|
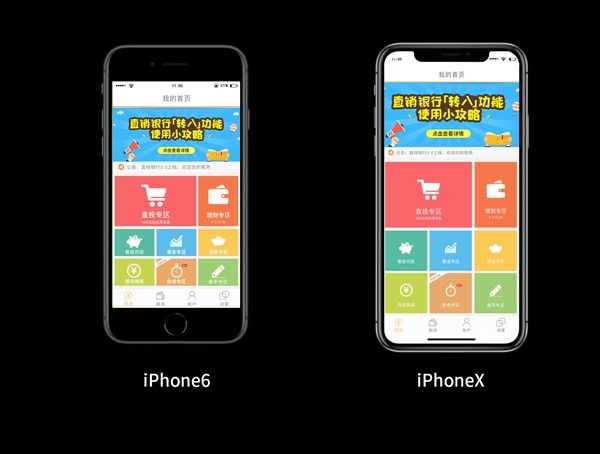
那么在二倍图的基础上做图,我们一定要注意组件的尺寸不能是单数,比如你的按钮高度是75px,那么到三倍图里,75px放大1.5倍肯定会出现虚边。这种问题我们要去规避。 设计风格的把控 对于适配知识的了解还可以帮助我们去把控产品的设计风格。例如,我们之前在产品首页会倾向于下面的这种排版。这种排版的好处是信息可以充足的展示,可点击区域够大,用户操作方便。但是在做适配的时候就会很困难,特别是iPhone X出来屏幕的进一步拉长,这种单屏适配就会很困难。
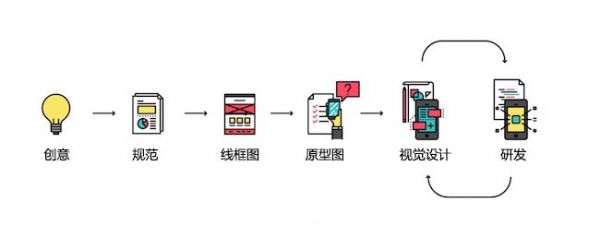
这种首页的设计模式我在以后采用的时候肯定会再三考虑,不是说这种设计模式不好看或者说是可用性差,只是将来做设配的适配会很困难。 沟通的重要性 其实这篇文章主要说的是设计师如何通过对像素和分辨率的学习来更好的完成适配,那么我觉得适配是一个团队工作,光靠设计师是不够。例如我在上面的例子说到那种首页的布局模式很难进行适配。但是界面的框架不是由UI设计师来决定的,产品经理或者交互设计师在绘制线框图的时候已经确定了整个界面的排版布局。所以说,让UI设计师来参与到前期线框图和原型图的绘制是非常的重要,因为有些问题是必须站在UI设计师的角度来可以看出来的。
除了跟产品经理和交互沟通,我们还要和开发多沟通。前几天我在给一个按钮做动效,切图的时候要求背景透明。但是从ps中导出的透明背景的gif会出现杂边,根本不能用。后来问了一些朋友,大家都没有合适的解决方案,AE中也没有比较好用的可以直接导出高保真gif的插件。最后我都绝望了,前端同事跟我说其实这个效果可以用代码来实现。当时我就懵了,感到自己之前那么多工作都白费了「AE中做动效,导出视频,把视频导入PS,再导出gif」。所以说设计师一定要跟开发多沟通,这样可能会减少很多工作量,对于适配也是一样。
以上就是我对像素、分辨率和适配做的一个总结。希望可以解决你们心中的一些疑惑,其中可能会有不对的地方,欢迎留言纠正。 (责任编辑:admin) |