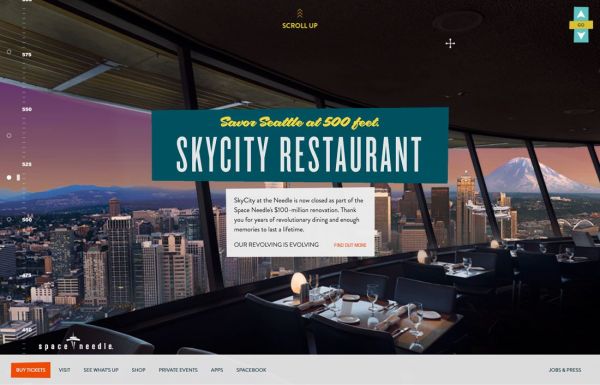
Seattle Space Needle 视差特效最重要的用途之一,是营造独特的、拟真的视觉奇观。设计师通过合理的素材搭配,借助动效和不同的设计技巧,来创造逼真、有趣的视觉体验。 越来越成熟的3D设计让卡通和接近现实的设计元素的设计成本变得低廉,像上面 Madwell 这个网页,这些风格接近卡通,但是视觉效果和形式感都极为突出的元素,在视差动效下产生了类似VR的视觉体验。 而 Seattle Space Needle 的视差特效则采用的是更为经典的设计,当用户在浏览的时候会因为元素间不同的运动速度而产生拟真的浏览体验。不过,这个网站的独特之处在于,它是从下往上浏览的,非常有意思。当用户通过网站的不同区块到达顶端的餐厅区域的时候,会感受到这个餐厅所处的位置之高,城市的天际线和CTA元素结合到一起,让你不会错过关键的信息。这样的设计是教育性的,也是冒险的,但是它确实创造了前所未有的体验,令人难忘。 结语 视差特效确实是时髦而又有趣的,但是正如我们无数次评价设计趋势的时候所说的:它并不一定适合每个项目。当你在构思网站设计的时候,还是要事先了解你的用户和他们的偏好,通过小范围的测试和跟踪分析,了解你的策略是否是有效的。当你发现视差特效有着不错的效果之时,well,不妨拿来做点有趣的东西。 (责任编辑:admin) |