|
自从iPhone X正式亮相以来,“齐刘海”已经被群众的创意玩坏了,作为一个专业的设计师,我们当然要站在设计的角度来分析一翻~以下是由DUBEST(百度地图服务生态UE团队)出品的iPhone X设计指南翻译: iOS11标志着iPhone X的诞生,一款更高且几乎没有边框的新一代iPhone。5.8英寸的OLED屏幕比iPhone 8 Plus的5.5英寸屏幕还要大,但机身尺寸与iPhone 8相同。对于设计师而言,这意味着更自由的设计空间。 更高的屏幕 正如下图所示,高出来的145 pt可能意味着增加了一行内容,或者增加了一个我们曾经认为太过狭窄的菜单。尽管分辨率不一样,但是这部分多出来的空间同样适用于iPhone 8 and 8 Plus,因为它们拥有相同的比例。
更多的内容空间 如果与最初的iphone相比,iPhone X增加了332 pt的高度,这相当于7个导航条的高度。未来在新款iPhone上呈现的内容将会看起来更棒,同时汉堡包菜单也被弱化。 当把不同时代的两款iPhone放在一起时,我们可以注意到内容的空间几乎翻了一番。普遍来说,这意味着目前的应用程序需要包含这些栏目:状态栏、导航栏、选项卡和用于访问主屏幕的指示器(home indicator)。省去这些栏目不仅会使用户体验变差,而且还会让你的应用程序与iOS的原生程序不一致。
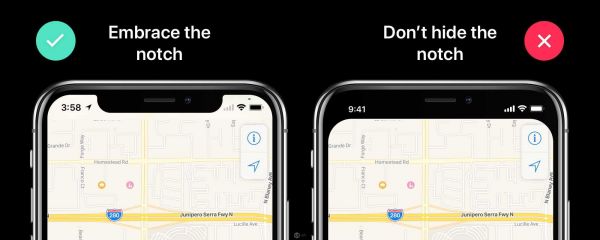
“齐刘海” 也许新设计中最有争议的前10%是“齐刘海”。原深感摄像头系统,也被成为凹槽(国内形象的称为“齐刘海”),它作为一个分割元素使得iPhone X的屏幕真正实现了“从屏幕边缘到手机边缘”。从技术上来看,由于集成了Face ID、摄像头和听筒,去掉凹槽是不可能的,从设计上来看,这是苹果近年来最大的妥协之一。但是,看看其他手机制造商是如何解决这个问题的时候,不管是“高额头”还是“低下巴”,抑或是两者的结合,很难说他们没有妥协。 苹果建议不要使用黑色状态栏来隐藏这个凹槽。他们的理由是,尽管这个地方很令人头疼,但是其仍然为状态栏和额外的内容提供了宝贵的空间。它使得上下文内容产生连贯性,同时给人一种屏幕更大的感觉。诸如壁纸、地图和色彩等背景元素在被圆角和凹槽稍微修剪时不会受到太大影响。通过隐藏该空间,你的app将会感觉更小,同时与其它应用程序不一致。
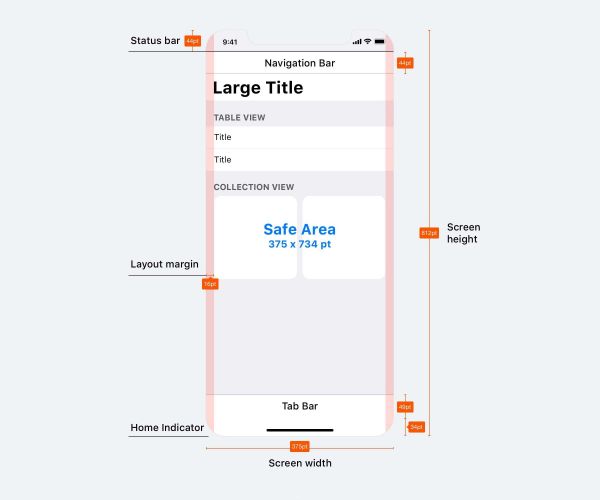
大标题 在iOS 11中,屏幕的标题大小一般为34pt(点),并且是粗黑字体。有趣的是,当你向上滑动屏幕时,标题会自动转换到导航栏的位置上,把宝贵的空间还给我们。在横屏的状态下只留给导航栏很小的一部分区域,这就给设计师们提出了一个非常明确的信息,首先,你应该更合理的利用这些额外的空间;其次,你需要使你的设计具有自动适配性,因为很可能在竖屏的时候拥有的额外空间,横屏的模式下这些空间就不存在了。https://designcode.io/cloud/ios11/Design-LargeTitle.mp4 更大的状态栏 状态栏的高度相较之前增加了一倍多,从20pt增加到44pt。现在通知栏可以通过左状态栏下滑来唤醒,而控制中心则是由右导航栏的下滑操作来唤醒的。当快速完成操作后,用户只需要轻扫一下屏幕的底部边缘就能轻松返回到主屏幕。但是,如果想要看到导航栏,就必须中断轻扫这个动作。https://designcode.io/cloud/ios11/iPhoneX-Gestures.mp4 安全区域布局指南当我们在为iPhone X进行设计时,我们应当时刻注意并且尽量去避免设计的内容被圆角和凹槽裁剪掉的情况。怎样才能更好的避免这样的情况呢?安全区域的使用可以很好的帮助你,确保内容不被裁剪掉。一般来说,背景的使用上可以不受安全区域的限制,而文本,图像和按钮这些都需要在安全区域内进行设计。
横屏状态下的iPhone X 在横屏的模式中,状态栏是隐藏的,目的是为了将内容的空间最大化。iOS 11 的导航栏减小到了32pt,标签栏是30pt,虚拟home键的尺寸为23pt。虽然大多数情况下用户不会在iPhone X上切换到横向模式,但还会有一些比较重要的使用场景会用到横屏的模式。例如,我们在翻看横向的照片,全屏视频或者阅读文字较大的文章时,都会采用横屏的模式。当用户完成使用后,会直觉性的切换回竖屏模式,那么,我们就必须要保证切换后的内容也可以正常展示给用户,特别是当设备在横屏时停留在一个比较舒适的位置的时候。 (责任编辑:admin) |