|
选择合适的字体很重要,不同的字体往往代表着不一样的性格,对网站的呈现也会产生很大的影响,影响网站独特形象的树立。网站中也不要一次性使用过多的字体。如果你对于这些不太擅长,不用担心,小飞就是来提供帮助的。字体(typeface),字体就是文本的文字样式,它是一个比较笼统的概念,比如宋体、黑体等;而字型(font)更加具体,它是字体的一个子集。在网站中,我们经常需要设置的就是字体,包括它的大小(字号)、字重(加粗、常规等)和字体样式。5号加粗的微软雅黑就是一种字型,小四倾斜的华文宋体也是同理。有些人常常需要花几个小时、几周或几个月来挑选一款合适的字体,但仍然不确定哪款最合适。小飞将不同的字体分成了4种类别,快来一起了解一下吧! 1.1.衬线字体(serif):是指在字的笔画开始、结束的地方有额外的装饰,而且笔画的粗细会有所不同。这种字体比较容易识别,因为它强调了每个字母笔画的开始和结束,可读性比较高,在长段落或者整文中比较适合使用。衬线字体的栗子包括Times,Cambiria等,而中文中最标准的衬线字体就是宋体,衬线的特征非常明显,字形结构也和手写的楷书一致。 1.2. 无衬线字体(sans serif):这种字体没有那些额外的装饰,而且笔画的粗细都差不多。这种字体比较醒目,往往被用在标题、较短的文字段落。相对严肃正经的衬线字体,无衬线字体更能给人一种轻松自在的感觉。现在人们也越来越趋向于使用无衬线字体,可能是因为它们看上更简洁,更有极简主义的风范。Verdana、Arial和雅黑字体都是常用的无衬线字体。 1.3.脚本字体(Script):脚本字体大多是装饰性质的。因其美观大方而受到不少设计师的欢迎,它们最常出现在婚礼请柬、证书等文件上。在网站中使用脚本字体可以增添独特的艺术美感,不过在使用时记住尽量给它们留下足够的空间、便于它们更好的发挥。 1.4.手写字体:顾名思义,手写字体即是模拟人写作的笔迹,它可以非常正式,也能十分随意。这种字体可能最能代表公司网站别具一格的独特魅力,展现个性化色彩。相对于其他字体,它最大的优势也在于这种字体有着其他类别都不具备的人的元素。
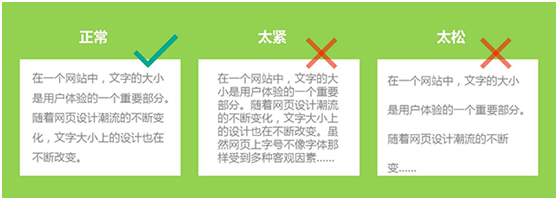
2. 调整行长和行距 行长,是指单行文字的长度。如果一行文字太长,访客很难注意到该段落的起点和终点,阅读起来比较困难;而一行文字过短,访客在浏览时需要不停的来回扫视,这也会破会阅读的节奏。所以每一行文字的字数应该合理安排,提高网站的可读性。中文在14号字体时,建议35—45个文字。 行距,顾名思义,行与行的间距。行距对网站的易读性也有很大的影响。过宽的行距会让内容失去延续性,而太窄的行距又会易使访客跳行、出现阅读障碍。除此以外,我们还可以通过调整行距展现独特的版式效果,宽一点的行距更显轻松、随意,宽窄行距并存也能增加网站内容的层次感。行距通常随字体的改变而变化,行间距稍稍大于字体的大小(如果使用了10号字体,,那么默认的间距是12号)。这种默认的设置一般看上去很拥挤,你可以考虑增加间距提高可读性,不过也要记住不能增加太多,把握适度原则。
3. 适当留白 留白的好处小飞在《少即是多 - 怎样在响应式网站中运用"留白"艺术?》有进行过详细介绍,大家感兴趣可以去看一下。在排版中,我们也要使用留白,事实上前面的字间距、行间距、段间距都是留白的几种表现形式。除了这些以外,网站的不同区块、图片等之间也要留下充足的空间,让访客在获取、加工这些信息时更加容易。
做好网站的排版并不简单,它涉及到方方面面的元素,需要花费很多时间和精力。新的字体和排版趋势每天都在不断更新,当前有效的布局和主题某一天可能就会过时。不过不用担心,快来起飞页自助建站平台做一个响应式网站吧!起飞页自助建站平台(?t_wd=a5)提供了众多经典的模板,网页排版十分精美。另外,起飞页也一直在关注网页排版的最新趋势,会不断根据最新潮流推出新颖实用的模板,快来尝试一下吧!还有,虽然网页字体、排版布局版式变更很快,但如果你找到了一款非常适合的字体和排版类型,记得使用一段时间,看看效果,不要盲目追逐潮流。 (责任编辑:admin) |