|
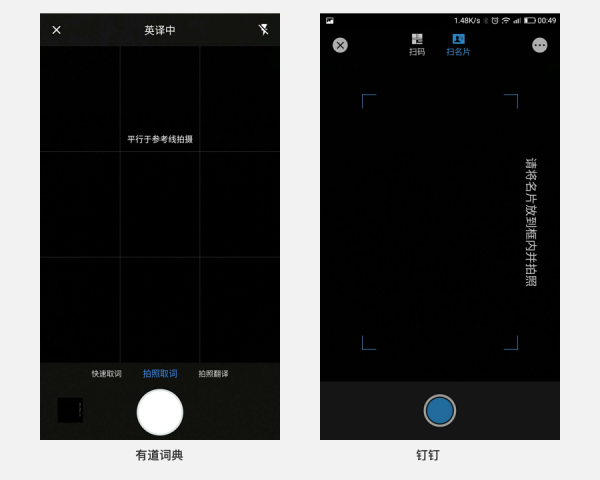
不同的应用可识别的图像类型有所不同。微信包括普通扫码(二维码、条形码)、封面(书籍、CD、电影海报)、街景和翻译,支付宝、天猫是扫码和AR,QQ可以识别二维码、文字、明星人脸等,钉钉则可以识别名片,有道词典更像一个扫描工具。不过相比于微信可以识别CD封面,网易云音乐反倒没有支持识别专辑封面。 而如何切换识别类型也要视情况而定,大部分需要用户在页面顶部或底部切换,而QQ的做法比较独树一帜,那就是“不可切换”(结果呈现根据扫码对象而定),把可以识别二维码、文字、明星人脸等信息作为附加信息展示在别的页面,虽然让用户少做了一步操作,就是不知道结果符不符合用户期望。
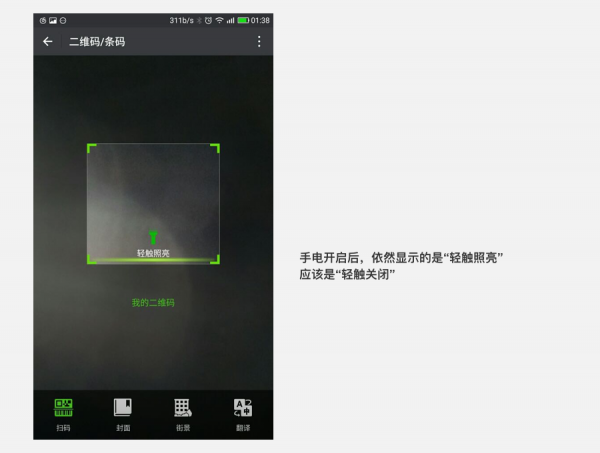
8.扫码历史 淘宝和天猫都提供了扫码的历史记录,并支持查询,赋予了扫码这个短暂行为更深远的意义。 9.我的二维码 “我的二维码”是在社交类应用中指的是我的名片(如钉钉、微信),方便别人加我好友;在支付类应用中定义却比较模糊,在我看来,它更应该指的是我的付款码,方便别人收款和自己收款。但在支付宝中,“我的二维码”依然是加好友的,扫码页面不能直接调用,需要去个人资料页,“我的付款码”和“我的收款码”也不在扫码页面,需要从首页进入,按照“扫”和“码”认知的强关联性,扫码页面应该“提供我的xx码”。 个人见解:支付宝要做支付+社交,扫码页面没有提供用户本人的码是很不周到的。 10.手电筒 关于手电的功能权限,摩拜算是最全面的,环境光线过暗时,自动开启,可手动关闭;也可以手动开启和关闭。不过就像相机的声音和闪光灯,有时候用户想要的是低调,所以默认关闭比自动开启要好很多,“先用户之所想”就等于“没有把主动权交给用户”,而且相机的自动光圈已经能识别大部分暗环境中的二维码。另一种做法是微信和支付宝的“轻点(触)照亮”,即默认不显示手电开关,暗环境时才显示手电开关。折中一下就是,默认显示手电开关,用户根据所需选择开启和关闭。 不过微信这里漏了一个细节,手电筒开启时按钮名称依然是“轻触照亮”,支付宝则是正确的“轻点照亮/轻点关闭”的切换。
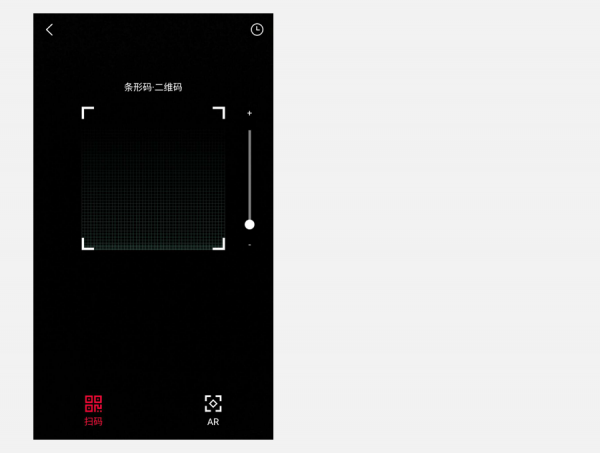
11.焦距调节 遇到扫码距离过远,需要拉近扫码的情况时,支付宝和微信支持直接双指捏合缩放拉伸焦距。而天猫的处理方式有两种:打开扫码页面后,默认显示拖动条,显示几秒后消失,再点击屏幕后又出现;另外就是双指捏合。有的APP则支持自动对焦,当相机识别到二维码距离过远时,自动推进以便精确识别,但暂未找到例子。
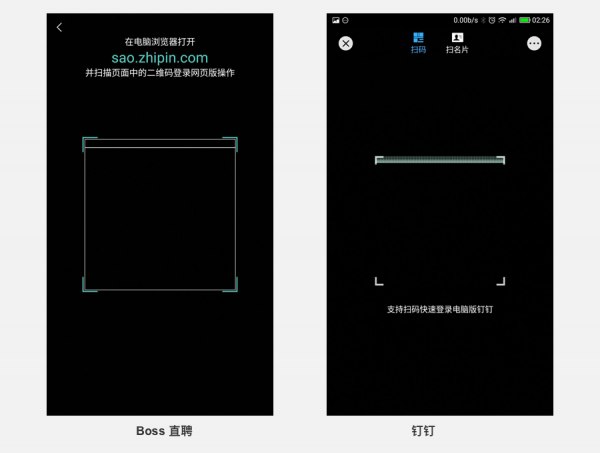
12.输入机制 等效扫码的输入机制。二维码本身是一种信息载体,用以帮助用户快速输入信息,如果网络环境不好,就需要手动输入信息(某些情况下输入更快),可参考摩拜和ofo,可以直接输入车辆号码进行开锁或获取密码。 13.辅助快速登录 扫码为PC端登录提供了新方式,如钉钉和boss直聘。
14.长按图片识别其中二维码 上面几条设计建议都是针对有形的扫码页面的,还有一种“无形的”,就是长按图片,弹出选择菜单,然后识别图中的二维码,目前微信里应用比较多,其他地方不知道是否也有类似功能。 总结 以上都是站在个人角度对扫码页面交互设计的调研结果进行的汇总分析,如有不妥欢迎指出。实际项目中并未完全用到以上结论,需要按实际情况选取最合适的解决方案。 (责任编辑:admin) |