|
随着网站技术的迅速发展,网页的设计趋势层出不穷。小飞在前面也介绍过不少流行的设计趋势,紧跟设计潮流确实很重要,但淘汰一些过时的设计方式也不能小觑,毕竟挥别错的才能和对的相逢嘛。过时的设计趋势常常会给网站带来不少负面影响,比如降低网站的时尚度,破坏良好的第一印象,影响网站形象的树立。而淘汰它们可以及时给网站重新注入活力,让网站散发出新的光彩。因此,小飞今天就列举了一些过时的设计趋势,大家快来一起看看网站中哪些"糟粕"需要去除吧! 什么是网站设计趋势? 其实每种设计趋势本身并没有好坏之分,它们的流行与否都是与一定的时代背景、使用情境等紧密结合的。梳理网页设计趋势的流行之旅,我们能够看到这些年网站设计风格的演变过程。小飞今天在这劝告大家"断舍离"的设计趋势也是如此,它们太过陈旧了,与当代网站设计的主流格格不入。不过,这并不意味着这些设计趋势会永远沉寂下去,也许某一天我们又会重新使用它们,时尚圈的风总是吹了又来,极简主义就是一个经典的栗子。但这也都是后话了,现在我们还是需要和它们说拜拜。接下来就一起看看哪些设计趋势应该淘汰吧! 4种过时的设计趋势 1. 斜面和浮雕 斜面和浮雕是Photoshop中的一种图层样式。在网站中使用它们确实很有效果,它们可以加重投影的高光使文字更有浮雕效果,使图像更有立体感,给网站增添一些不少现实主义的元素。在20世纪90年代或21世纪初,没有什么比斜面和浮雕更能让一个网站大放异彩的了,很多设计师都在网站中疯狂地使用这种设计方式,就连悠久的品牌Logo设计也受到它的影响。
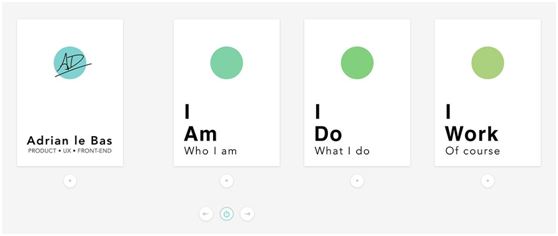
然而在今天,我们已经很少使用斜面和浮雕,甚至可以说几乎完全放弃了这种设计趋势。现在网站中的元素趋向于有着简单、一直的边缘,除了偶尔的微妙阴影以外,几乎没有任何效果。这也是为什么极简主义和扁平化设计等开始兴起。干净简单的界面可以让事物和信息以更加直接的方式呈现出来,访客在加工信息时也会更加容易,减少了认知障碍的产生。下图为目前大家比较喜欢的设计方式之一。所以,在网站中停止使用斜面和浮雕吧!
2. 大篇幅草书文本 尽管草书文字很有特色,但在网站中大篇幅使用却会带来不少弊端。草书文字会破坏网站内容的可读性,加重阅读负担,影响了访客阅读、浏览的舒适度,同时还会暴露出网站的过时与落伍。下图就是不可取的栗子:
因此,在网站中尽量不要使用大篇幅的草书文字。如果你认为草书文字能给网站带来不一样的艺术美感,最好把握适度原则,在一些关键元素或位置上使用。除此以外,近些年来,很多独立艺术家创作出了不少精美的书法文字,很多字体都兼顾了审美和可读性,在挑选合适易读的字体上我们也应多费些心思。
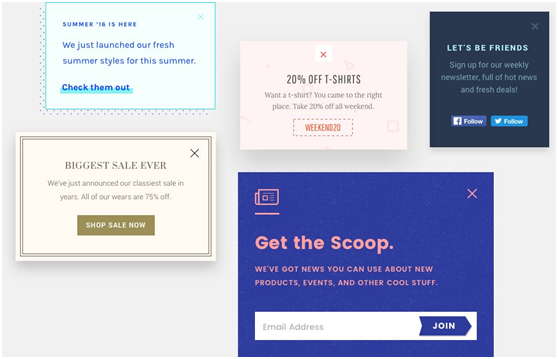
3. 爆裂式弹出 这种设计趋势可以追溯到印刷设计的早期。经实践证明,爆裂式弹出确实是一种可以有效抓住访客注意力的方法。在网站中使用这种设计趋势,就像在告诉观众:嘿!这有一些重要的信息,让网站内容以易于贯彻、辨认的方式表现出来,用户也会给予足够的重视。不过这种方式也存在着很大的问题,爆裂式设计往往没有那么美观,而且太过于简单粗暴了,在呈现方式上也会显得很僵硬、突兀,没有充分考虑怎样使网站内容以一种有逻辑、合适的方式融入整体设计之中。
现在,我们在网站中有很多方法可以重点突出某些元素或内容,比如使用更加柔和的动画。不过,要注意这些元素要能够与整体设计相协调,最好还要与页面形成一定的对比,才能有效吸引用户的注意力。可供选择的方式多种多样,难怪爆裂式弹出的方式已经out了。
4. 3D阴影效果 (责任编辑:admin) |