|
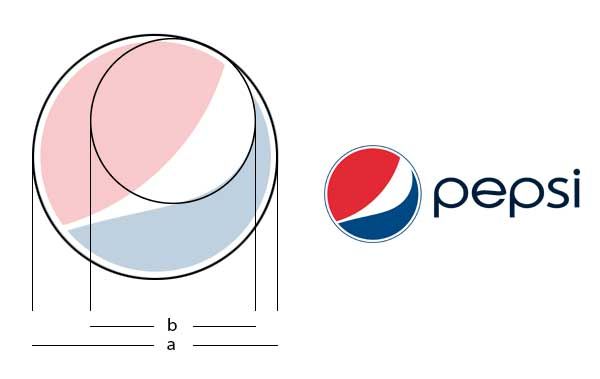
就像黄金比例可以用来创建比例协调矩形(前面几点都有提及),它还能够用在圆形上,一个完美的圆形应该遵循0.618的比例。下面就以百事和Twitter的Logo来仔细分析一下黄金比例的圆形在网页设计中的应用吧! 百事的Logo是由两个黄金比例的圆形相交组成的。虽然小一点的圆形在重叠之中没有那么显眼,但它确实为Logo中间的白色块状打下了基础。
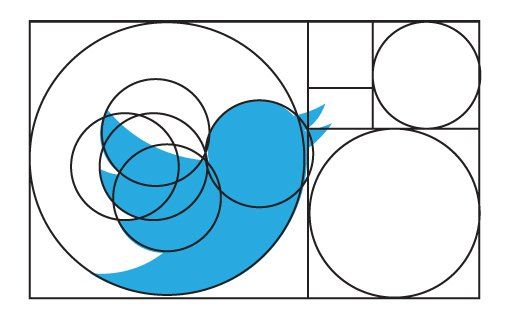
Twitter的Logo设计则是借助若干黄金比例的圆形来构建的,只不过它在使用黄金比例的圆形的时候,并没有使用相邻比例的圆形来构建,乍一看可能不够精确,但却同样和谐。
其实,黄金比例最大的魅力就在于既能使网站中的各项元素独立存在,又能以协调、一致的方式让他们串联起来。这种位置的调整可能是微妙的,但它却是好的设计和优秀设计的分水岭。另外,网站之中可以使用黄金比例的地方可能远不止这些,更多的使用方法需要我们在不断的实践过程中探索总结。快在你的网站中使用黄金比例和黄金螺旋吧!快来起飞页自助建站平台(?t_wd=a5)做一个响应式网站吧! (责任编辑:admin) |