|
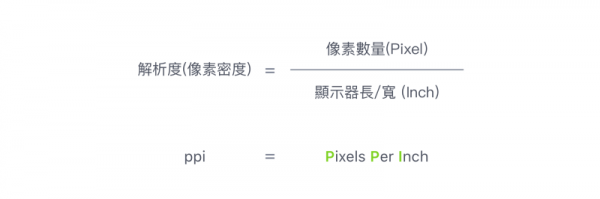
这支 iPhone 7 的屏幕宽度是 2.3 吋,横向总共排列了 750 颗 pixel,也就是说,每英吋塞进了 750/2.3 ≈ 326 颗 pixel,所以我们会说「iPhone 7 的分辨率是 326 ppi」。 关系式如下:
△ 分辨率关系式 清楚了解何谓分辨率以后,现在来看看绘图时的状况吧。 iOS 的 pt 单位 让我们继续稍早的故事,由于苹果又再一次重新发明手机,公司里的设计师和工程师可苦了,又要做新的 App 来上架,PM 立刻准备好了两代机种给工程师测试:
「好,美工,你要在画面上放什么东西?」工程师一脸不耐烦地说。 「那个⋯⋯我不是美⋯⋯」设计师还没说完,就被大吼一声: 「啊?你连分辨率都要人教,还说自己是设计师!」 呵呵,这工程师一定南部来的。 「好啦⋯⋯我要在画面上放一条分隔线,灰色的。」 「粗细呢?」 「1 px。」 「呵呵!就说你是美工,说要 1px?来,你自己看看这是什么」
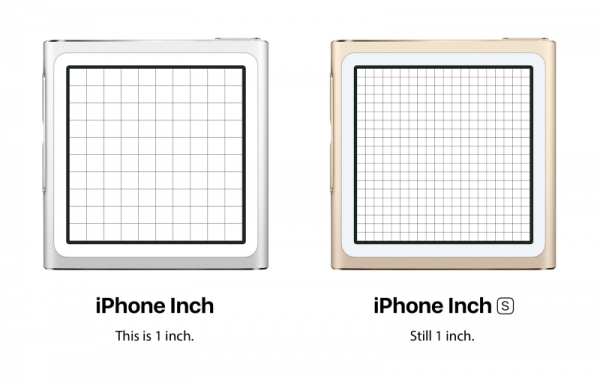
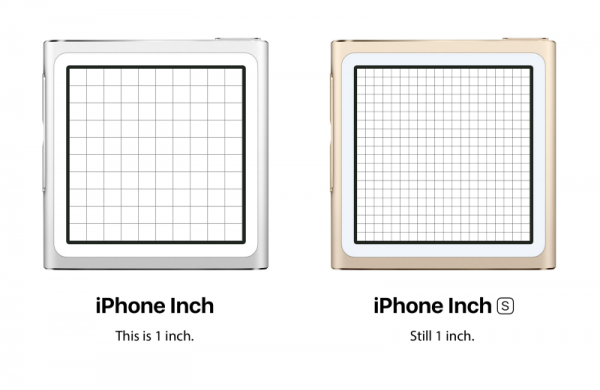
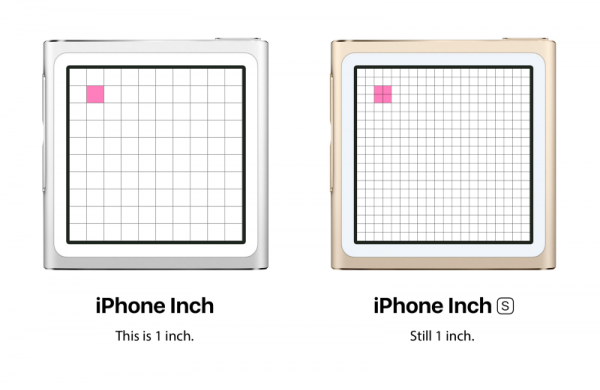
怎么会两台手机的画面不一样呢? 原来是因为,当一个屏幕分辨率(像素密度)越高的时候,像素点就会越密集、越小颗,因此我们使用 px 当单位来做 UI 的话,就会发生不同分辨率的屏幕呈现不同的状况,那这要怎么解决呢?我们继续看下去。 工程师:「来,美工,我跟你说,我现在跟你讲好一件事,你看一下这两支手机的画面。」
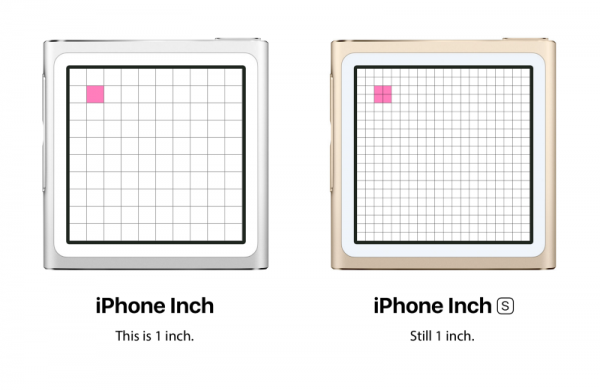
「看到左边银色机子的小红点没?」 「有喔~」 「现在开始,以银色机子的『1 颗 px』为基准,这颗红点的大小,就当成新的标准尺寸单位,你就叫它『1 pt (point, 点)』,这个点点不管搬到哪里就是那么大,我现在把它搬到金色的机子上⋯⋯」 「你看,在金色机子上,红点为了维持一样的大小,他的长/宽就会各涵盖到 2 颗 px,所以原本银色机子上『1 pt』等于『1 px』,但到了屏幕密度两倍的地方,『1 pt』的大小就会代表『2 px』,我们从今以后就不要用 px 当单位了,这样好不好?」 「好喔~但是我弄懂以后你不能再叫我美工了!」 「好啦!那刚刚的分隔线可以帮我弄粗一点吗?」 「你要多粗?」 「就粗『一点』啊!」 「⋯⋯」 所以啊,一个新单位:pt (point)的诞生,就是为了解决不同的屏幕上,px 大小会变来变去的问题,现在先让工程师和设计师领个便当休息一下,我们来看看应用题:
由左至右,分别为 iPhone 第一代、iPhone 4,与 iPhone 6 Plus 苹果推出第一代 iPhone 一直到现在的 iPhone 7,屏幕的「像素密度」有两次大变化(注意是密度变化喔!我们在这里不管屏幕的大小),第一次是在 iPhone 4 的时候,屏幕尺寸不变,但像素密度变成两倍,来到了 326 ppi,贾伯斯称呼其为「视网膜屏幕(Retina Display)」。 而第二次是 iPhone 6 推出时,也一并出现了大尺寸的 iPhone 6 Plus,Plus 不只是大,而且像素密度还变成了三倍,目前苹果所有的产品里,只有 iPhone 6/7 Plus 拥有三倍密度的屏幕。 细心的你可能发现 Plus 401 ppi 明明就不是初代 iPhone 163 ppi 的三倍,那怎么会说是三倍密呢?这个为了避免你吸收来不及,先保留待下次解释,总之你先记住,iPhone 6/7 Plus 是目前拥有三倍密度屏幕的机种。 好,我们回忆一下刚刚的小剧场:
工程师在第一个屏幕上放了一颗 1 px 的小红点,说那个大小叫做「1 pt」,这个点拿到右边的新机上,「大小不变」,但长宽变成了 2px,所以如果以后用「pt」来当大小单位的话,就不用再管那个变来变去的 px 了。 (责任编辑:admin) |